绘制折线图的方法有很多,三大图标库:Echarts、Bizcharts、G2(AntV)
1、Echarts:https://echarts.apache.org
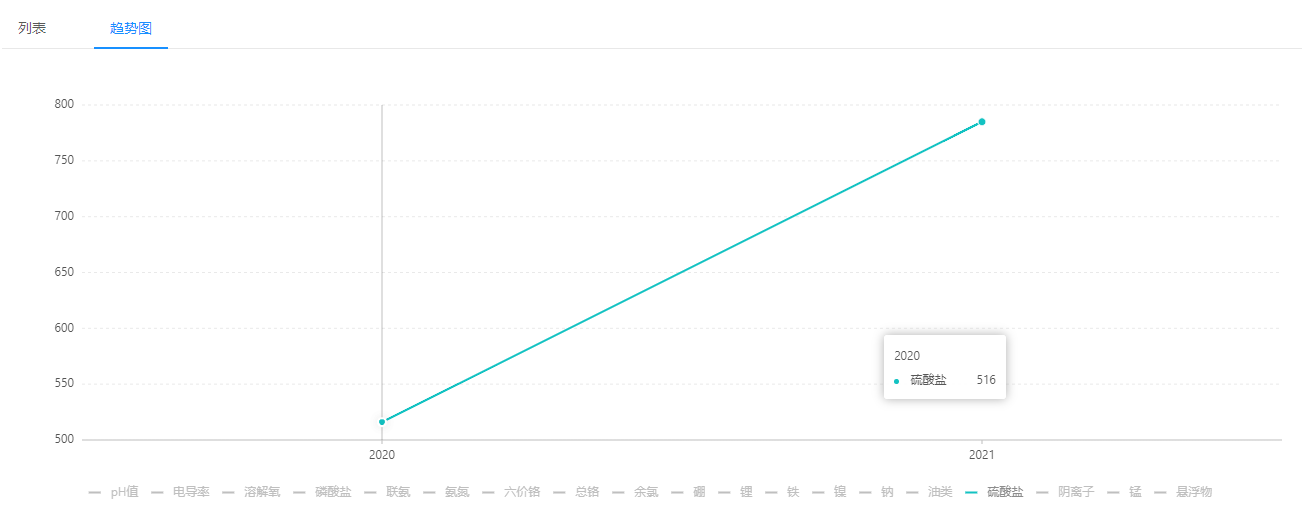
在legend下加selected为false,可直接隐藏折现,图例变灰,点击图例,显示折线。

