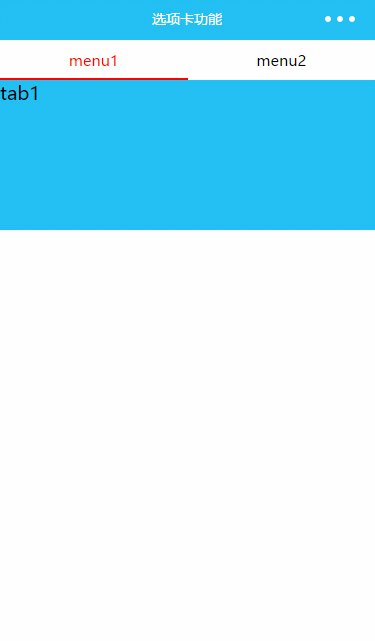
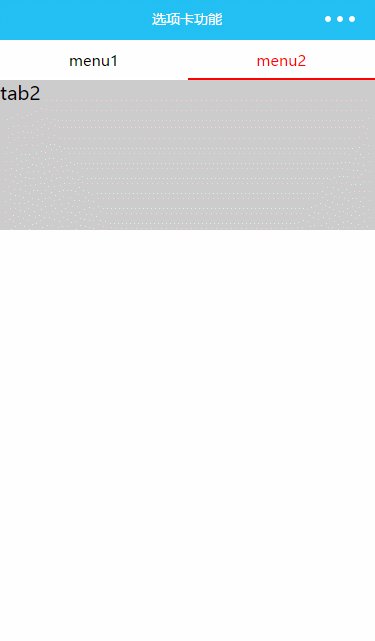
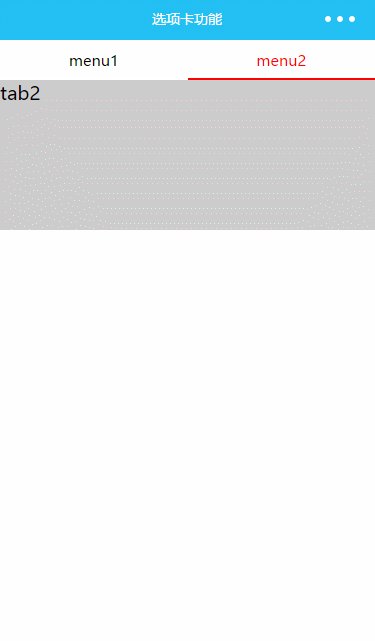
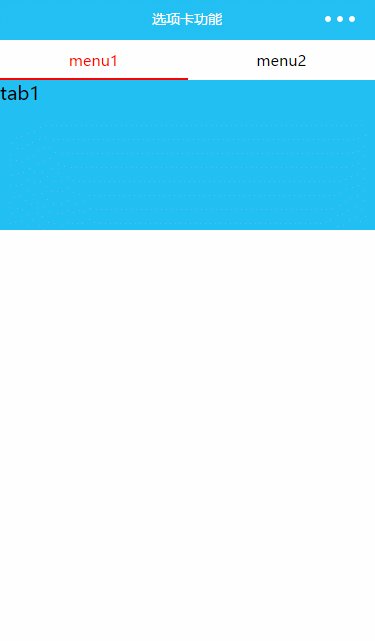
首先看看微信小程序上的选项卡的效果

原理呢,就是先布局好(这就不必说了吧),然后在上面的每一个选项卡上都定义一个同样的点击事件,然后给每一个组件上绑定一个唯一的标识符,然后点击事件触发的时候,获取到绑定的标识符,判断当前点击的是哪个选项卡,然后再判断下面该显示哪一块,现在上代码:
wxml:
<view class="menu_box"> <text class='menu1 {{menuTapCurrent=="0"&&"borders"}}' data-current="0" catchtap="menuTap">menu1</text> <text class='menu2 {{menuTapCurrent=="1"&&"borders"}}' data-current="1" catchtap="menuTap">menu2</text> </view> <view class="tab1" hidden="{{menuTapCurrent!='0'}}">tab1</view> <view class="tab2" hidden="{{menuTapCurrent!='1'}}">tab2</view>
如果是循环列表
<view class='menu_box'>
<text class='menu {{menuTapCurrent==index&&"borders"}}' data-current='{{index}}' catchtap='menuTap' wx:for='{{menuList}}' wx:key='this'>{{item}}</text>
</view>
wxss:
.menu_box{ display: flex; height: 80rpx; } .menu1,.menu2{ flex: 1; font-size:30rpx; line-height: 80rpx; text-align: center; } .borders{ border-bottom: 4rpx solid #f00; color: #f00; } .tab1,.tab2{ height: 300rpx; background: #23bff3; } .tab2{ background: #ccc; }
JS:
data:{
menuList:['menu1','menu2'],//如果用循环就有这个,没有循环就不用写这个
menuTapCurrent:0//默认第一个被选中
},
menuTap:function(e){
var current=e.currentTarget.dataset.current;//获取到绑定的数据
//改变menuTapCurrent的值为当前选中的menu所绑定的数据
this.setData({
menuTapCurrent:current
});
},
完结。
想了解更多的小程序的知识请添加微信小程序开发交流群:368506119