明白jqGrid是怎么工作的会很快加速你理解和掌握这个插件的全部功能。首先第一个要了解的事情是这个数据表格这数据的两个方面:
1、客户端方面的数据的描述(也可以说是数据的格式)
2、服务器端的操作行为
jqGrid 是一个用来显示数据表格的组件,这个组件可以很容易的通过浏览器来操作的数据表格
jqGrid使用Ajax调用以检索信息和使用jqGrid列模型构造的表格数据
此外,jqGrid帮助你发送任何类型的数据的变化或者在服务器端添加上一个数据到数据里面去,这个过程被称作为服务器端操作或者ssm
ssm意味着服务器端处理准确的数据变化到你的数据库里面,而不是再用浏览器了。SSM并不是在网页里面马上就可以看到的东西,服务器的数据的变化是使用PHP或者其他的编程语言。
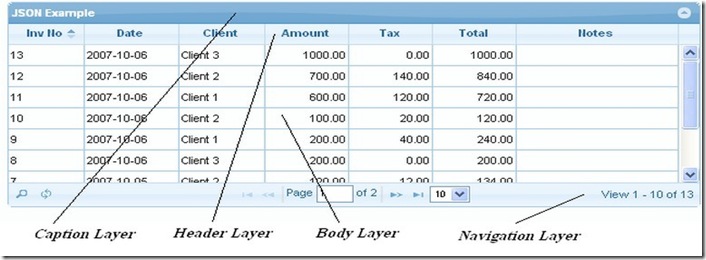
一个jqGrid的基本组成有一下几个方面组成:
1、标签层:包含了描述这个表格里面的数据分类或者总体的概括信息
2、头部层:包含了这个数据表格的字段以及这个字段的宽度等等信息
3、主体层:从服务器端响应得到的数据并显示在表格上
4、导航层:包含了一些额外的信息从请求的数据和动作上得来的,这个导航层可以放在任何的地方。导航层也有添加个编辑的按钮来处理你查询的数据
备注:这个表格最少需要头部层和主体层
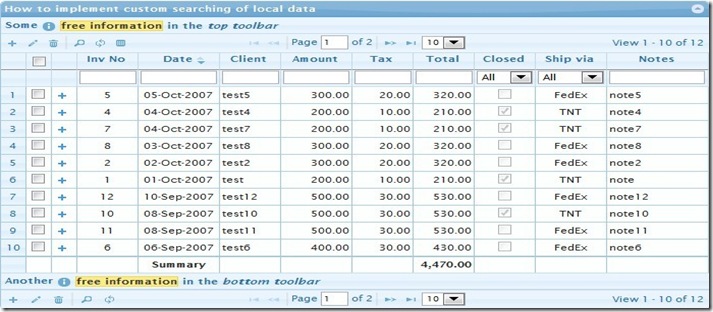
更加复杂的表格处理可以类似下面:
如果你的表格想类似这样在的话有一些高级的特征可以参见说明文档