五、嵌套
在Sass中,嵌套有三种方式:选择器嵌套、属性嵌套、伪类嵌套
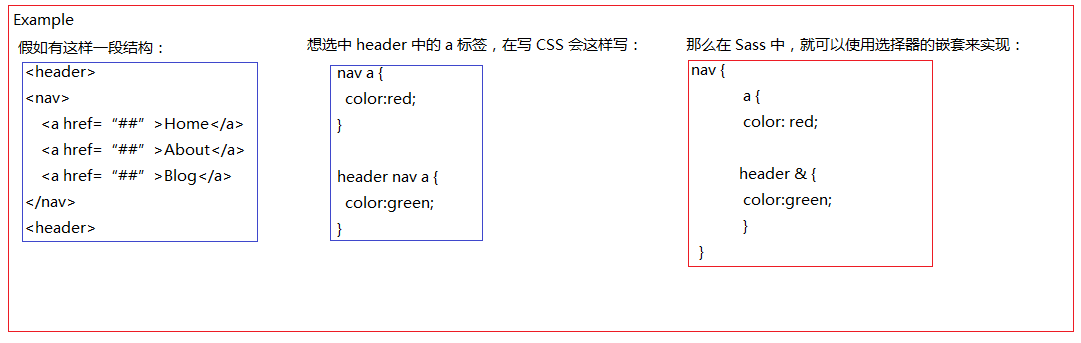
1、选择器嵌套 
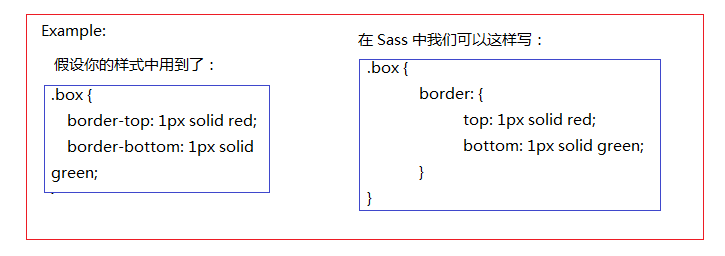
2、属性嵌套

