前言
使用七牛作为CDN非常方便,但是有的时候上传会出现超时、挂起等问题导致上传失败,尤其是海外存储区域。我们可以简单修改一下他们的上传域名来解决,例如将服务器端上传地址临时改为客户端上传地址使用。
错误
ResponseError
socket hang up (req "error"), POST http://up-as0.qiniup.com -1 (connected: true, keepalive socket: false)
headers: {}
说明
- 七牛文档
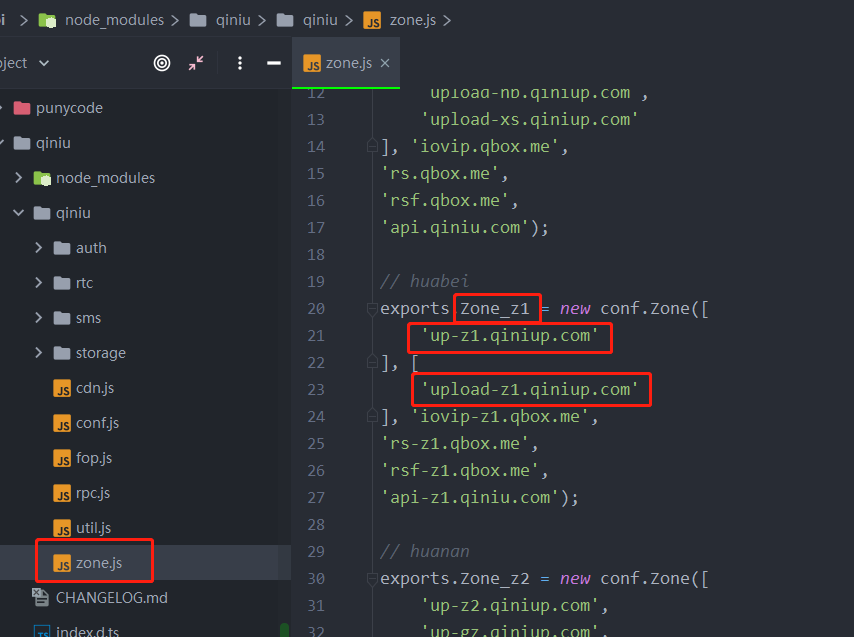
- 通常七牛的服务器端和客户端上传地址都是默认的,保存在 qiniu>qiniu>zone.js 文件里,通常会定义一个conf.Zone实例来保存区域配置。创建实例时,通常前两个参数(一般为两个数组)为服务端上传域名和客户端上传域名

-
如果我们只是临时修改,只需要修改zone.js文件对应区域的地址即可。如果是自动化构建或其它需要重新装包时,我们可以考虑封装为npm包,当然下面写个更简单的,直接在使用创建自己的conf.Zone实例即可
-
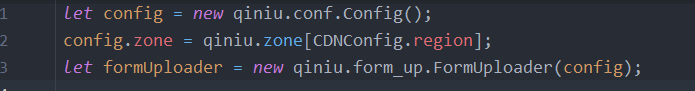
我们获取上传对象时设置上传区域一般是这样写的

结合图一我们可以看出只是使用了默认导出的conf.Zone实例

同时可以看到index已经导出了conf类,所有我们只需要使用自己定义的conf.zone实例就行了
代码
- 以修改东南亚服务器端上传地址为客户端上传地址为例
- 以nodejs实现为例
- 简单实现
const qiniu = require('qiniu');
module.exports = {
getUploader: async function () {
const accesskey = 'your ak';
const secretkey = 'your sk';
const region= 'your region';
const mac = new qiniu.auth.digest.Mac(accesskey, secretkey);
const options = { scope: 'your bucket' };
const putPolicy = new qiniu.rs.PutPolicy(options);
const uploadToken = putPolicy.uploadToken(mac);
const cf = new qiniu.conf.Config();
const putExtra = new qiniu.form_up.PutExtra();
if (region === 'Zone_as0') {
cf.zone = new qiniu.conf.Zone([
'upload-as0.qiniup.com' // 此处为服务器端上传地址 修改为何客户端相同
], [
'upload-as0.qiniup.com' // 此处为客户端上传地址
], 'iovip-as0.qbox.me',
'rs-as0.qbox.me',
'rsf-as0.qbox.me',
'api-as0.qiniu.com')
}
const formUploader = new qiniu.form_up.FormUploader(cf);
return { formUploader, uploadToken, putExtra }
}
};
总结
- 不同区域之间是无法测试的,比如国内是无法测试海外区域上传地址的,通常会报下面的错
