1. vue怎么引入和配置使用element-ui框架
1.1 使用vue-cli脚手架工具创建一个vue项目
vue init webpack pro01

1.2 npm安装elementUI
cd pro01 #进入新建项目的根目录
npm install element-ui -S #安装element-ui模块

## 重要的事情说三遍:在指定位置!!!在指定位置!!!在指定位置!!!~~~添加三行代码
1.3 在项目中src目录下找到main.js,并在指定位置添加三行代码(main.js是入口文件,所以在这里引入就行,页面就不用引入了)
import Vue from 'vue'
import ElementUI from 'element-ui' //新添加1
import 'element-ui/lib/theme-chalk/index.css' //新添加2,避免后期打包样式不同,要放在import App from './App';之前
import App from './App'
import router from './router'
Vue.use(ElementUI) //新添加3
Vue.config.productionTip = false

1.4 测试
修改HelloWorld.vue添加elementUI组件查看效果
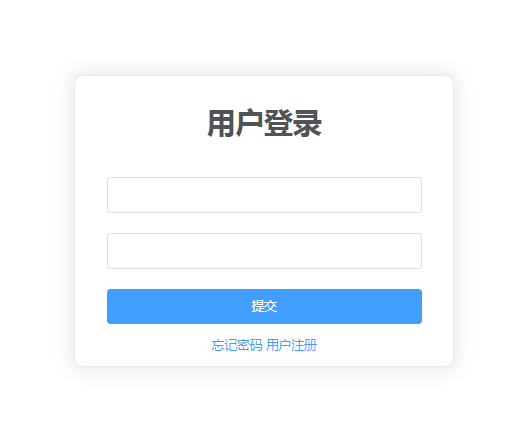
2. Vue+ElementUI设计登陆页面

注1:相关样式见资料“css.txt”
注2:<style scoped>
在vue组件中,在style标签上添加scoped属性,以表示它的样式作用于当下的模块,很好的实现了样式私有化的目的
注2:auto-complete="off"
autocomplete 属性是 HTML5 中的新属性,off-----禁用自动完成
<template> <div class="login-wrap"> <el-form class="login-container"> <h1 class="title">用户登录</h1> <el-form-item label=""> <el-input type="text" v-model="username" autocomplete="off"></el-input> </el-form-item> <el-form-item label=""> <el-input type="password" v-model="password" autocomplete="off"></el-input> </el-form-item> <el-form-item> <el-button type="primary" style=" 100%;" @click="doSubmit()">提交</el-button> </el-form-item> <el-row style="text-align: center; margin-top: -10px;;"> <el-link type="primary">忘记密码</el-link> <el-link type="primary" @click="doRegister()">用户注册</el-link> </el-row> </el-form> </div> </template>
3. 后台交互(axios/qs/vue-axios)
3.1 axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
1.题外话:
vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,
作者就宣告不再对vue-resource更新,而是推荐的axios
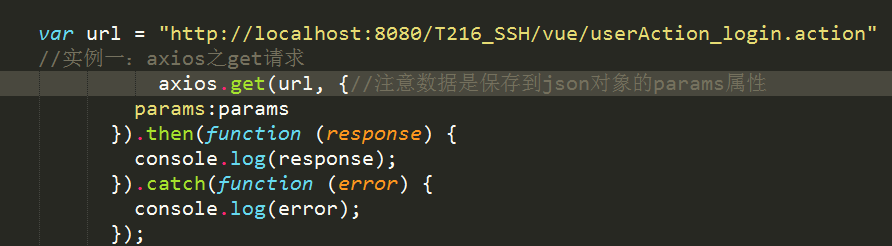
2.GET提交
axios.get('/user', {//注意数据是保存到json对象的params属性
params: {
ID: 12345
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});


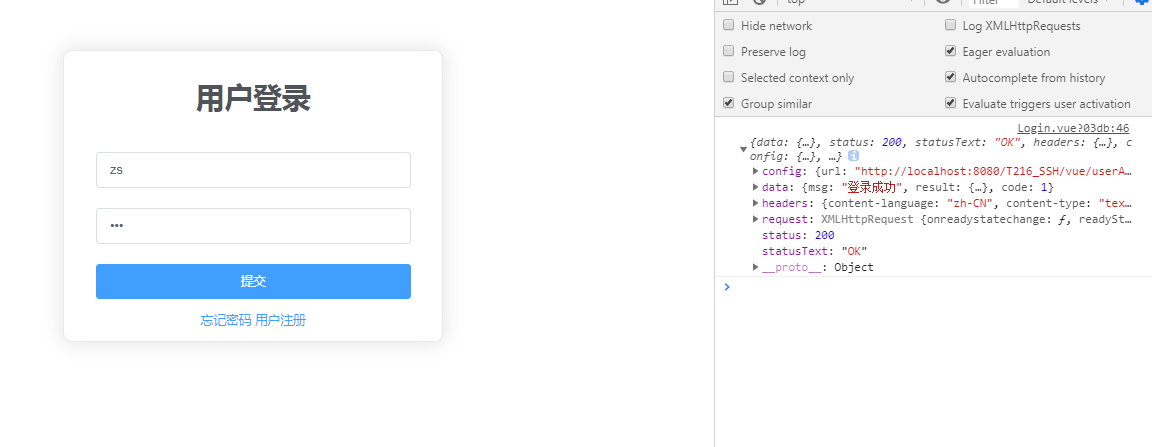
3.POST提交
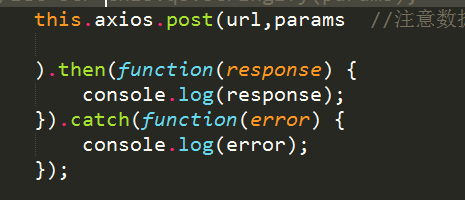
axios.post('/user', {//注意数据是直接保存到json对象
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});


