用过浏览器的开发人员都对大文件上传与下载比较困扰,之前遇到了一个需要在.net环境下大文件上传的问题,无奈之下自己开发了一套文件上传控件,在这里分享一下。希望能对你有所帮助。
以下是此例中各种脚本文件


以下是文件存储路径部分代码
namespace up7.db.biz
{
/// 路径生成器基类
/// 提供文件或文件夹的存储路径
public class PathBuilder
{
/// 根级存储路径,格式:up7\upload
public string getRoot()
{
return HttpContext.Current.Server.MapPath("/upload");
}
public virtual string genFolder(int uid, string nameLoc)
{
return string.Empty;
}
public virtual string genFolder(int uid, ref FolderInf fd)
{
return string.Empty;
}
public virtual string genFile(int uid, ref FileInf f)
{
return string.Empty;
}
public virtual string genFile(int uid, string md5, string nameLoc)
{
return string.Empty;
}
}
}
这里我先介绍一下主要功能,最后附上链接,有需要的朋友可以自行了解。
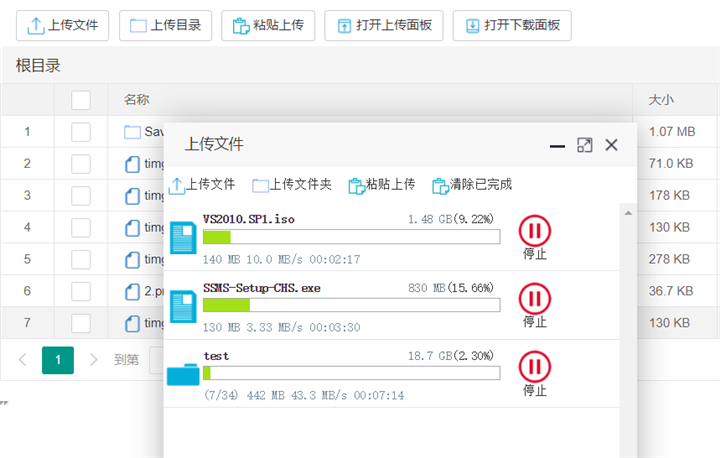
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。我们随机上传4个文件或文件夹

当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。如下图:

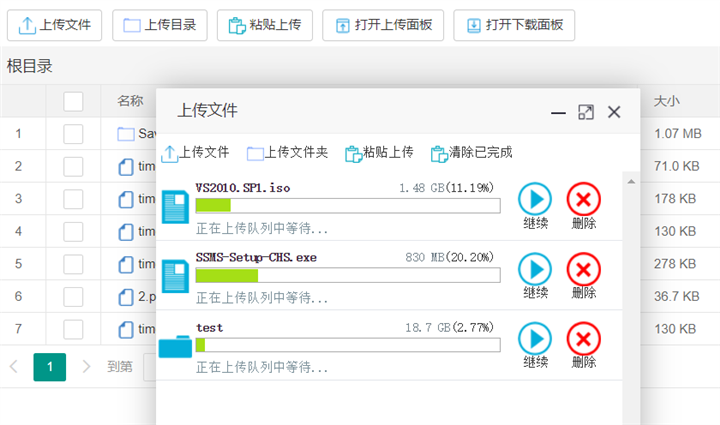
当重新打开网页时,只需要点击继续即可。
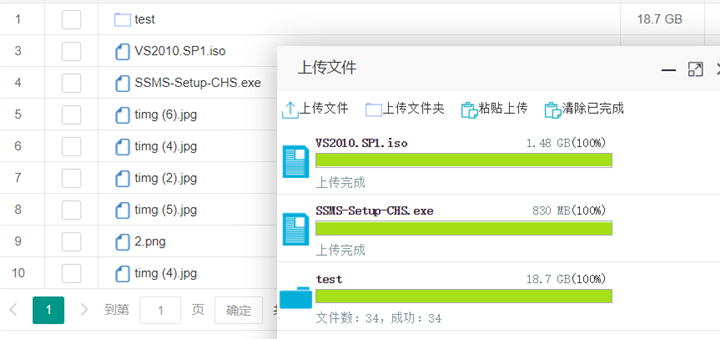
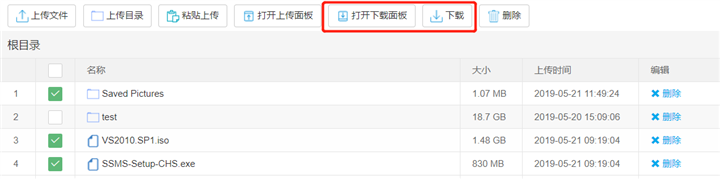
上传完成后,我们发现页面上已出现相应的文件或文件夹名称

