标签: linux web
目录
一、实践目标
1.1 实验对象
- linux kali
1.2 实践内容
- Web前端: HTML
- Web前端: Javascipt
- Web后端: MySQL基础
- Web后端: 编写PHP网页
- SQL注入: XSS攻击测试
二、基础知识
2.1 实践要求
- Web前端: HTML
- 能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法
- 编写一个含有表单的HTML
- Web前端: Javascipt
- 理解JavaScript的基本功能,理解DOM
- 编写JavaScript验证用户名、密码的规则
- Web后端: MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端: 编写PHP网页
- 连接数据库,进行用户认证
- 最简单的SQL注入: XSS攻击测试
- 用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
2.2 前提知识
GET/POST
- GET把参数包含在URL中,POST通过request body传递参数;
- GET产生一个TCP数据包;POST产生两个TCP数据包;
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名
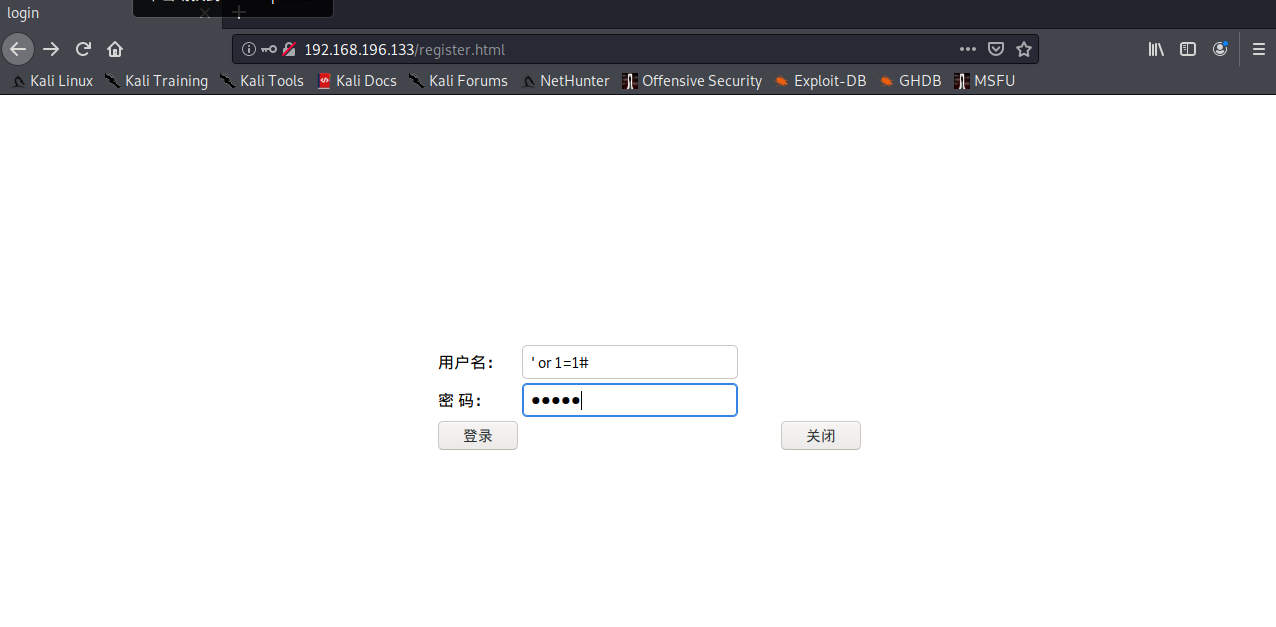
' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5121 where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
三、实践步骤
3.1 Web前端: HTML
- 输入指令
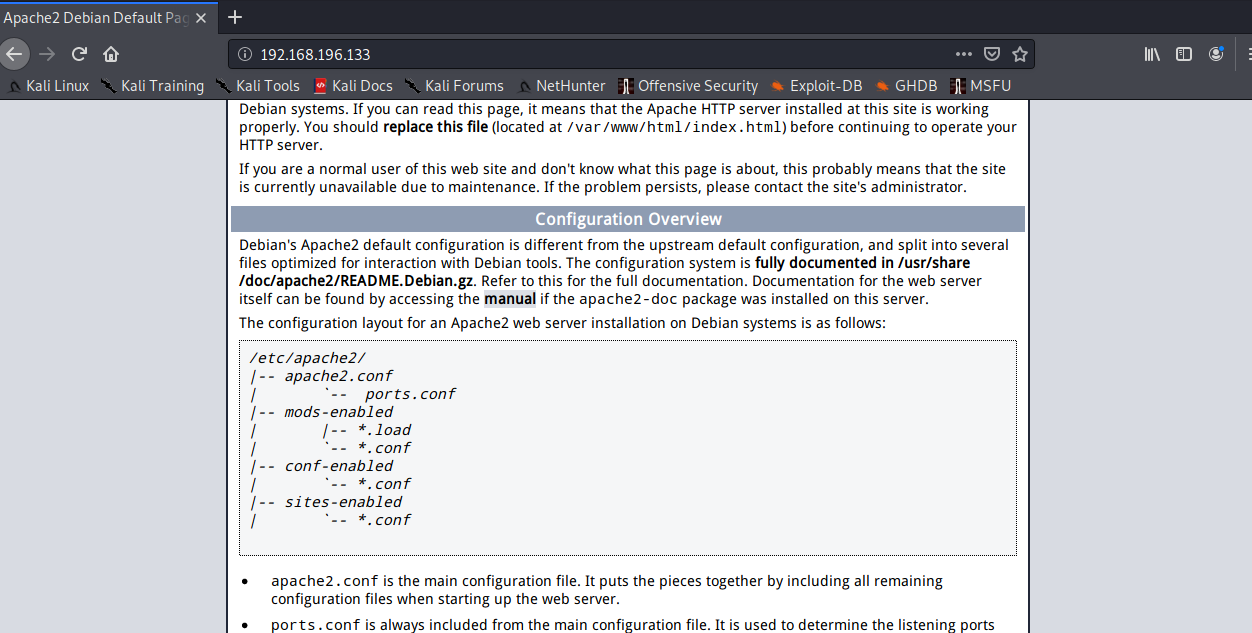
service apache2 start开启Apache服务 - 在浏览器中输入Kali IP打开Apache的默认网页

