阿里云实验
10.0.0.132 LB
10.0.0.133 web01
10.0.0.134 web02
步骤:
1.安装nginx1.14
获取官网repo文件 yum install -y nginx
2.配置文件,web服务器都是一样的
[root@web01 conf.d]# cat www.conf server { listen 80; server_name ali.xiao.com; location / { root /code/ali; index index.html; } } mkdir -p /code/ali echo "web01 10.0.0.133" >/code/ali/index.html
3.检测语法,并启动服务
nginx -t
systemctl start nginx
4.配置七层负载均衡
1)创建proxy_params
2)创建负载均衡配置
[root@proxy conf.d]# cat proxy.conf upstream ali { server 10.0.0.133:80; server 10.0.0.134:80; } server { listen 80; server_name ali.xiao.com; location / { proxy_pass http://ali; include proxy_params; } }
5.配置四层负载均衡
1)修改主配置文件/etc/nginx/nginx.conf,在http上面添加如下信息
# 添加四层代理 include /etc/nginx/conf.c/*.conf
2) 配置四层负载文件
mkdir -p /etc/nginx/conf.c vim /etc/nginx/conf.c/proxy.conf stream { upstream ssh_web01{ server 10.0.0.133:22; } upstream ssh_web02{ server 10.0.0.134:22; } server { listen 5555; proxy_pass ssh_web01; } server { listen 6666; proxy_pass ssh_web02; } }
Nginx负载均衡TCP实践
配置nginx4层负载均衡实现如下需求
1.通过访问负载均衡的5555端口,实际是后端web01的22端口提供服务的
2.通过访问负载均衡的6666端口,实际是mysql的3306端口在提供服务
四层负载均衡 基于MySQL
1).实验环境
lb01 172.16.1.5 10.0.0.5 web01 172.16.1.7 db01 172.16.1.71
2).创建四层负载均衡配置目录
mkdir /etc/nginx/conf.c -p
3).修改lb01的主配置文件
vim /etc/nginx/nginx.conf,在http上面添加如下信息
# 添加四层代理 include /etc/nginx/conf.c/*.conf
4).创建四层负载均衡配置文件
[root@1b01 conf.c]# vim stream.conf stream { #定义虚拟资源池 upstream ssh { server 172.16.1.7:22; } upstream mysql { server 172.16.1.71:3306; } #调用虚拟资源池 server { listen 5555; proxy_connect_timeout 1s; proxy_timeout 300s; proxy_pass ssh; } server { listen 6666; proxy_connect_timeout 1s; proxy_timeout 300s; proxy_pass mysql; } }
5).语法检查,并重启服务
nginx -t
systemctl reload nginx
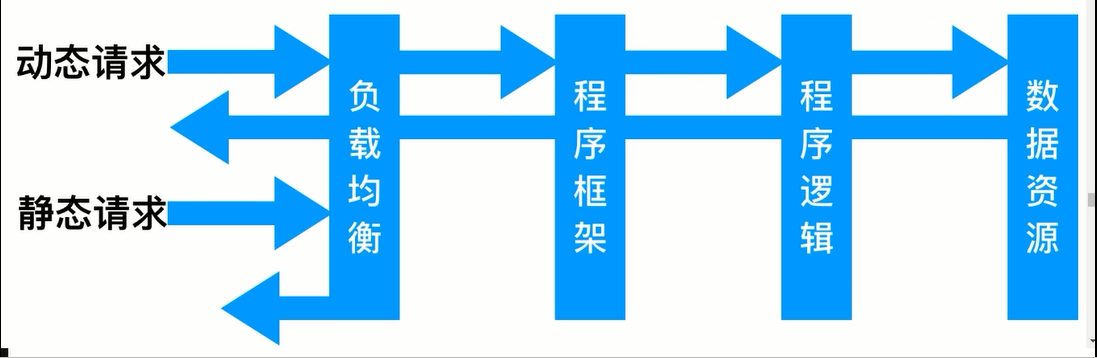
Nginx动静分离
动静分离,通过中间件将动态请求和静态请求进行分离,分离资源,减少不必要的请求消耗,减少请求延时。
好吃:动静分离后,即使动态服务不可用,但静态资源不受影响


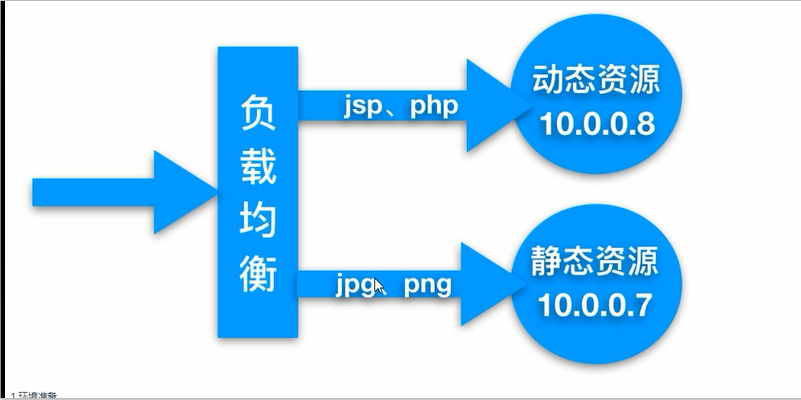
1.环境准备
