最近用Vuejs重构了公司的一个项目,项目是个Web的素材管理系统,相当于Web版windows的资源管理器,遇到了不少性能的瓶颈,优化过程中积累了一些经验,特记录下来以供各位园友参考:
1. 慎用deep watch:
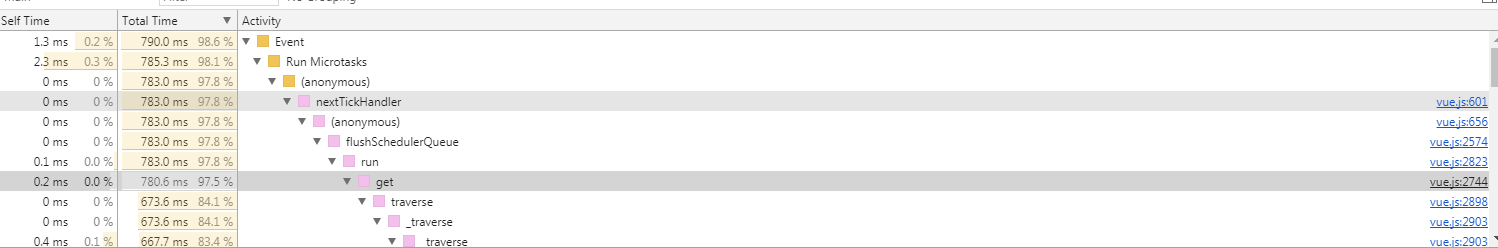
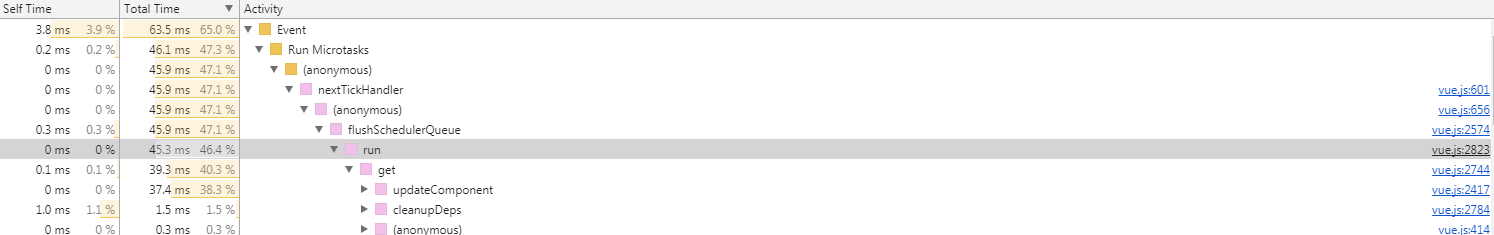
第一次遇到性能问题是文件夹数据量稍大时,操作素材会感觉到明显的延迟和卡顿,通过chrome的performance分析发现是使用watch时,配置了deep等于true,由于这个文件系统是个大的tree状对象,每个素材对象又相互引用,导致任何一份数据更新都会通知到这个watcher。复盘分析对比图如下:
deep:true, 明显延迟卡顿


deep:false, 流畅


2. 使用更好的方式来解决问题:
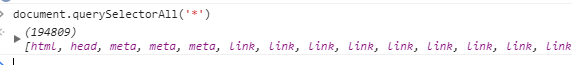
第二次性能问题是在数据量超过1500左右时,加载元素耗时变久,操作开始慢慢变卡,检查发现此时页面内存暂用升高,dom元素数量巨大,附上16000个素材的dom数,这个时候系统已经完全不能用了,卡出天际。

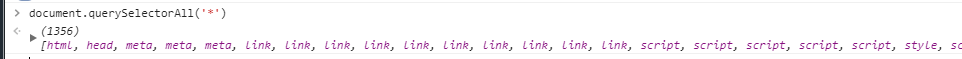
优化方案,只渲染用户能看到部分的素材,用户滚动滚动条时才动态的切换素材,产生一种所有素材都已经渲染了的感觉。优化后的dom数如下,使用基本流程,滑动滚动条还是有明显的不流畅。

3. 尽可能的减少watcher的数量
在上面16000个素材的情况,vue至少会创建16000个watcher,实际情况下会多得多,这样的后果就是操作时js执行会特别耗时,这里我优化的办法是把素材数据单独保存到一个js变量中,只把需要展示给用户的那一屏数据拿出来给vue监听,这样大大减少了wather的数据,原理同2,现在16000个素材无论是操作还是滑动滚动条一点都没有卡顿的感觉了。
结语:之前在哪看过一句话,大意是不要老想着从技术的角度去解决问题,要试着从设计上从方式上去规避问题,挺有感触的。