转眼写小程序已经大半个月了,发现flex是真的好用,非常方便,既能快速的布局,也能有自适应的效果,下面列举我常用到的一些属性。(标红为常用)
用在父元素中:
1.首先,在父元素里添加上display:flex属性,默认情况每个容器只有一行。
2. flex-direction属性,定义了方向: 方向
- row:横向从左到右排列(左对齐),默认的排列方式。//横向排列
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
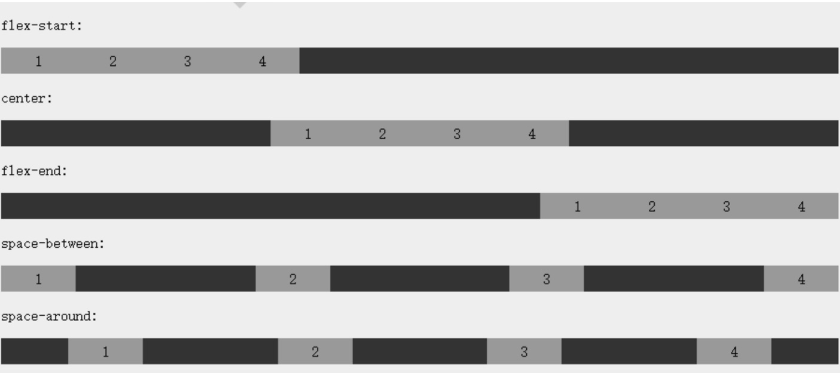
3.justify-content属性,沿主轴线对齐: 空间
- flex-start:紧挨着头,左对齐
- flex-end:紧挨着尾巴,右对齐
- center:居中
- space-between:中间空白间隔相等,常用在我需要子元素在父元素的最左边和最右边排列的时候
- space-around:相当于space-between的两边留有一半的间隔空间(space-between顶格),如果剩余空间为负或者只有一个弹性项,则该值等同于center
效果如截图(来自菜鸟教程):

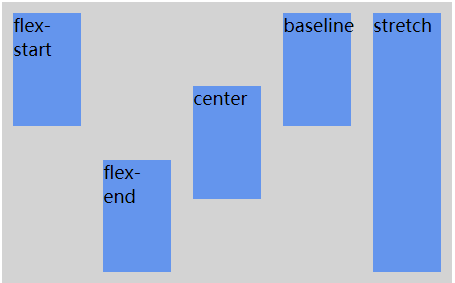
4.align-items属性,设置在纵轴上的对齐方式: 纵向
- flex-start:顶格,顶天花板上
- flex-end:顶地
- center:纵向居中 ,我常用在flex子元素需要他们在一条直线上的时候
- baseline:如弹性盒子元素的行内轴与纵轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
5.flex-wrap属性,换行方式: 换行
- nowrap: 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap: 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse: 反转 wrap 排列。
6.align-content属性,用法参考align-items,设置行对齐。
用在子元素中:
7. order:排序,用整数值来定义排列顺序,数值小的排在前面。可以为负值。
8.在子元素中:设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
9.align-self:子元素自身在纵轴的对齐方式,参考align-items (可以用来让子元素在同一父元素内在纵轴上占不同位置)。

10.flex:number,在不同子元素内设置这个数,可以按比率分配空间
ps:行内元素垂直居中用 line-height =行高height
补充:flex中元素居中方式:
1.如上:在父元素用display:flex,子元素margin:auto
2.在父元素中 display: flex; align-items: center;.justify-content:center;
参考:菜鸟教程