系统 服务 服务 地址 centso7.7 负载均衡 Nginx Proxy 10.0.1.5 centso7.7 静态资源 Nginx Static 10.0.1.7 centso7.7 动态资源 Nginx Server 10.0.1.8
2.在10.0.1.7服务器上配置静态资源
[root@web01 conf.d]# cat df.conf server { listen 80; server_name ds.xiao.com; root /soft/code; index index.html; location ~* .*.(jpg|png|gif)$ { root /soft/code/images; } } # 准备,目录已经静态相关图片 mkdir -p /soft/code/images wget -O /soft/code/images/nginx.png http://nginx.org/nginx.png systemctl reload nginx
3.在10.0.1.8服务器上配置动态资源
yum install -y tomcat systemctl start tomcat mkdir /usr/share/tomcat/webapps/ROOT cd /usr/share/tomcat/webapps/ROOT/ [root@web02 ROOT]# cat java_test.jsp <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <HTML> <HEAD> <TITLE> jsp </TITLE> </HEAD> <BODY> <% Random rand = new Random(); out.println("<h1>Random number:</h1>"); out.println(rand.nextInt(99)+100); %> </BODY> </HTML>
4.在负载均衡10.0.1.5上配置调度,实现访问jsp和png
[root@1b01 conf.d]# cat ds.conf upstream static { server 172.16.1.7:80; } upstream java { server 172.16.1.8:8080; } server { listen 80; server_name ds.xiao.com; location / { root /code/soft; index index.html; } location ~ .*.(jpg|png|gif)$ { proxy_pass http://static; include proxy_params; } location ~ .*.jsp$ { proxy_pass http://java; include proxy_params; } }
5.通过负载测试访问静态资源
6.通过负载测试访问动态资源
7.在负载均衡10.0.1.5整合动态和静态资源的html文件
mkdir -p /code/soft [root@1b01 conf.d]# cat /code/soft/index.html <html lang="en"> <head> <meta charset="UTF-8" /> <title>测试ajax和跨域访问</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <script type="text/javascript"> $(document).ready(function(){ $.ajax({ type:"GET", url:"http://ds.xiao.com/java_test.jsp", success: function(data) { $("#get_data").html(data) }, error: function() { alert("fail!!,请刷新重试"); } }); }); </script> <body> <h1>测试动静分离</> <img src="http://ds.xiao.com/nginx.png"> <div id="get_data"></data> </body> </html>
8.测试动态和静态资源是否能正常加载在一个html文件中
9.当使用systemctl stop nginx停止Nginx后,会发现静态内容无法访问,动态内容依旧运行正常
10.当使用systemctl stop tomcat停止tomcat后,静态内容依旧能正常访问,动态内容将不会被请求到