内容来自HTML Dog:http://htmldog.com/guides/html/beginner/forms/
Forms
Forms被用来收集用户的输入,它们通常被作为web应用的接口。
在实际中经常用到的相关标签 form, input, textarea, select 以及 option.
form
一个表单元素看起来是这样的
<form action="processingscript.php" method="post"> </form>
action决定表单内容将被发送到哪里。
method决定了数据的发送形式。
input
input是表单世界里的爸爸。
想看它的整个家族,请参看这里。(还有例如文件上传等等)
像br和img一样,input是不包含内容的标签,不需要“关闭”
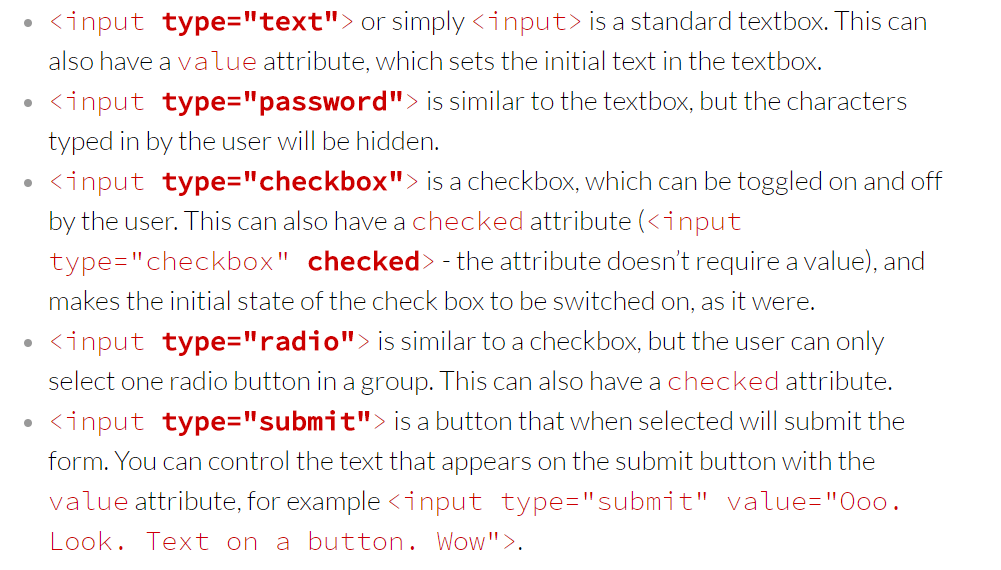
它具有极为丰富的类型,下面仅仅是最常用的几种,认真看一下就清楚了。

textarea
<textarea rows="5" cols="20">A big load of text</textarea>
select
<select> <option>Option 1</option> <option>Option 2</option> <option value="third option">Option 3</option> </select>
select需要和option配合使用,
提交值默认是<option></option>中间的文本,如果设置了value,那么提交的是value的值。
select也是有默认选项的,例如,在上面的代码上补充一句
<option selected>Rodent</option>
将呈现如下情景
Names
上面的标签看上去都很漂亮,
然而一旦把表单提交给一个“表单处理脚本”,它们都会被直接无视掉!!!
原因是它们没有名字!所以上面的所有标签都需要修改一下,
改成这样——>>>>> <input type="text" name="talkingsponge">.
例如:
<form action="contactus.php" method="post"> <p>Name:</p> <p><input type="text" name="name" value="Your name"></p> <p>Species:</p> <p><input name="species"></p> <!-- remember: 'type="text"' isn't actually necessary --> <p>Comments: </p> <p><textarea name="comments" rows="5" cols="20">Your comments</textarea></p> <p>Are you:</p> <p><input type="radio" name="areyou" value="male"> Male</p> <p><input type="radio" name="areyou" value="female"> Female</p> <p><input type="radio" name="areyou" value="hermaphrodite"> An hermaphrodite</p> <p><input type="radio" name="areyou" value="asexual"> Asexual</p> <p><input type="submit"></p> </form>
一个完整的 demo
就一篇文章而言,下面的标签已经完全够用了
<!DOCTYPE html> <html> <head> <title>My first web page</title> <!-- This is a comment, by the way --> </head> <body> <h1>My first web page</h1> <h2>What this is</h2> <p>A simple page put together using HTML. <em>I said a simple page put together using HTML.</em> A simple page put together using HTML. A simple page put together using HTML. A simple page put together using HTML. A simple page put together using HTML. A simple page put together using HTML. A simple page put together using HTML. A simple page put together using HTML.</p> <h2>Why this is</h2> <ul> <li>To learn HTML</li> <li> To show off <ol> <li>To my boss</li> <li>To my friends</li> <li>To my cat</li> <li>To the little talking duck in my brain</li> </ol> </li> <li>Because I have fallen in love with my computer and want to give her some HTML loving.</li> </ul> <h2>Where to find the tutorial</h2> <p> <a href="http://www.htmldog.com"><img src="http://www.htmldog.com/badge1.gif" width="120" height="90" alt="HTML Dog"></a> </p> <h3>Some random table</h3> <table> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> <td>Row 1, cell 3</td> </tr> <tr> <td>Row 2, cell 1</td> <td>Row 2, cell 2</td> <td>Row 2, cell 3</td> </tr> <tr> <td>Row 3, cell 1</td> <td>Row 3, cell 2</td> <td>Row 3, cell 3</td> </tr> <tr> <td>Row 4, cell 1</td> <td>Row 4, cell 2</td> <td>Row 4, cell 3</td> </tr> </table> <h3>Some random form</h3> <p><strong>Note:</strong> It looks the part, but won't do a damned thing.</p> <form action="somescript.php" method="post"> <p>Name:</p> <p><input name="name" value="Your name"></p> <p>Comments: </p> <p><textarea rows="10" cols="20" name="comments">Your comments</textarea></p> <p>Are you:</p> <p><input type="radio" name="areyou" value="male"> Male</p> <p><input type="radio" name="areyou" value="female"> Female</p> <p><input type="radio" name="areyou" value="hermaphrodite"> An hermaphrodite</p> <p><input type="radio" name="areyou" value="asexual" checked> Asexual</p> <p><input type="submit"></p> </form> </body> </html> Advertise Here!