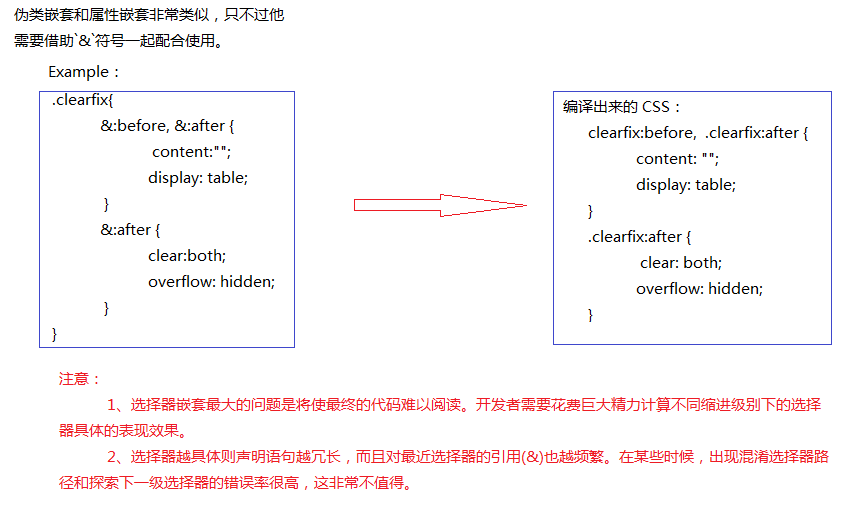
3、伪类嵌套

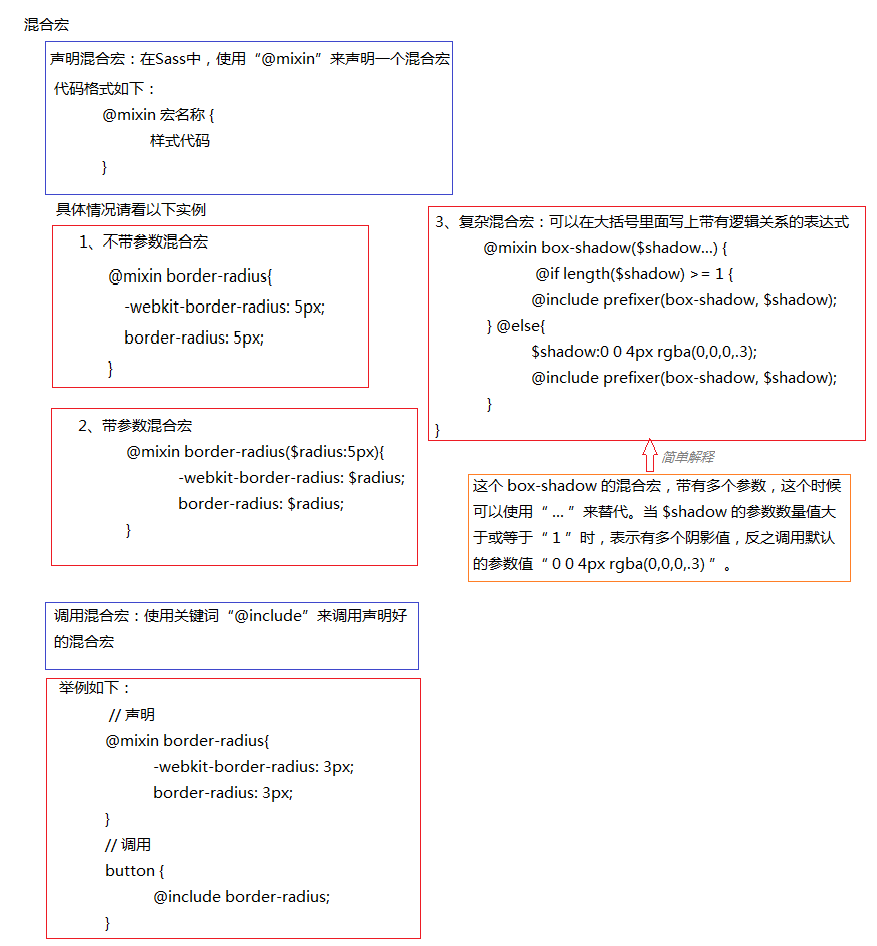
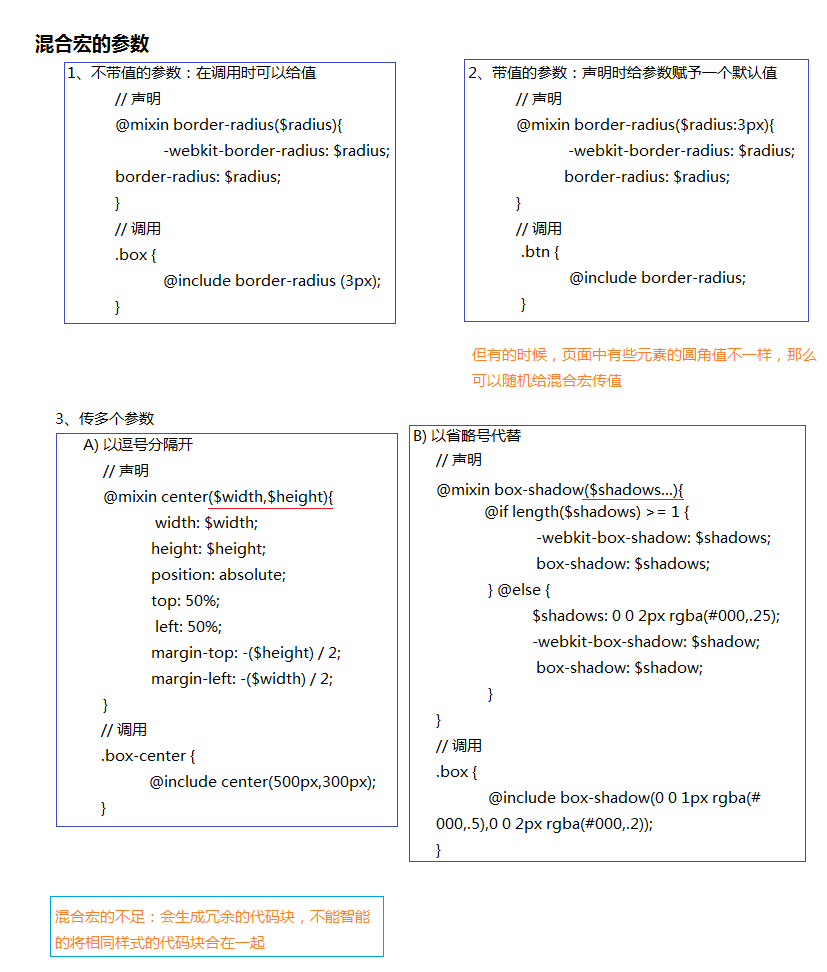
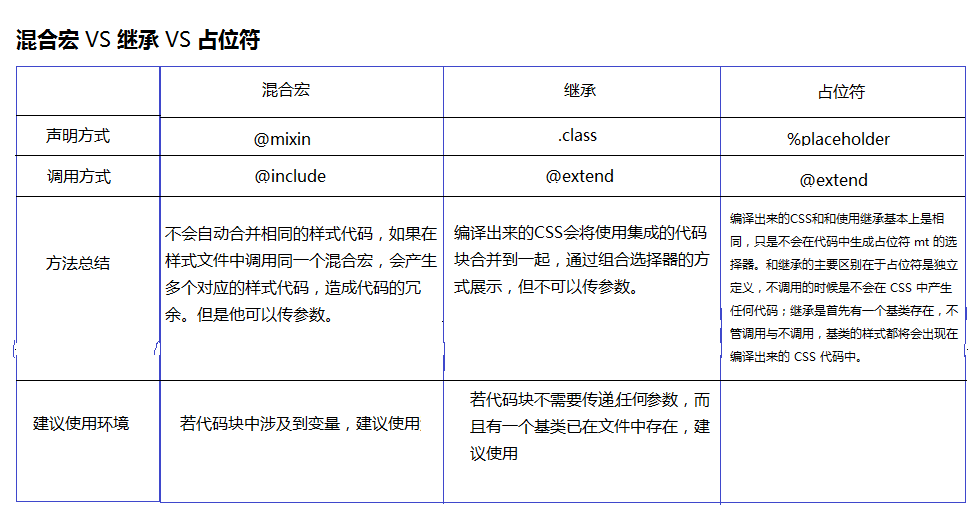
六、混合宏
当样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到目的了。这时候 Sass 中的混合宏就会变得非常有意义。


