CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
使用CollapsingToolbarLayout:
1 <android.support.design.widget.AppBarLayout 2 android:layout_width="match_parent" 3 android:layout_height="256dp" 4 android:fitsSystemWindows="true"> 5 <android.support.design.widget.CollapsingToolbarLayout 6 android:id="@+id/collapsing_toolbar_layout" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 app:contentScrim="#30469b" 10 app:expandedTitleMarginStart="48dp" 11 app:layout_scrollFlags="scroll|exitUntilCollapsed"> 12 <ImageView 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:scaleType="centerCrop" 16 android:src="@mipmap/bg" 17 app:layout_collapseMode="parallax" 18 app:layout_collapseParallaxMultiplier="0.7" /> 19 <android.support.v7.widget.Toolbar 20 android:id="@+id/toolbar" 21 android:layout_width="match_parent" 22 android:layout_height="?attr/actionBarSize" 23 app:layout_collapseMode="pin" /> 24 </android.support.design.widget.CollapsingToolbarLayout> 25 </android.support.design.widget.AppBarLayout>
我们在CollapsingToolbarLayout中设置了一个ImageView和一个Toolbar。并把这个CollapsingToolbarLayout放到AppBarLayout中作为一个整体。
1、在CollapsingToolbarLayout中:
我们设置了layout_scrollFlags:关于它的值我这里再说一下:
-
scroll - 想滚动就必须设置这个。
-
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
-
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
-
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性,简要说明一下:
-
contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
-
expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
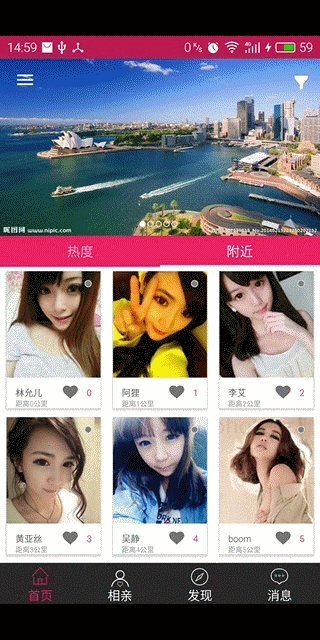
没扩张时候如图:

本人在学习的时候碰到一个坑
一开始直接设置Toolbar的背景颜色,
android:background="@color/homepage_toolbar_color"
效果是这样的

可以看到这时候Toolbar变得不透明了,遮挡住了图片的上部,但我们要的是Toorbar在CollapsingToolbarLayout展开的时候是透明的。
所以我们不要给Toolbar设置背景颜色,而应该在CollapsingToolbarLayout里设置
app:contentScrim="@color/color", 来设置Toolbar叠起来后Toolbar的颜色。
2、在ImageView控件中:
我们设置了:
-
layout_collapseMode (折叠模式) - 有两个值:
-
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
-
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
-
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。
3、在Toolbar控件中:
我们设置了layout_collapseMode(折叠模式):为pin。
综上分析:当设置了layout_behavior的控件响应起了CollapsingToolbarLayout中的layout_scrollFlags事件时,ImageView会有视差效果的向上滚动移除屏幕,当开始折叠时CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就会变为我们设置好的背景色,Toolbar也一直会固定在最顶端。
【注】:使用CollapsingToolbarLayout时必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上不会显示。即:
mCollapsingToolbarLayout.setTitle(" ");
该变title的字体颜色:
扩张时候的title颜色:mCollapsingToolbarLayout.setExpandedTitleColor();
收缩后在Toolbar上显示时的title的颜色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
END.