注1:axios跨域问题
会一直报错:“http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header”
因为使用了前后端分离开发,跨域访问了,解决方案:需要配置tomcat允许跨域访问,
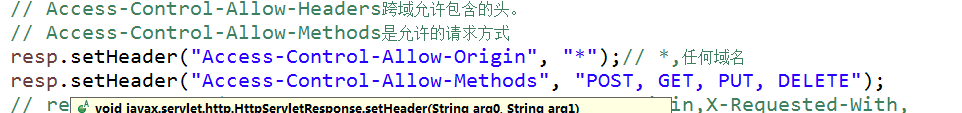
tomcat跨域配置方法很多,但最简单的方式是自己写一个过滤器CorsFilter实现,添加一个响应头
Access-Control-Allow-Origin即可
httpResponse.addHeader("Access-Control-Allow-Origin", "*");//*表示任何域名
httpResponse.addHeader("Access-Control-Allow-Origin", "http://localhost:80");
Access-Control-Allow-Origin:* #则允许所有域名的脚本访问该资源。
Access-Control-Allow-Origin:https://www.fujieace.com #允许特定的域名访问

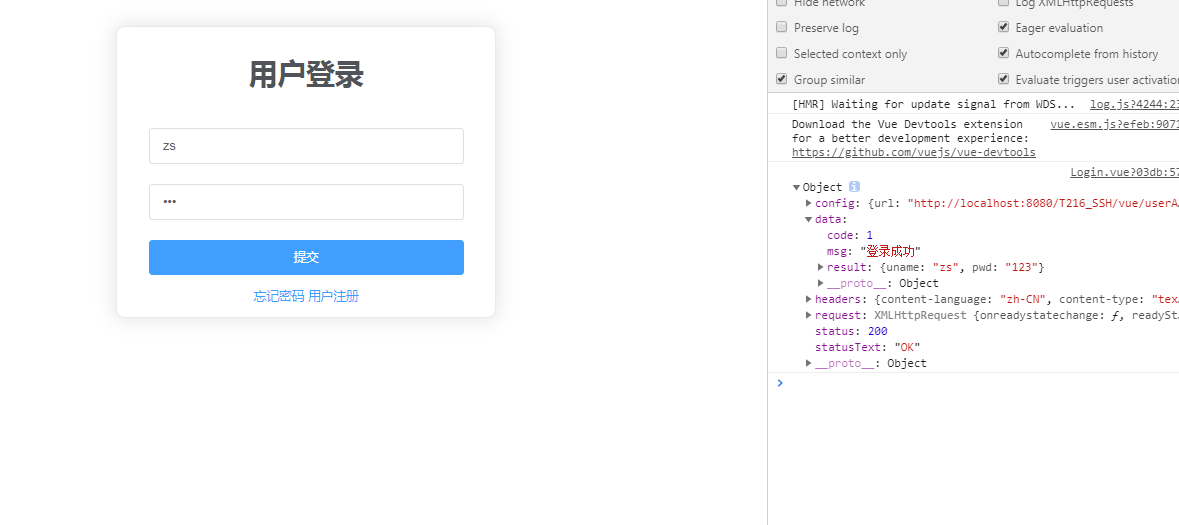
注2:axios.get提交没有问题,axios.post提交后台接收不到数据
因为POST提交的参数的格式是Request Payload,这样后台取不到数据的(详情见资料“05 Vue中axios踩坑之路-POST传参 - RainSun - CSDN博客.mht”),
解决方案:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'
注3:为简化axios使用,还可以使用axios全局配置及拦截器,详情见资料“api/http.js”
axios.defaults.baseURL = 'https://api.example.com';
//axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;//自定义请求头,添加认证令牌
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
注4:为方便开发,建议对请求地址进行封装,详情见资料“api/action.js”
注5:^_^~~~~为进一步简化开发,将action.js的URL地址封装到axios.urls属性上