- 准备一个能提交用户名密码的login.html页面并放到路径/var/www/html之下,代码如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>login</title>
</head>
<style type="text/css">
body{
background-image:url(/var/www/html/image.jpg)
}
</style>
<body>
<div align="center" style="padding-top: 50px;">
<form action="login" method="post" name="login" >
<table width="740" height="300" >
<tr height="30">
<td colspan="2"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">用户名:</td>
<td><input type="text" value="" name="username" id="username"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">密 码:</td>
<td><input type="password" value="" name="password" id="password"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%"><input type="submit" value="登录"/></td>
<td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td>
<td width="30%"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
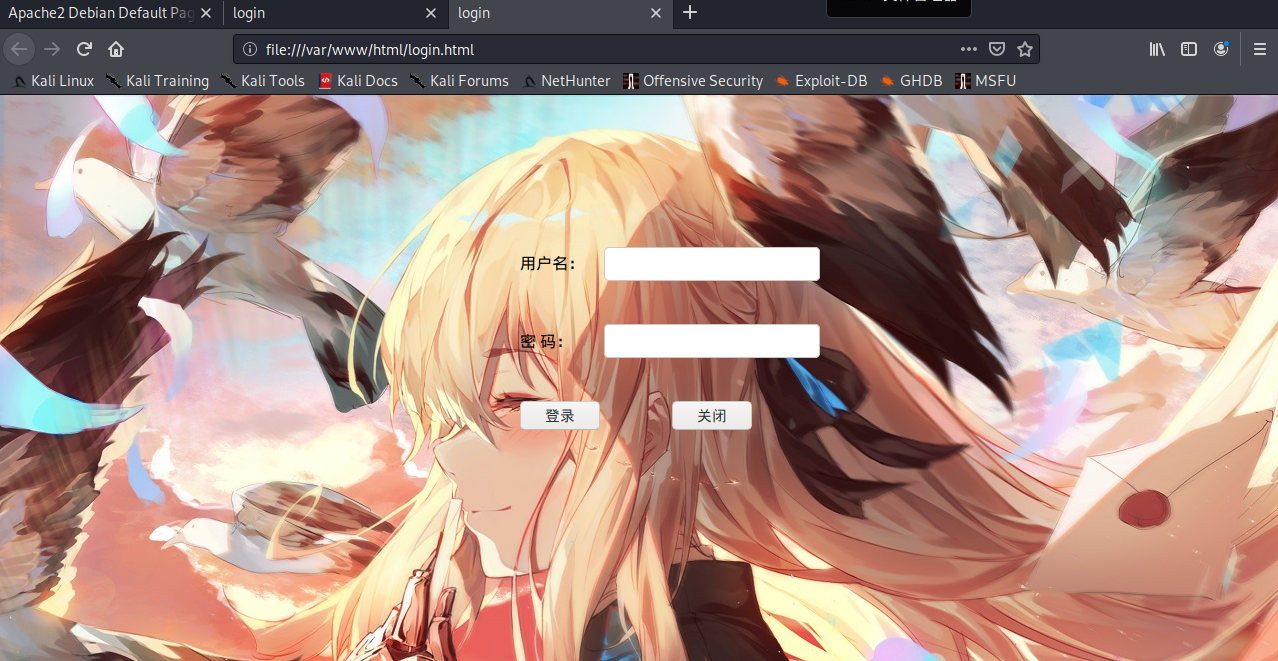
- 进入登录页面