七、扩展/继承/占位符
在Sass中,同关键词“@extend”来继承已存在样式块

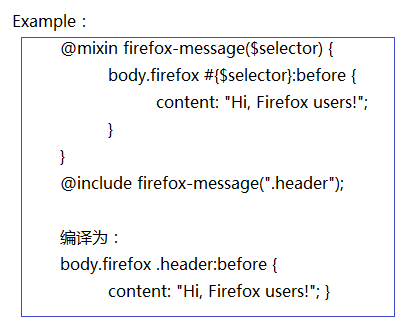
八、插值
插值可以让变量和属性工作很完美,但使用时具有局限性。
语法格式:#{ XXX }

九、Sass的数据类型
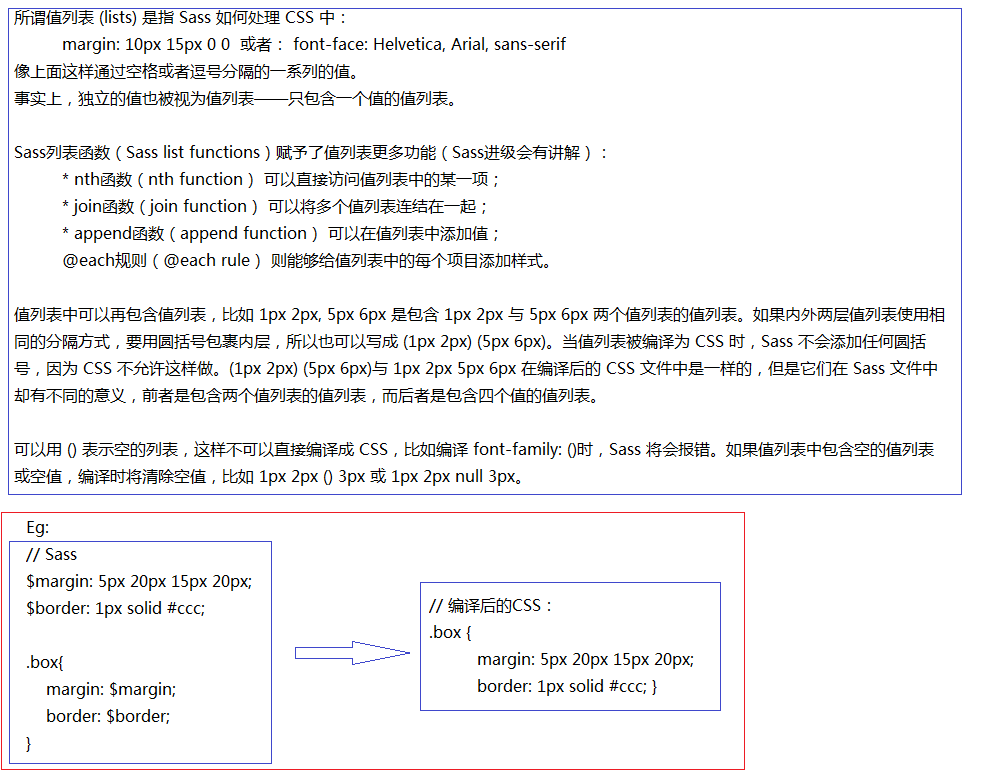
Sass的数据类型大致有六种:数字、字符串(有引号字符串和无引号字符串)、颜色、布尔型、控制、列表值(用空格或逗号分开)
除了字符串和值列表,其他类型和JavaScript中用法一致。
SassScript 也支持其他 CSS 属性值(property value),比如 Unicode 范围,或 !important 声明。然而,Sass 不会特殊对待这些属性值,一律视为无引号字符串 (unquoted strings)。
1、字符串的使用
SassScript支持CSS的两种字符串类型:
* 有引号字符串
* 无引号字符串
注意:在编译 CSS 文件时不会改变其类型。只有一种情况例外,使用 #{ }插值语句 (interpolation) 时,有引号字符串将被编译为无引号字符串,
这样方便了在混合指令 (mixin) 中引用选择器名。

