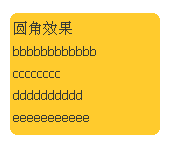
这两个做法不仅增加客户端下载数据量,而且改起来也很麻烦。所以综合网上的资料整了个不用图片的单纯css的圆角效果,个人感觉还不错:

看下代码吧:
1 <html>
<html>
2 <head>
<head>
3 <title>css圆角效果</title>
<title>css圆角效果</title>
4 <style type="text/css">
<style type="text/css">
5 div.RoundedCorner{background: #FFCB2D; width:150px;}
div.RoundedCorner{background: #FFCB2D; width:150px;}
6 b.rtop, b.rbottom{display:block;background: #FFF}
b.rtop, b.rbottom{display:block;background: #FFF}
7 b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #FFCB2D}
b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #FFCB2D}
8 b.r1{margin: 0 5px}
b.r1{margin: 0 5px}
9 b.r2{margin: 0 3px}
b.r2{margin: 0 3px}
10 b.r3{margin: 0 2px}
b.r3{margin: 0 2px}
11 b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
12 table.content{border:0px;height:100px; font-family:Tahoma; font-size:9.5pt;color:#363A36;}
table.content{border:0px;height:100px; font-family:Tahoma; font-size:9.5pt;color:#363A36;}
13 </style>
</style>
14 </head>
</head>
15 <body>
<body>
16 <div class="RoundedCorner">
<div class="RoundedCorner">
17 <b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
<b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
18 <table class="content">
<table class="content">
19 <tr>
<tr>
20 <td>圆角效果</td>
<td>圆角效果</td>
21 </tr>
</tr>
22 <tr>
<tr>
23 <td>bbbbbbbbbbbb</td>
<td>bbbbbbbbbbbb</td>
24 </tr>
</tr>
25 <tr>
<tr>
26 <td>cccccccc</td>
<td>cccccccc</td>
27 </tr>
</tr>
28 <tr>
<tr>
29 <td>dddddddddd</td>
<td>dddddddddd</td>
30 </tr>
</tr>
31 <tr>
<tr>
32 <td>eeeeeeeeeee</td>
<td>eeeeeeeeeee</td>
33 </tr>
</tr>
34 </table>
</table>
35 <b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
<b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
36 </div>
</div>
37 </body>
</body>
38 </html>
</html>
 <html>
<html>2
 <head>
<head>3
 <title>css圆角效果</title>
<title>css圆角效果</title>4
 <style type="text/css">
<style type="text/css">5
 div.RoundedCorner{background: #FFCB2D; width:150px;}
div.RoundedCorner{background: #FFCB2D; width:150px;}6
 b.rtop, b.rbottom{display:block;background: #FFF}
b.rtop, b.rbottom{display:block;background: #FFF}7
 b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #FFCB2D}
b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #FFCB2D}8
 b.r1{margin: 0 5px}
b.r1{margin: 0 5px}9
 b.r2{margin: 0 3px}
b.r2{margin: 0 3px}10
 b.r3{margin: 0 2px}
b.r3{margin: 0 2px}11
 b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}12
 table.content{border:0px;height:100px; font-family:Tahoma; font-size:9.5pt;color:#363A36;}
table.content{border:0px;height:100px; font-family:Tahoma; font-size:9.5pt;color:#363A36;}13
 </style>
</style>14
 </head>
</head>15
 <body>
<body>16
 <div class="RoundedCorner">
<div class="RoundedCorner">17
 <b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
<b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>18
 <table class="content">
<table class="content">19
 <tr>
<tr>20
 <td>圆角效果</td>
<td>圆角效果</td>21
 </tr>
</tr>22
 <tr>
<tr>23
 <td>bbbbbbbbbbbb</td>
<td>bbbbbbbbbbbb</td>24
 </tr>
</tr>25
 <tr>
<tr>26
 <td>cccccccc</td>
<td>cccccccc</td>27
 </tr>
</tr>28
 <tr>
<tr>29
 <td>dddddddddd</td>
<td>dddddddddd</td>30
 </tr>
</tr>31
 <tr>
<tr>32
 <td>eeeeeeeeeee</td>
<td>eeeeeeeeeee</td>33
 </tr>
</tr>34
 </table>
</table>35
 <b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
<b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>36
 </div>
</div>37
 </body>
</body>38
 </html>
</html>

 div.RoundedCorner
div.RoundedCorner