3.2 Web前端: JavaScript
- 新建一个register.html;基于上面的代码这里我们写一个如果用户名或密码为空时会警告的一个jsp,代码如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>login</title>
<script type="text/javascript">
function resetValue(){
document.getElementById("username").value="";
document.getElementById("password").value="";
}
</script>
</head>
<style type="text/css">
body{
background-image:url(/var/www/html/image2.jpg)
}
</style>
<body>
<div align="center" style="padding-top: 50px;">
<form action="login.php" method="POST" name="login" >
<table width="740" height="300" >
<td colspan="2"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">用户名:</td>
<td><input type="text" value="" name="username" id="username"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">密 码:</td>
<td><input type="password" value="" name="password" id="password"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%"><input type="submit" name="login" value="登录"onClick="return Login()" /></td>
<td align="center"><td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td></td>
<td width="30%"></td>
</tr>
</table>
</form>
</div>
<script language="javascript">
function Login(){
var Name = document.login.username.value ;
var Pwd = document.login.password.value ;
if ((Name =="") ){
alert("用户名为空!");
return false ;
}
if ((Pwd=="")){
alert("密码为空!");
return false ;
}
}
</script>
</body>
</html>
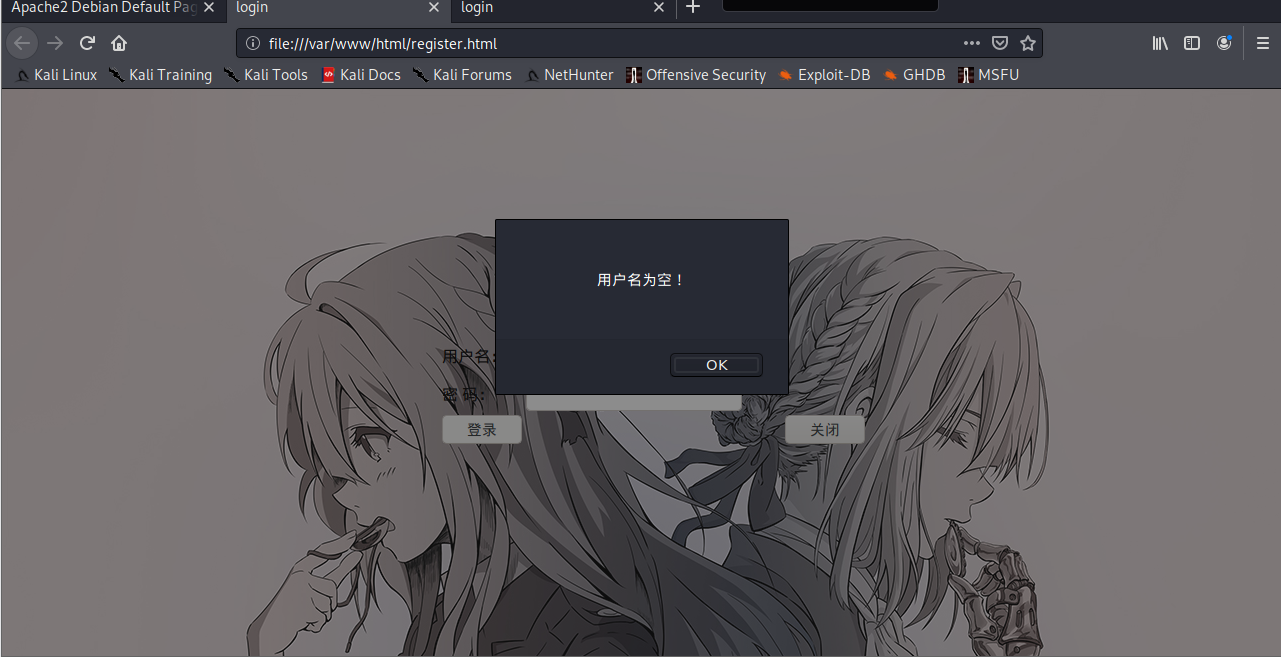
- 效果如下,如果用户名或密码为空时会报错

3.3 Web后端: MySQL基础
- 开启MySQL服务,直接输入命令
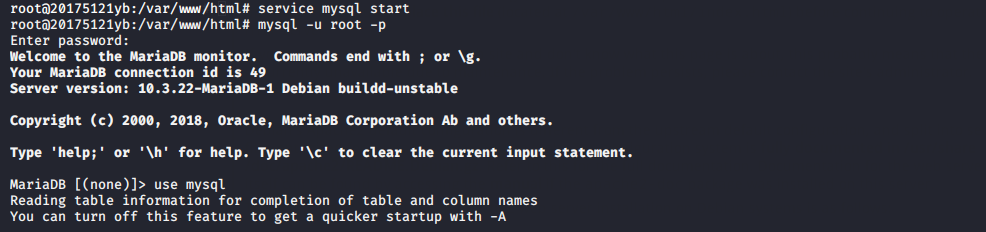
service mysql start,再输入mysql -u root -p登录,默认密码为空

- 输入以下指令
- 输入use mysql;//选择mysql数据库
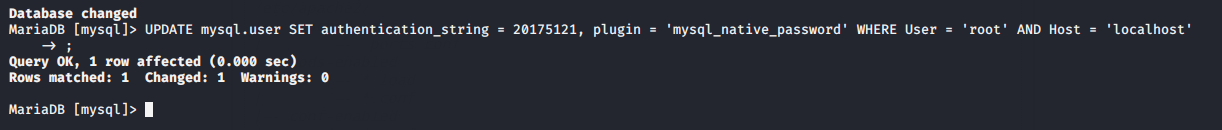
- UPDATE mysql.user SET authentication_string = 20175121, plugin = 'mysql_native_password' WHERE User = 'root' AND Host = 'localhost';//更改密码

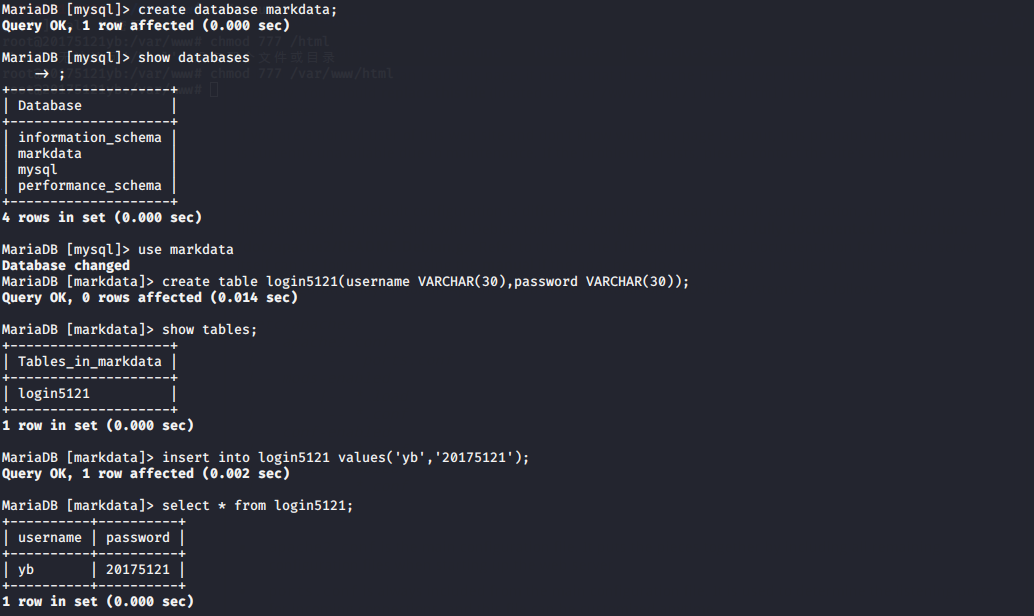
- 依次输入以下内容创建数据库的表,并插入一条信息
create database markdata;
use markdata
create table login5121(username VARCHAR(30),password VARCHAR(30));
insert into login5121 values('yb','20175121');
select * from login5121;

