asp.net 使用json
本篇将简单的介绍一个在.NET中实现JSON的API,然后使用该API做个C/S ASP.NET的小练习。
Json.NET的简单介绍
首先介绍一个为方便在.NET中使用JSON的API,Json.NET。它方便我们读取从浏览器流向服务器的JSON对象,也方便在响应流中写入JSON对象。这里下载:Json.NET。
Json.NET只提供了服务器端的方法,主要有实现JSON文本与XML互相转换的类,有自定义读写JSON的JsonReader类和JsonWriter类,还有一个非自定义读写JSON的JavaScriptSerializer类。
ASP.NET AJAX中,服务器端由JavaScriptSerializer类的几个方法来用于实现序列化和反序列化能力。在Json.NET中,服务器端的序列化和反序列化能力则主要由JavaScriptConvert类的几个方法提供。本篇的例子只使用了JavaScriptConvert。
- JavaScriptConvert
- Json.NET中,这个类用于序列化和反序列化JavaScript对象。
- 这个类有两个方法:
- SerializeObject(object value, params JsonConverter[] converters),序列化,它有个重载方法SerializeObject(object value)
- DeserializeObject(string value, Type type),反序列化,它有个重载方法DeserializeObject(string value)
在客户端,Json.NET未提供支持。如果需要则可以结合使用上一篇“What is JSON:初识JSON”提到的json.js来处理客户端的系列化与反序列化。
下面我们尝试用这个API在ASP.NET中实现用JSON交互数据。
使用Json.NET在C/S中交互JSON数据的简单例子
-
先新建一个ASP.NET 网站。
-
将下载到的Binary文件夹中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入网站的bin文件,当然要先新建bin文件夹。然后对dll添加引用。
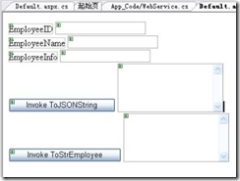
- 切 换到设计模式,从标准工具箱向页面上添加三个Label,Text分别为EmployeeID、EmployeeName、EmployeeInfo;三 个Textbox,ID分别为txtID、txtName、txtInfo;然后添加一个Button,ID为btnToJSONString,Text 为Invoke ToJSONString;然后添加一个Textbox,ID为txtJSON,Textmode为MultiLine,rows设为5;接着再分别添加 一个Button和Textbox,ID为btnToObject、txtStrEmployee,Button的Text为Invoke ToStrEmployee。
- 添加一个WebService项目。
-
编写一个Employee类,然后两个WebMethod,接着在项目中对该Web服务添加引用。代码如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.GetValue(0).ToString()
}
}
成员的属性类型分别为数字、字符串和数组。
5、对两个Button编写事件代码
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
}
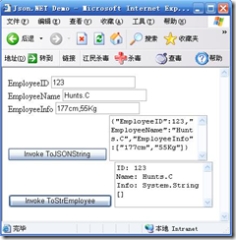
6、按Ctrl + F5运行;在EmployeeID、EmployeeName、EmployeeInfo中输入123、Hunts.C及一些个人信息(用逗号隔开);点击Invoke ToJSONString,经服务器端序列化后,结果在txtJSON文本框中;然后点击Invoke ToStrEmployee,此时txtJSON文本框中的JSON文本传输给服务器端,服务器端读取该JSON并反序列化成对象,而后在 txtStrEmployee中写入Employee的成员值。
只需要知道json里头除了name(名称)就是value(值),值有好几种格式,如果是数字就不用加引号,如果加了引号就是字符串,如果用[]包裹就是数组,如果出现{}就说明是嵌套的json。诸如此类。



 \
\