sublime text 3
1、安装Sublime Text 3
下载安装:http://www.sublimetext.com/3
Package Control安装:https://sublime.wbond.net/installation
实现方法一:
1. 创建插件:
Tools → New Plugin:
import datetime
import sublime_plugin
class AddCurrentTimeCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.run_command("insert_snippet",
{
"contents": "/**""
"
" * @Author: name""
"
" * @DateTime: " "%s" %datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S") +"
"
" * @Description: Description""
"
" */"
}
)
保存为Sublime Text 2PackagesUseraddInfo.py
2. 创建快捷键:
Preference → Key Bindings - User:
[
{
"command": "add_Info",
"keys": [
"ctrl+shift+,"
]
}
]
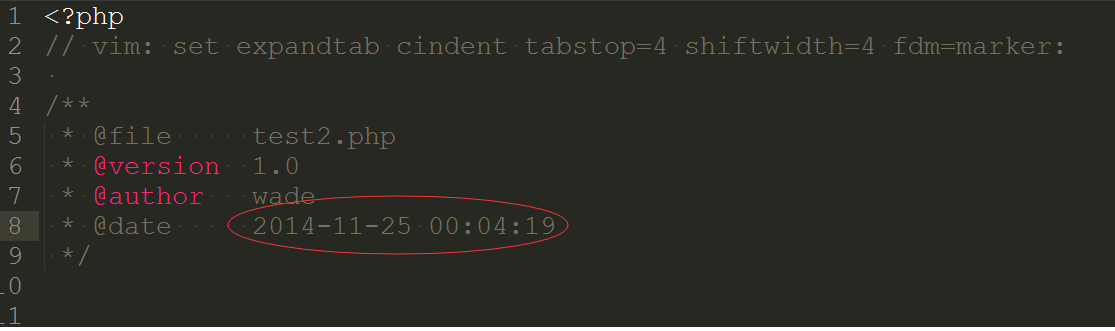
3. 此时使用快捷键ctrl+shift+,即可在当前光标处插入当前时间,如下:

实现方法二:
想在代码注释时插入当前时间发现Sublime Text 2不支持,于是编写插件实现插入时间功能:
1. 创建插件:
Tools → New Plugin:
import datetime
import sublime_plugin
class AddCurrentTimeCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.run_command("insert_snippet",
{
"contents": "%s" % datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
}
)
保存为Sublime Text 2PackagesUseraddCurrentTime.py
2. 创建快捷键:
Preference → Key Bindings - User:
[
{
"command": "add_current_time",
"keys": [
"ctrl+shift+."
]
}
]
3. 此时使用快捷键ctrl+shift+.即可在当前光标处插入当前时间,如下: