监控项
概述
监控项是从主机收集的数据信息。
配置主机后,你需要添加一些监控项以开始获取实际数据。
一个监控项是一个独立的指标。快速添加多个监控项的一种方法是将一个预定义的模板附加到主机。然而,为了优化系统性能,您可能需要对模板进行微调,使其只有真正需要的监控项被频繁的监控到。
在单个监控项中,你可以指定从主机收集哪些数据。
为此,你可以使用监控项key。 从而,具有名称为system.cpu.load的监控项将收集处理器负载的数据,而名为net.if.in的监控项将收集传入的流量信息。
要用key指定更多的参数,请在key后添加方括号。 例如,system.cpu.load[avg5]将返回最近5分钟的处理器负载平均值,而net.if.in[eth0]将显示接口eth0中的流量。
对于所有支持的监控项类型和监控项的Key,请参阅监控项类型的各个部分。
- 1 创建一个监控项
概述
要在Zabbix管理页面创建一个监控项,请执行以下操作:
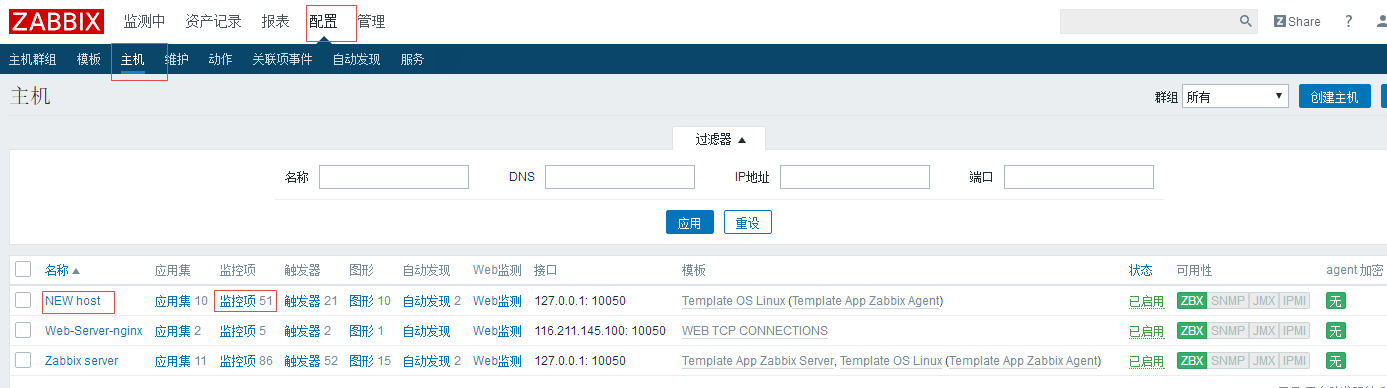
进入到: Configuration → Hosts
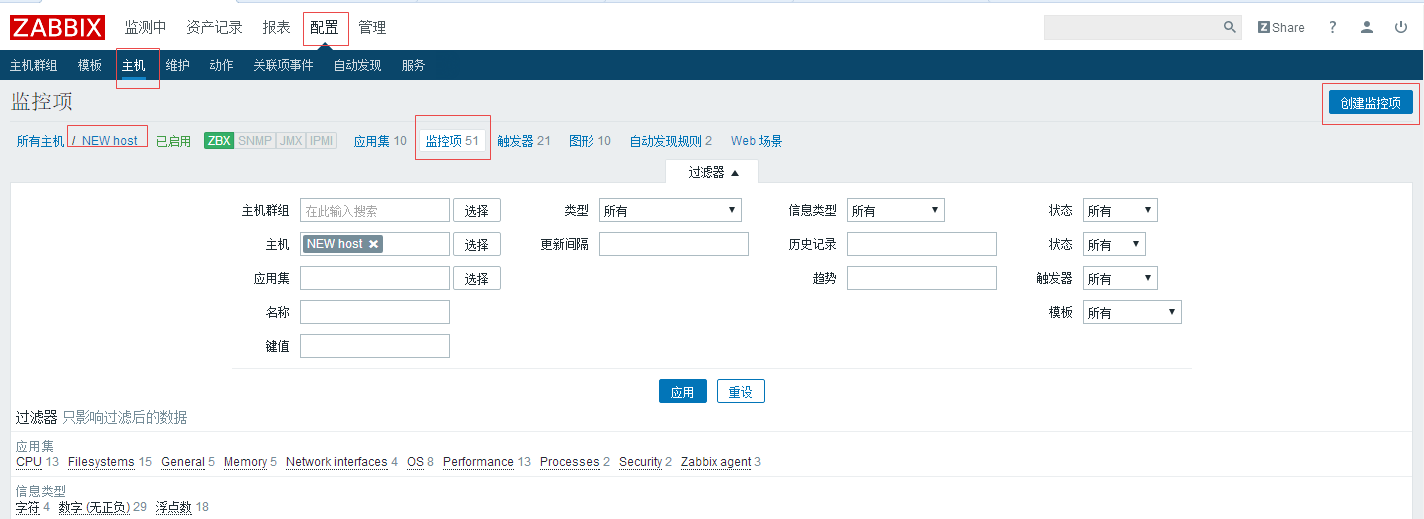
在主机所在的行单击 Items
点击屏幕右上角的Create item
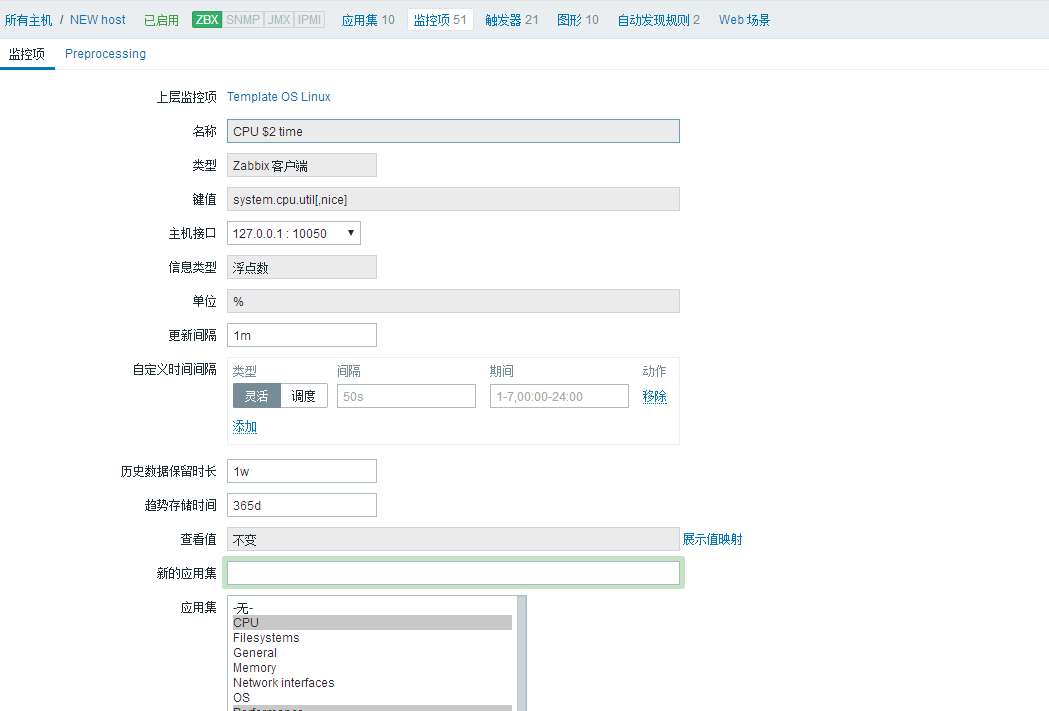
输入表单中监控项的参数
你也可以通过打开一个监控项,按Clone 按钮,然后以不同的名称保存。
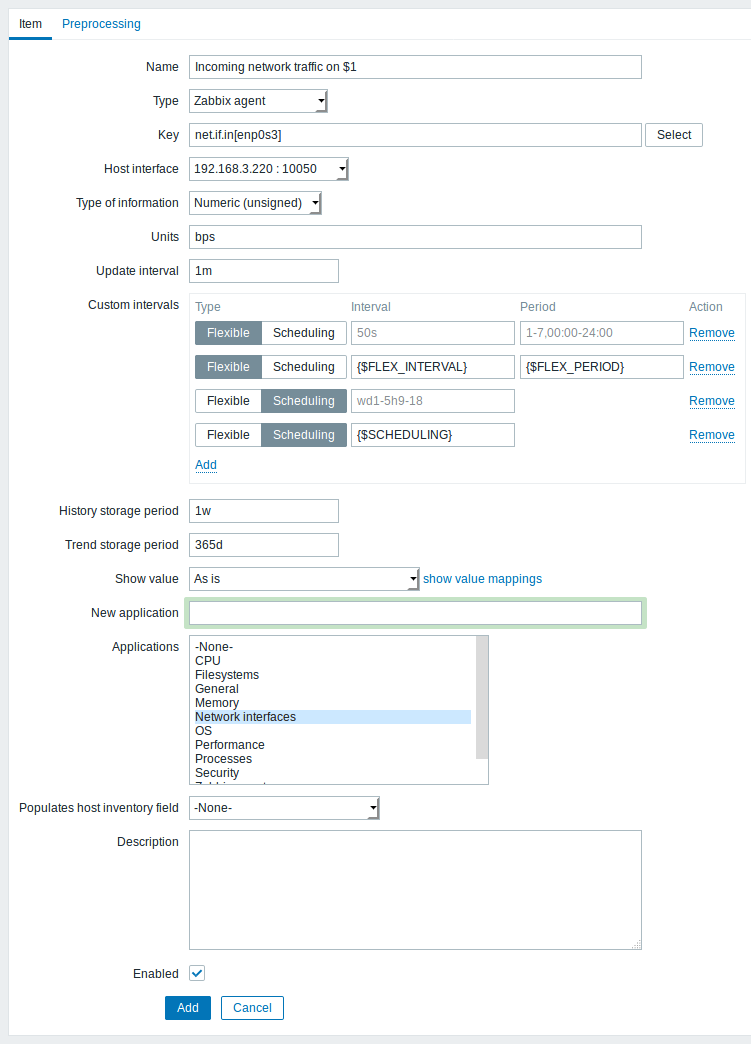
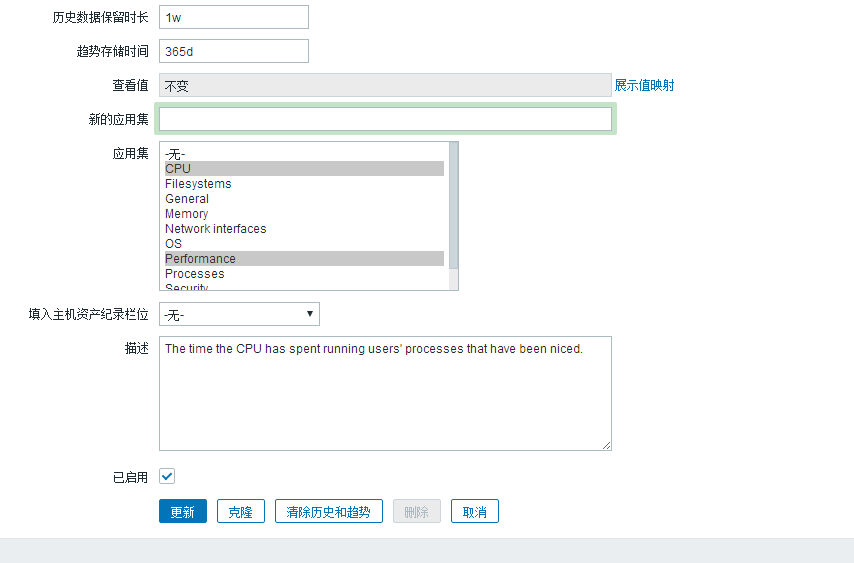
配置
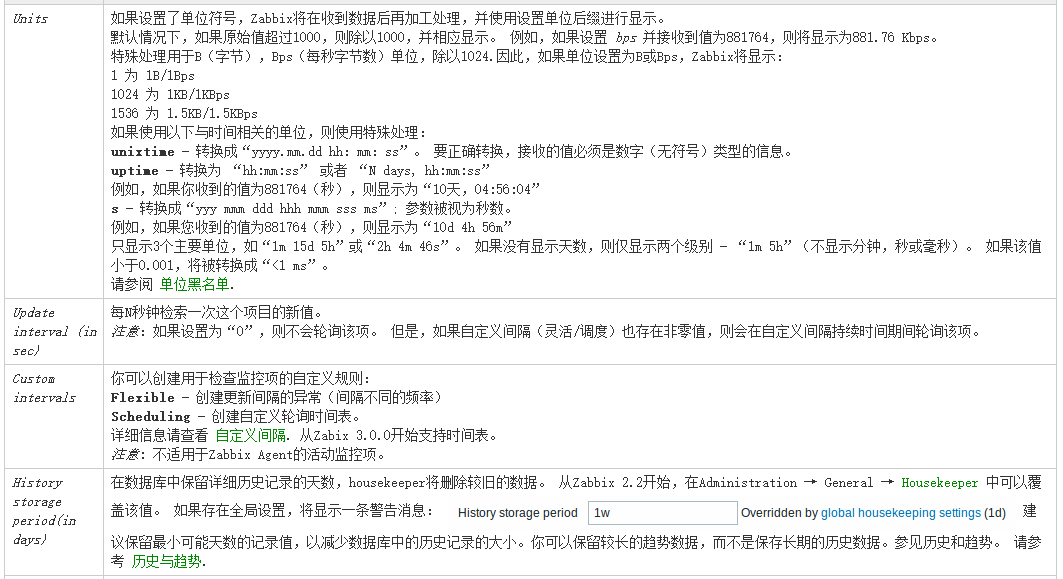
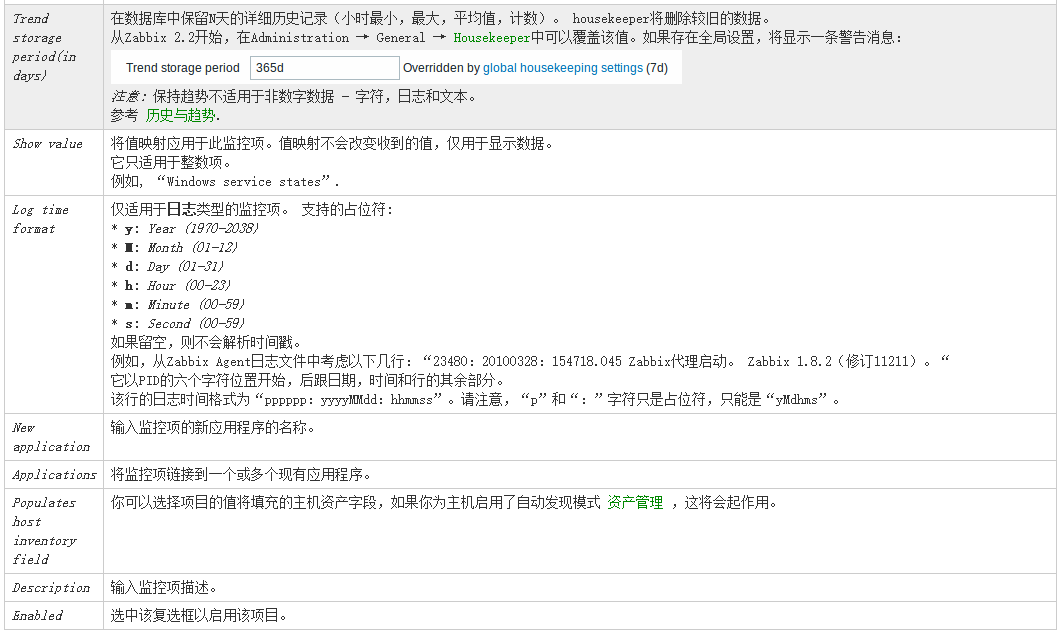
Item 选项卡包含了常规监控项属性:








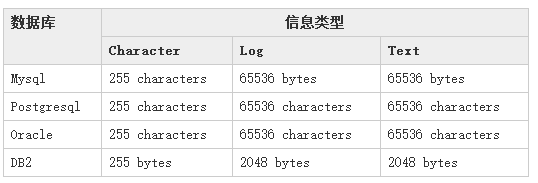
- 文本数据限制
文本数据限制取决于数据库后台设置:

默认情况下,为监控项指定单位将导致添加乘数前缀 - 例如,单元B的值2048将显示为2KB。 对于预定义的硬编码单元列表是不允许的:
ms
RPM
rpm
%
请注意,小写和大写rpm(rpm和RPM)字符串都被列入黑名单。
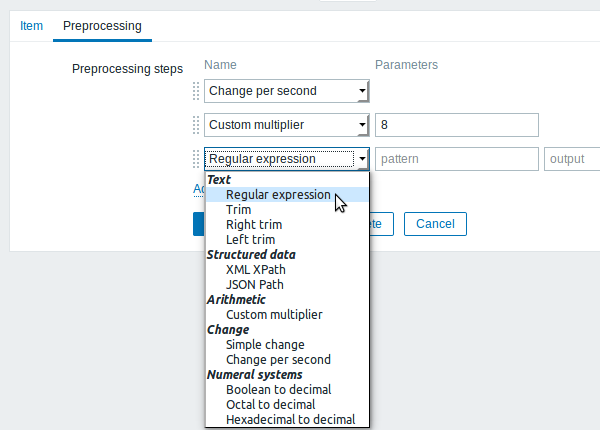
Preprocessing 选项卡允许为接收的值定义转换规则。在将值保存到数据库之前,可以进行一次或多次转换。 转换按照定义的顺序执行。 所有预处理都由Zabbix服务器完成。


不支持的监控项
如果由于某种原因无法检索该值,则该监控项可能不被支持。 这些监控项仍然以固定的间隔重新检查,可在管理章节中进行配置。
2 监控项类型
概述
监控项类型包含从系统获取数据的多种方式。每个监控项类型都有一组自己支持的监控项key和所需的参数。
以下监控项类型由Zabbix提供:
Zabbix代理检查
SNMP代理检查
SNMP traps
IPMI检查
简单检查
VMware监控
日志文件监控
计算监控项
Zabbix内部检查
SSH检查
Telnet检查
外部检查
汇总检查
捕捉器监控项
JMX监控
ODBC监控
所有监控项类型的详细描述都包含在本章的各个小节中。即使监控项类型提供了大量的数据收集的方式,你还可以通过用户参数或可加载模块进一步扩展数据收集方式。
一些监控检查由Zabbix服务器执行(称作无代理监控),而其它监控检查则需要Zabbix agent或者Zabbix Java网关(使用JMX监视)执行。
可以在主机定义中设置多个接口:Zabbix agent,SNMP agent,JMX和IPMI。如果一个监控项使用多个接口,它将搜索可用的主机接口(按照以下顺序:agent→SNMP→JMX→IPMI)直到找到连接的第一个匹配的接口。
返回文本的所有监控项(字符,日志,文本信息类型)都可以返回空格(如适用)和值设置为空的字符串。