2、Bizcharts:当我在jeecg-boot代码中看到如下代码时,我就以为用的是Bizcharts了
dv.transform({
type: 'fold',
fields: this.fields,
key: 'x',
value: 'y',
})
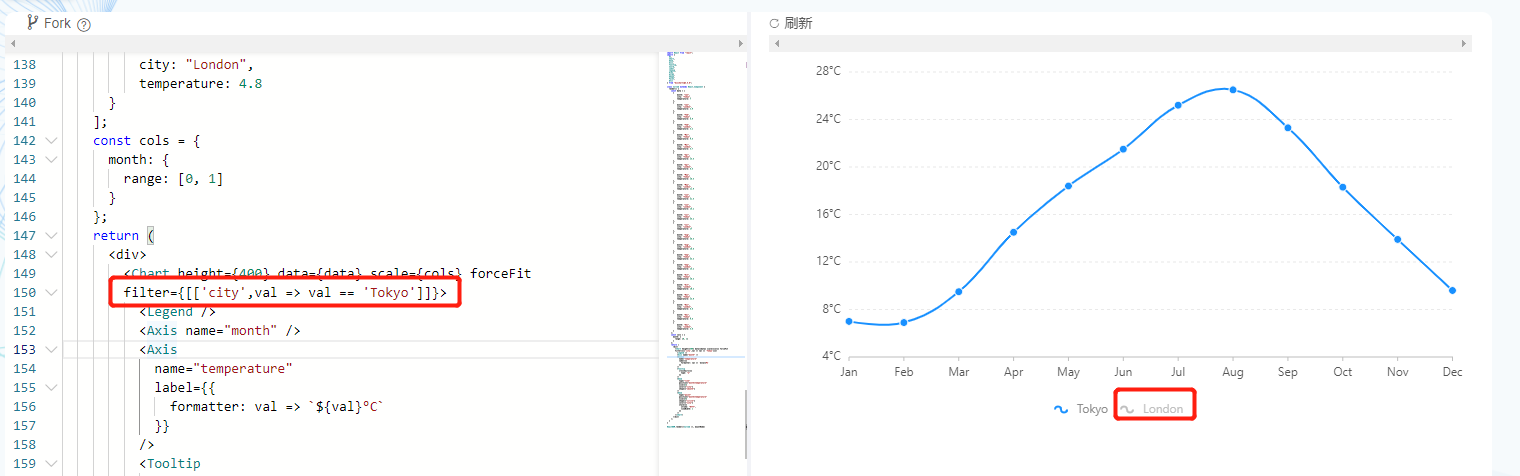
于是,我找到Bizcharts官网:https://www.bizcharts.net/product/bizcharts/demo/64
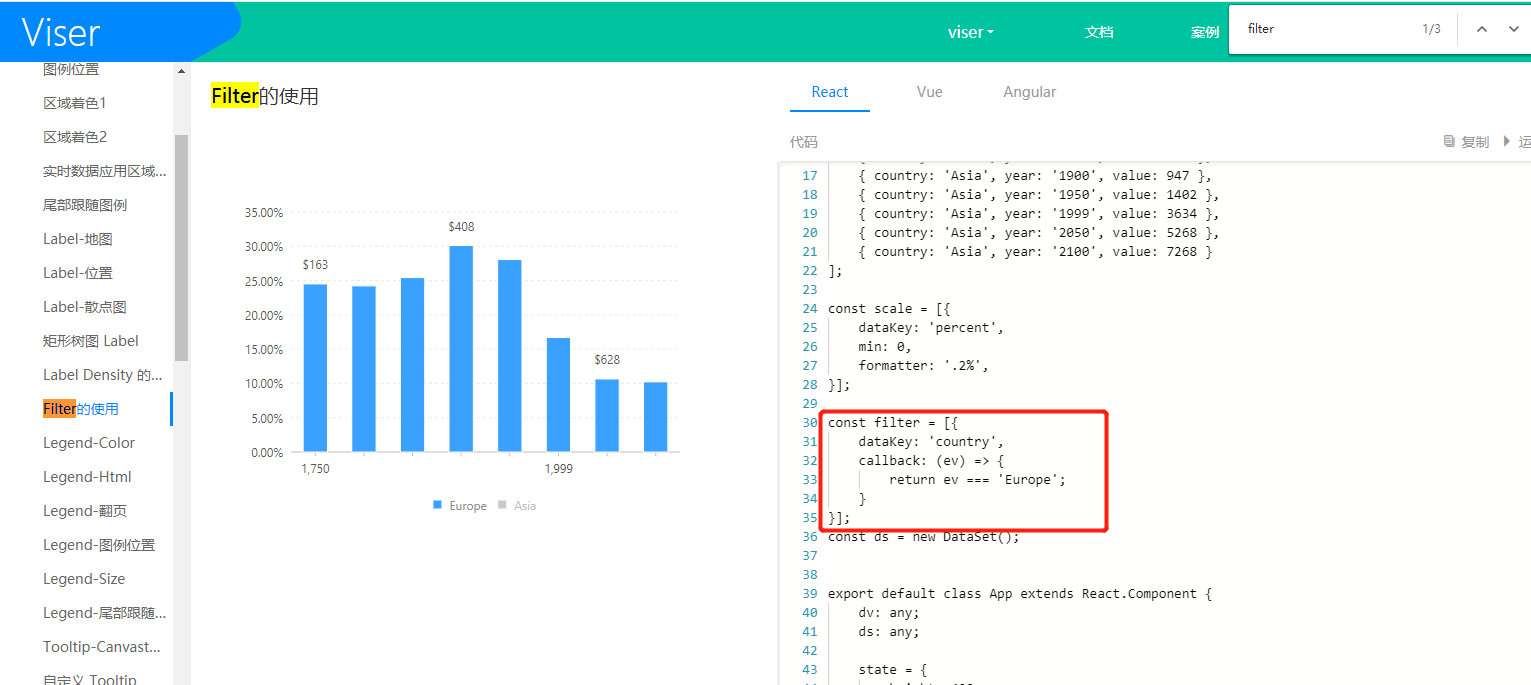
如下图所示,加一个过滤的filter就好了,将不满足条件的数据过滤掉,但是图例仍在只是变灰了,点击可显示

