257 布局基础之3—添加布局的方式
说明:因为时间紧张,本人很多博客的写作过程中只是对知识点的关键步骤进行了截图记录,没有对截图步骤进行详细的文字说明(后面博主时间充裕了,会对目前的博客编辑修改,补充上详细的文字说明);有些步骤和相关知识点缺乏文字描述,可能会难以理解。读者如有不明之处,欢迎博客私信或者微信(本人微信在博客下方的“关于博主”处)与本人交流,共同进步。
另有一些博客没有来得及记录内容,但为了保证博客内容的连贯性,所以按照学习路径的顺序先发布了标题,后续时间充裕了会更新内容,望博友和读者朋友们谅解!
2种方式:

通常使用第一种利用xml文件设计的方式
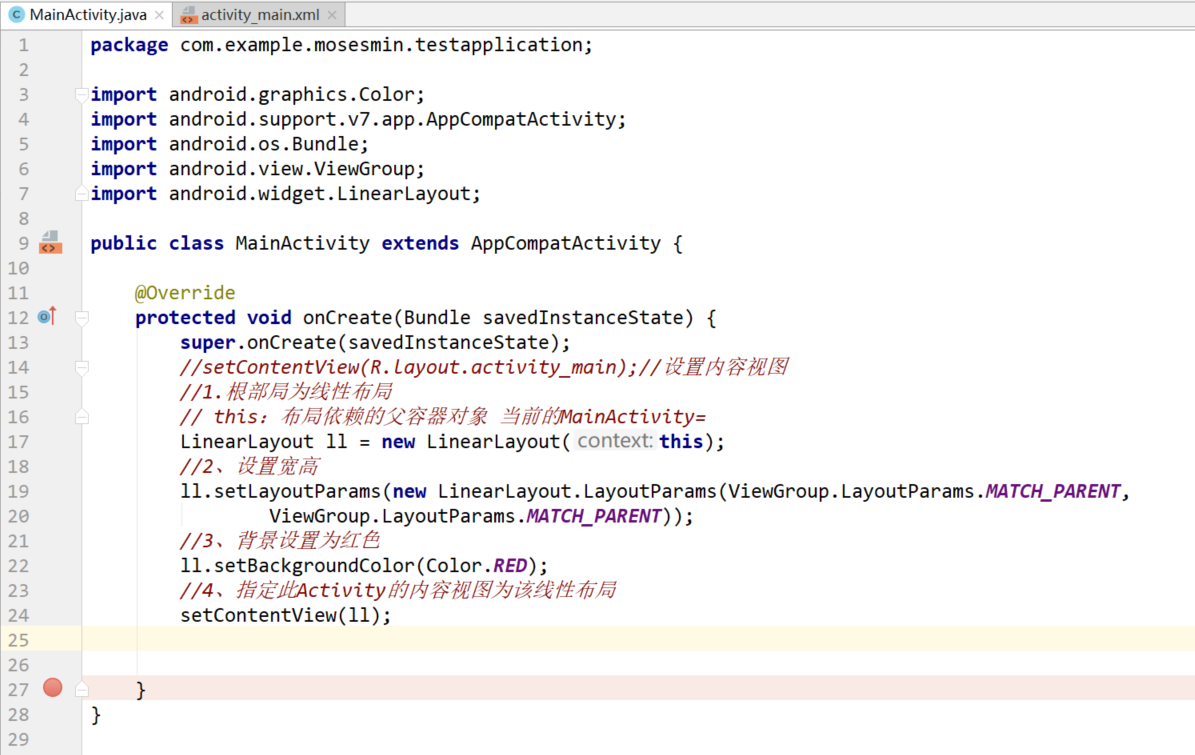
我们先用第2种方式,使用Java代码添加指定样式:

public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);//设置内容视图
//1.根部局为线性布局
// this:布局依赖的父容器对象 当前的MainActivity=
LinearLayout ll = new LinearLayout(this);
//2、设置宽高
ll.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
//3、背景设置为红色
ll.setBackgroundColor(Color.RED);
//4、指定此Activity的内容视图为该线性布局
setContentView(ll);
}
}
布局实现效果:

这样使用Java代码来设计布局,非常麻烦。用4行代码只是实现了一个简单的红色全页面,如果要添加新的布局,还要添加布局对象再设计。
但是使用xml实现,就非常直观。而且界限效果和逻辑控制需要分开,即MVC模式。