
微信公众号开发进入页面A,如上图;
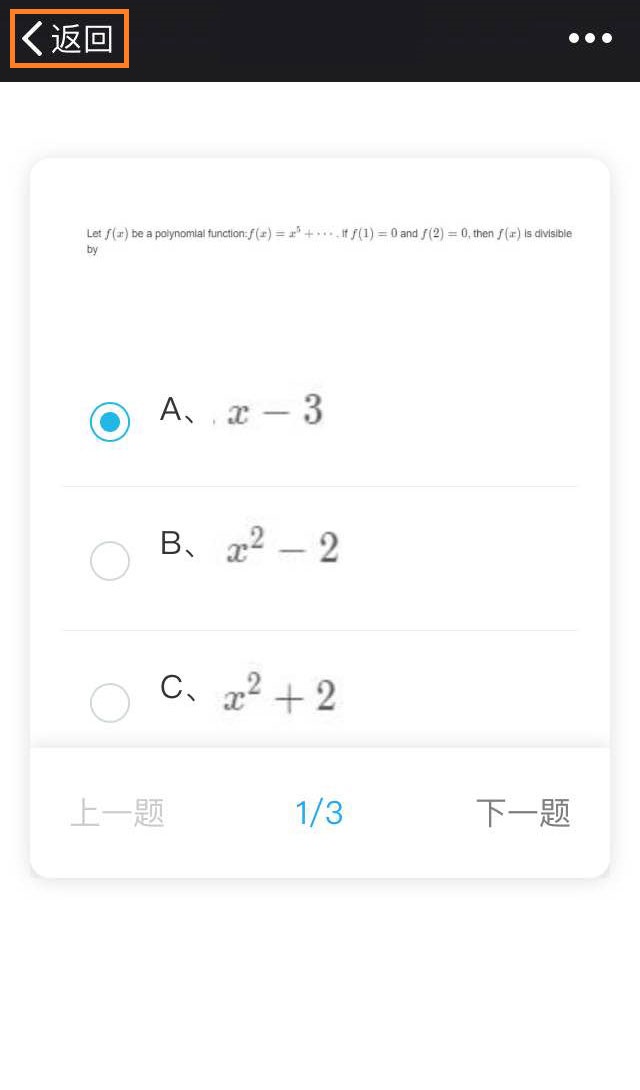
点击“查看做题结果”,进入虚拟页面B(页面B是覆盖在页面A上的fixed页面),如下图:

希望在页面B点击返回,不是直接退出,而是返回页面A,在页面A点返回才是退出。
//点击“查看做题结果”,打开页面B
vm.startPaper = function() {
...你的事件处理...
vm.doingPaper = true;
pushHistory();
};
//关闭页面B,返回页面A,需要执行的事件
vm.goHome = function() {
...你的事件处理...
vm.doingPaper = false;
};
////监听popstate事件
var state = {};
window.addEventListener("popstate", function(e) { //popstate监听返回按钮
if(vm.doingPaper){
window.location.href = state.url;
vm.doingPaper = false;
$timeout(function(){
vm.goHome();
},100)
}else{
WeixinJSBridge.call('closeWindow');
}
}, false);
function pushHistory() {
state = {
title: vm.title,
url: location.href
};
history.pushState(state, state.title, state.url);
}
参考地址:
http://blog.csdn.net/xcqingfeng/article/details/70800118