import { FileCompressor} from '@/utils/compress';
......
const compressor = new FileCompressor();
const fileContent = await compressor.compressFolder(this.$refs.file.files);
......
// 发请求
(app:string,deployment:string,fileContent:any,meta:any) => {
let param = new FormData();
// 使用FormData传文件
param.append('package',fileContent);
const metaStr:string = JSON.stringify(meta);
param.append('packageInfo',metaStr);
return request({
url:'/apps/'+app+'/deployments/'+deployment+'/release',
method:'post',
data:param
});
}
// compress.ts import JSZip from 'jszip'; export class FileCompressor { // 创建压缩插件的实例 private zip = new JSZip(); public async compressFolder(fileList: any[]) { // 循环选中的文件对象(fileList,这个对象里是所有的单文件) for (const file of fileList) { // 对每个文件转二进制,在添加到zip实例中 await this.readfileAsyn(file); } // 生成一个zip文件 const content: Blob = await this.zip.generateAsync({ type: "blob", }); // 创建file实例, const file = new File([content], generateRandomFilename(15), {type: content.type}) return file } private readfileAsyn(file: any) { return new Promise((resolve, reject) => { const fileReader = new FileReader() // 用fileReader转成二进制文件 fileReader.readAsArrayBuffer(file) fileReader.onload = () => { const data: any = fileReader.result // 向zip中添加文件 this.zip.file(file.webkitRelativePath, data, {compression: "DEFLATE"}) resolve() } fileReader.onerror = () => { reject() } }) } }
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成一个queryString。
2. 异步上传二进制文件。
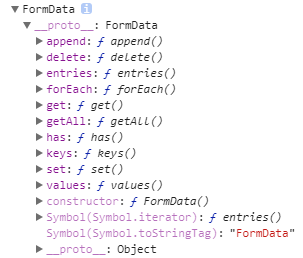
FormData对象原型上的属性和方法:

let formData = new FormData() formData.append('user', 'zhang') 获取 formData.get('user') //zhang 删除 formData.delete('user') .....
使用FormData对象发送文件
HTML部分 <form action=""> <label for=""> 姓名: <input type="text" name="name"> </label> <label for=""> 文件:<input id="file" type="file" name="file"> </label> <label for=""> <input type="button" value="保存"> </label> </form> JS部分 var btn = document.querySelector('[type=button]'); btn.onclick = function () { // 文件元素 var file = document.querySelector('[type=file]'); // 通过FormData将文件转成二进制数据 var formData = new FormData(); // 将文件转二进制 *****注意2****** formData.append('upload', file.files[0]); *****注意1****** var xhr = new XMLHttpRequest; xhr.open('post', 'file.php'); // 监听上传进度 xhr.upload.onprogress = function (ev) { // 事件对象 // console.log(ev); var percent = (ev.loaded / ev.total) * 100 + '%'; console.log(percent); progress.style.width = percent; } xhr.send(formData); xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200) { // } } }
new FormData的参数是一个DOM对象
var formData = new FormData($("#file")[0]);
原文:https://segmentfault.com/a/1190000012327982?utm_source=tag-newest