说明:代码段来源于:《锋利的jQuery》
根据代码段我补充的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var btn=document.getElementById("btn");
btn.onclick=function(){
var arrays=new Array();
var items=document.getElementsByName("check");
for(i=0;i<items.length;i++){
if(items[i].checked){
arrays.push(items[i].value);
}
}
alert("选中的个数为"+arrays.length);
}
</script>
</head>
<body>
<input type="checkbox" name="check" value="1" checked="checked"/>
<input type="checkbox" name="check" value="2" />
<input type="checkbox" name="check" value="3" checked="checked"/>
<input type="button" value="你选中的个数" id="btn" />
</body>
</html>
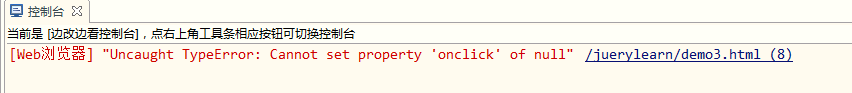
结果报错:

后来找到问题原因是因为:html文档是按顺序从上到下执行的,执行JavaScript时,还没加载到body里面的内容,所以会报错
如果希望内容不报错,可以在JavaScript里面对id是否存在进行判断:即存在id的时候执行代码段
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var btn=document.getElementById("btn");
if(document.getElementById("btn")){
btn.onclick=function(){
var arrays=new Array();
var items=document.getElementsByName("check");
for(i=0;i<items.length;i++){
if(items[i].checked){
arrays.push(items[i].value);
}
}
alert("选中的个数为"+arrays.length);
}
}
</script>
</head>
<body>
<input type="checkbox" name="check" value="1" checked="checked"/>
<input type="checkbox" name="check" value="2" />
<input type="checkbox" name="check" value="3" checked="checked"/>
<input type="button" value="你选中的个数" id="btn" />
</body>
</html>
但是,这样没有解决根本问题。将JavaScript代码调整到body内容后面就可以正常显示了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="checkbox" name="check" value="1" checked="checked"/>
<input type="checkbox" name="check" value="2" />
<input type="checkbox" name="check" value="3" checked="checked"/>
<input type="button" value="你选中的个数" id="btn" />
<script type="text/javascript">
var btn=document.getElementById("btn");
btn.onclick=function(){
var arrays=new Array();
var items=document.getElementsByName("check");
for(i=0;i<items.length;i++){
if(items[i].checked){
arrays.push(items[i].value);
}
}
alert("选中的个数为"+arrays.length);
}
</script>
</body>
</html>