- 新建用户,并授予数据库表中select,insert,update,delete的权限
grant select,insert,update,delete on mark.* to mark@localhost identified by "20175121";

3.4 Web后端: 编写PHP网页
- 开启Apache2和MySQL服务查看地址和占用的端口
service apache2 start
/etc/init.d/mysql start
netstat -aptn

- 编写一段简单的代码测试PHP是否可以正常工作,将其放在
/var/www/html/下
<?php
include($_GET["a"]);
?>
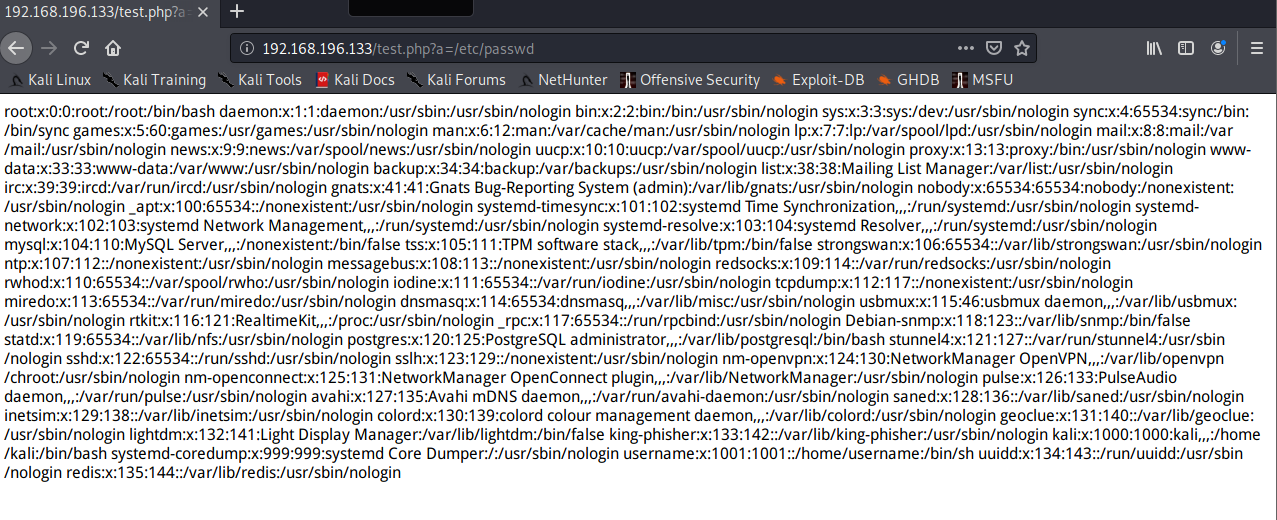
在浏览器中输入[本机IP地址]/test.php?a=/etc/passwd可以看到/etc/passwd文件的内容

- 编写PHP代码连接MySQL数据库
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/*echo $uname; */
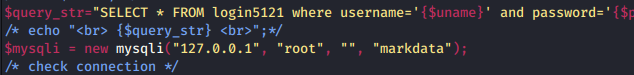
$query_str="SELECT * FROM login5121 where username='{$uname}' and password='{$pwd}';";
/*echo "<br> {$query_str} <br>"; */
$mysqli = new mysqli("127.0.0.1", "root", "", "markdata");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
",$mysqli->connect_error);
exit();
}
echo "连接成功! ";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> welcome:{$uname}<br> ";
}
else {
echo "<br> 登入失败 <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器中输入
[本机IP地址]/[登录页面文件名]进入登录页面输入用户名和密码,点击登录若用户名和密码都输入正确则会跳转到成功提示的PHP网页

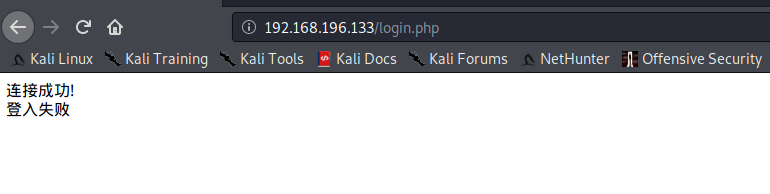
- 若用户名或密码输入错误则会跳转到错误提示的PHP网页

3.5 SQL注入: XSS攻击测试
- 在浏览器中输入
[本机IP地址]/[登录页面文件名]进入登录页面,用户名输入' or 1=1#,密码随意输入

- 点击
登录成功登录

- 在login.php中加一行代码
echo "<br> {$query_str} <br>";