可是,当我在自己的代码里改的时候,却怎么也没有效果。
例子1:无效

例子2:无效


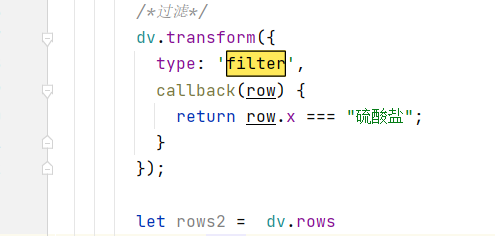
后来,我看到 dv.transform({type: 'filter',……});也是一个过滤数据的方法。。尝试了一下,效果是有的,把不符合条件的折线不显示了,但是连同图例也没有了,图例显示且变灰才是想要实现的效果

还是需要往jeecg-boot的本质入手呀,所以就查了文档↓
3、viser(AutV/G2)
jeecg-boot开发文档 https://www.kancloud.cn/zhangdaiscott/jeecg-boot/2043983


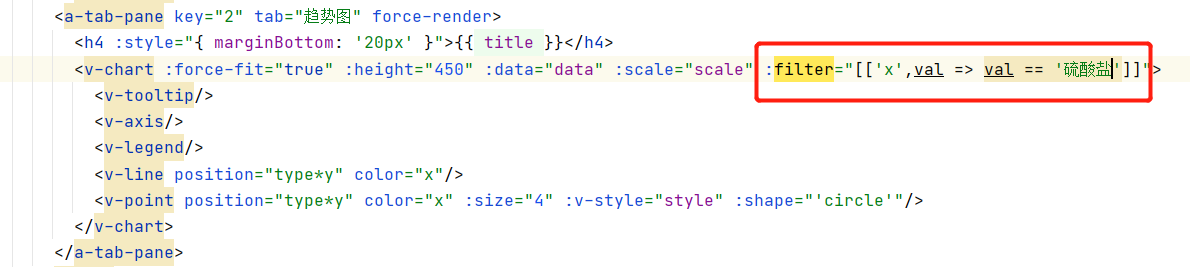
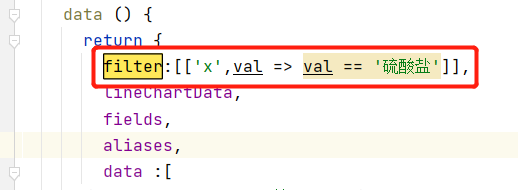
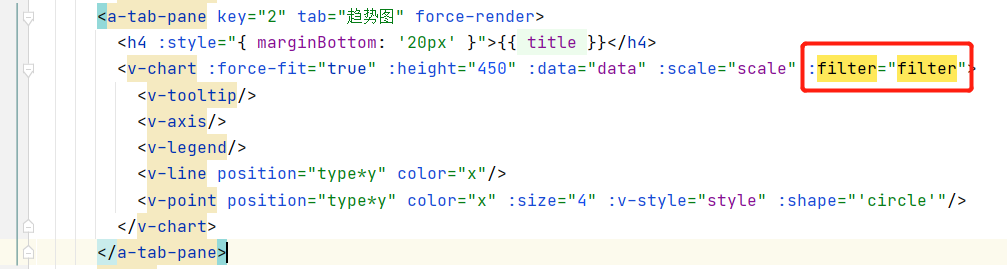
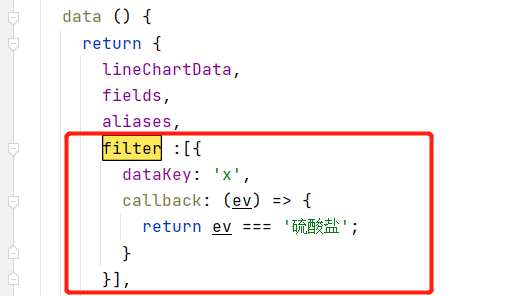
看到例子后,恍然大悟,原来这里的写法是大括号里套中括号。
代码如下


最终效果展示