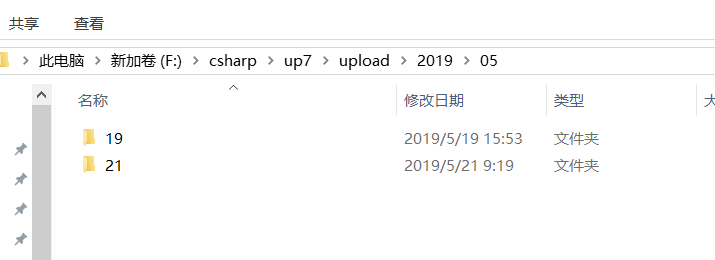
查看我们的数据库会发现已经新建了当天的日期文件夹,点击查看

会发现随机生成的4个文件夹并存放,打开发现确认是我们上传的原文件或文件夹




至此上传测试成功,当然有了上传自然也离不开下载。
勾选多个上传的文件或文件夹,你会发现多了一个下载按钮

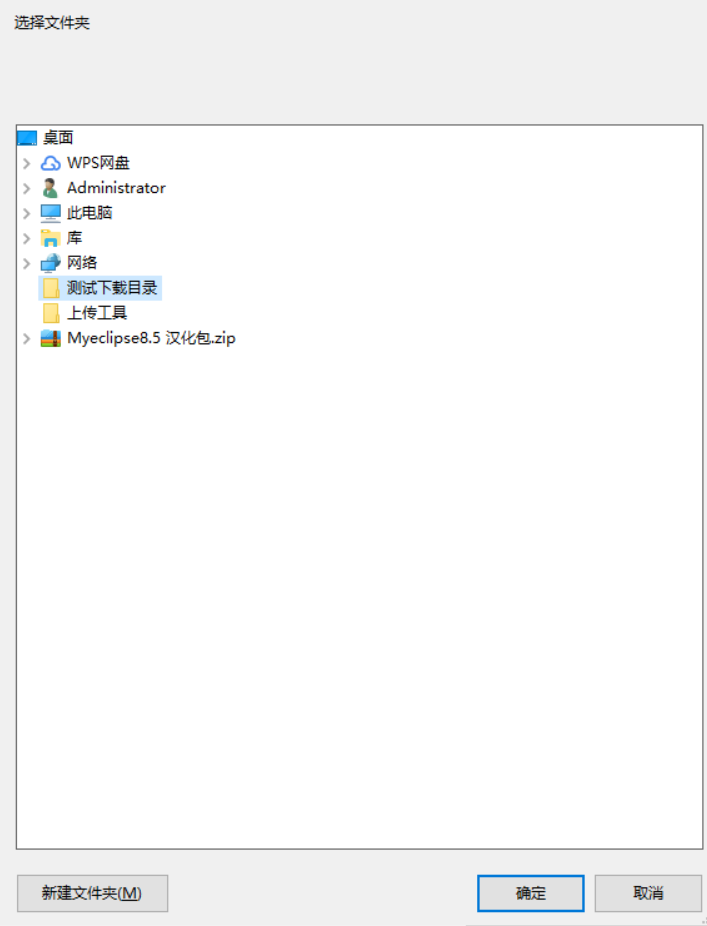
然后点击下载按钮,设置下载目录文件夹

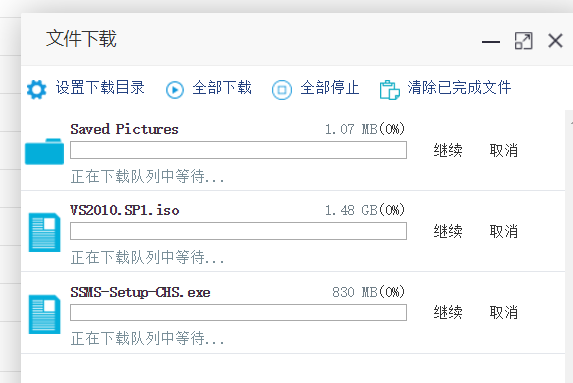
我设置的是桌面的测试下载目录,设置好点击确定后,继续点击下载按钮,你会发现在页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续

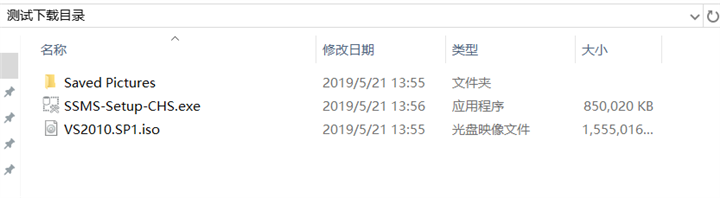
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,文件夹内的内容与下载文件夹内容一致

此致,上传与下载功能测试成功
是不是十分强大的赶脚,我这就附上控件更详细的介绍与demo链接:https://dwz.cn/fgXtRtnu