2、值列表的使用

十、Sass基本特征 -- 运算
程序中的运算是一件常事,但在CSS中,能进行运算的只有calc()函数,但在Sass中,可以做各种数学计算。
1、基本运算(加减乘除) 
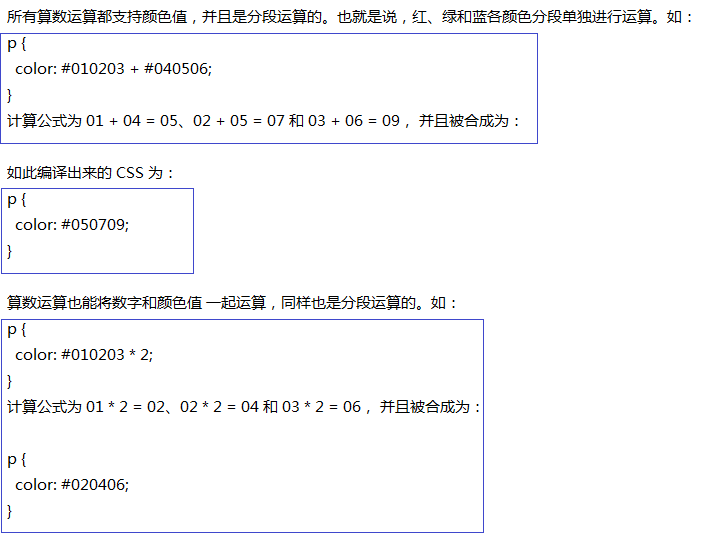
2、颜色运算

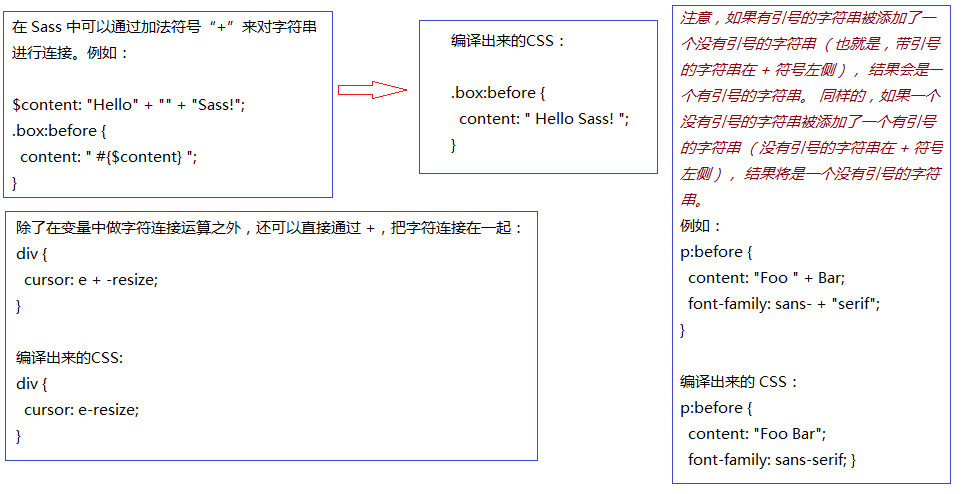
3、字符运算