内容来自html dog.
css的格式为 ‘property: value’
给html插入css样式的方式有三种:内联、内部css、外部css文件,如下所示:
<p style="color: red">text</p>
<!DOCTYPE html> <html> <head> <title>CSS Example</title> <style> p { color: red; } a { color: blue; } </style> ...
<!DOCTYPE html> <html> <head> <title>My first web page</title> <link rel="stylesheet" href="style.css"> </head> ...
css要设定html的样式,首先必须先获得html元素的选择器,
最简单的选择器就是直接使用html元素名称,如下所示

css中的度量单位:

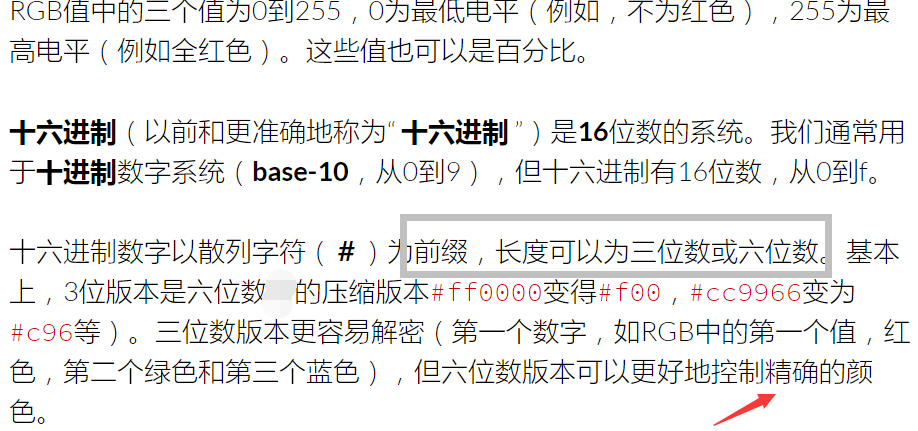
css中的颜色:
分为两种表示方式,还有一些预定义的颜色,css3还会有一些高级设置。


css中的文字
不同的计算机中有不同的字体,有时候你设置的字体在其它计算机上是无效的。
但是也有那么些安全的字体,比如:Arial,Verdana、Times New Roman等
比较保险的方法是设置多个字体(用逗号分割),这样浏览器在找不到第一种字体的情况下就会去寻找第二种字体、依次下去
需要注意的是,如果字体多于一个字,那么应该把它放进双引号里,如font-family: "Times New Roman"。
下面是字体相关的几个css属性:

补充:font-size是修改文字大小,各种划线是text-decoration,在整体样式上还有一些如下

不过我想应该不会经常用。。。