- 进入登录页面,用户名输入
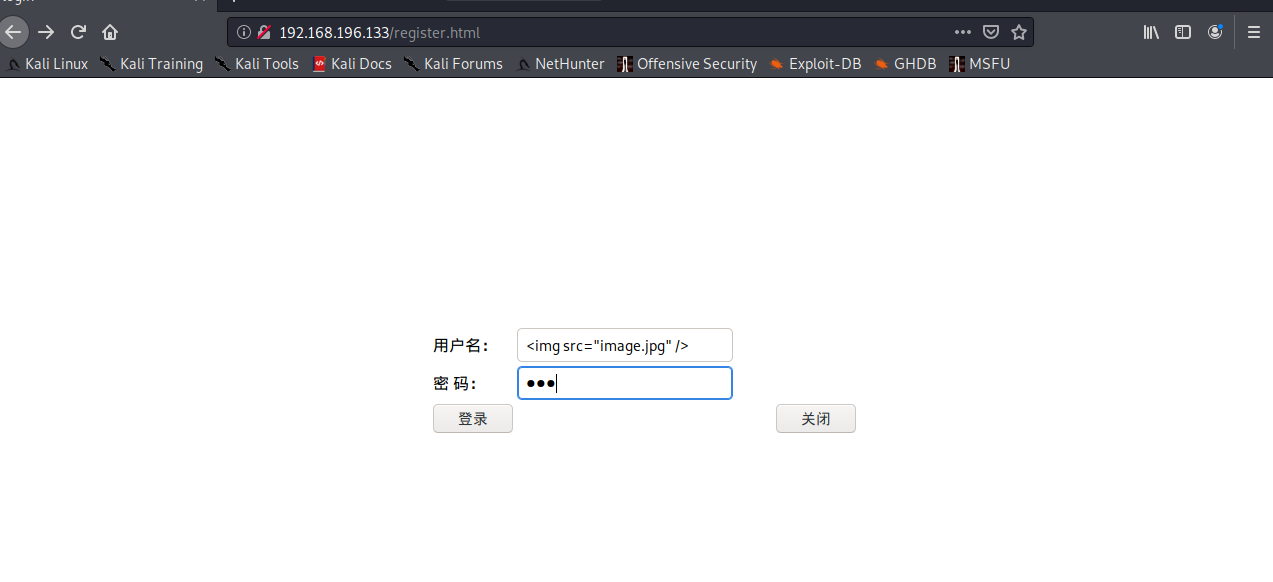
<img src="image.jpg" />,密码随意输入

- 点击
登录成功跳转到图片界面

- 可能是浏览器的问题,显示不出图片
四、实验总结与体会
4.1 实验中遇到的问题
- 在前端html传回用户名和密码到php连接数据库验证的过程中,不知道什么问题总是没法讲用户名传回,而密码却可以传回。这个问题困扰了我许久,导致心态爆炸。最后通过仔细查看html代码和上网查询终于找到原因,是html和php中的name有稍微的不同,html中的是userName,而php是username,这一点的细节的差别导致了这个问题,再次提醒我需要重视细节。
4.2 基础问题回答
- (1)什么是表单
- 表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
- 一个表单有三个基本组成部分:表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.
- (2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- (3)WebServer支持哪些动态语言
- ASP(ActiveServerPages),一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序,采用脚本语言VBScript(Javascript)作为自己的开发语言
- PHP是一种跨平台的服务器端的嵌入式脚本语言,它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面,支持目前绝大多数数据库,可以从PHP官方站点(http://www.php.net)自由下载
- JSP是Sun公司推出的新一代网站开发语言,可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
4.3 实验感悟
通过本次实验,我复习了下之前学习过的html和sql语言,并且还学习了一点php语言。通过简单了解了前端后台和数据库地搭建,初步尝试了简单的数据库注入和XSS攻击,虽然之前看过老师演示SQL注入攻击,但是自己没有亲自尝试过,这次实验让我对SQL注入攻击有了更深的感悟,在设计后台逻辑时需要考虑如何抵御这类的SQL注入攻击,同时这次试验重温了一些web知识,加深了理解,也有新的学习和收获。