1.1. drupal 7x-ckeditor4x
插件下载:Drupal 7x,
1.1.1. 安装ckeditor4x
下载插件
说明:下载并解压
CKEditor4x插件:https://yunpan.cn/cxWVSmK2UNIad 访问密码 1784
IMCE:https://yunpan.cn/cxWju9L47cY6I 访问密码 4a72
上传插件
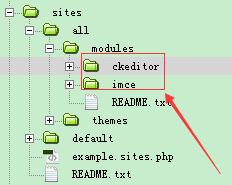
路径:/sites/all/modules/
下载CKEditor4x编辑器
下载并解压
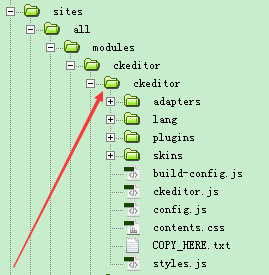
路径:/sites/all/modules/ckeditor/
地址:https://yunpan.cn/cxWjiSsaDFFPe 访问密码 5e98
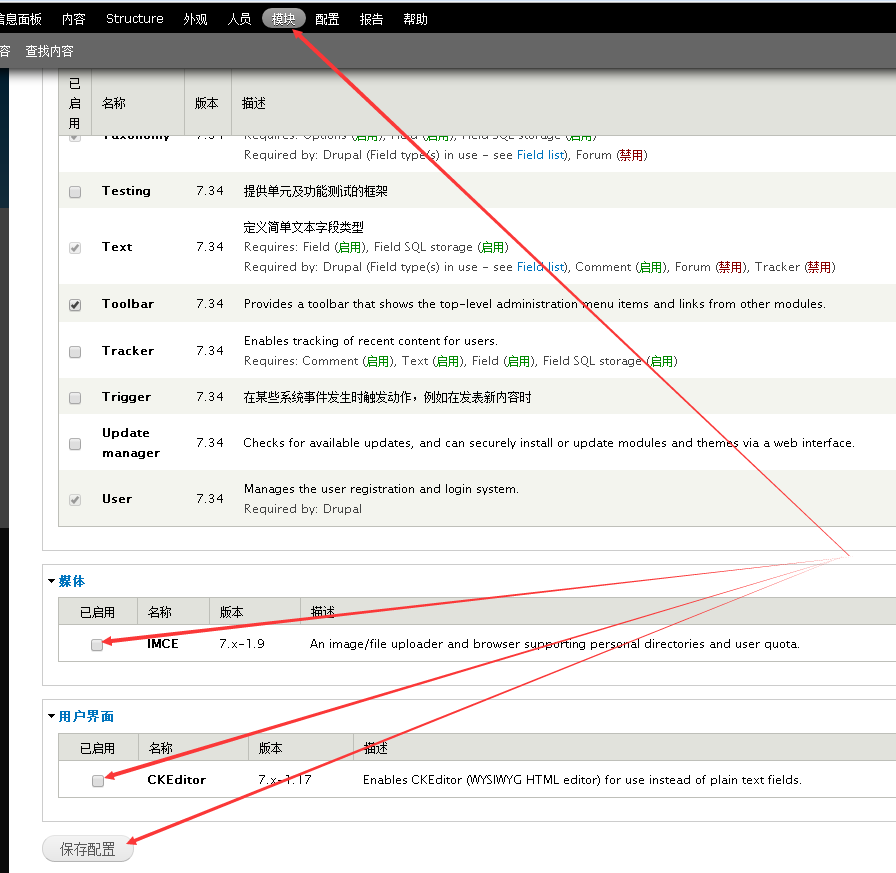
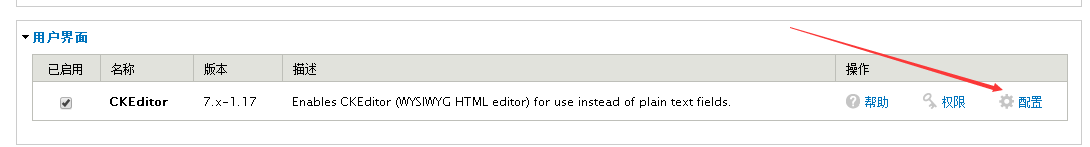
安装ckeditor
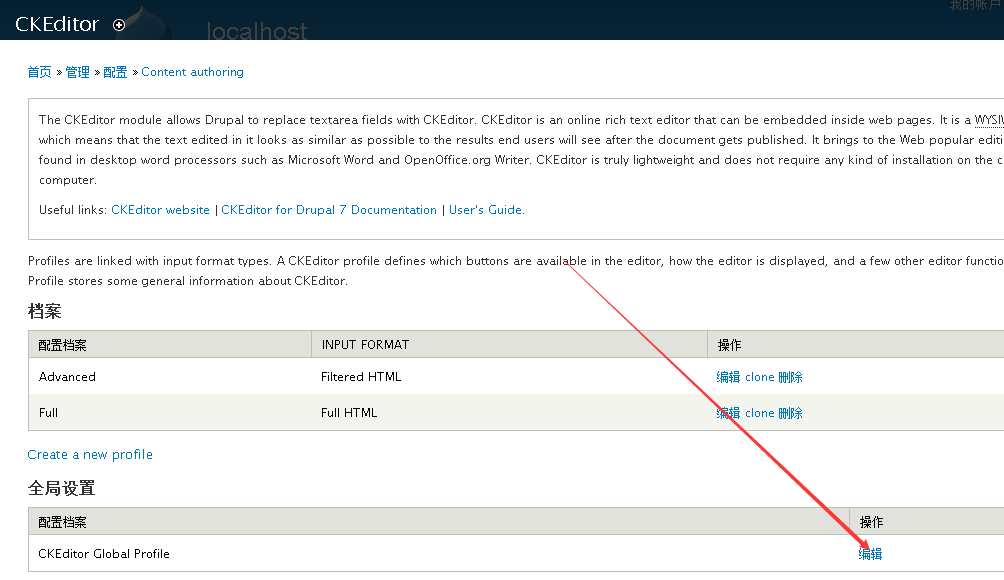
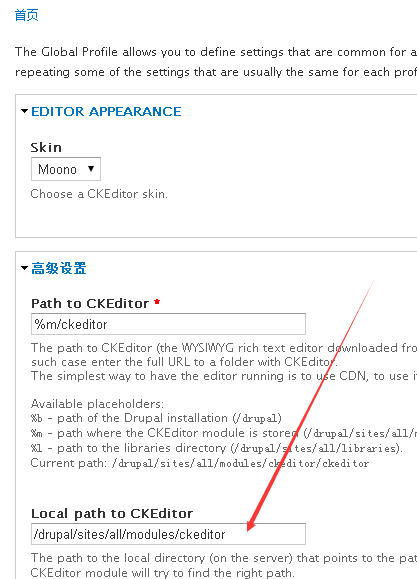
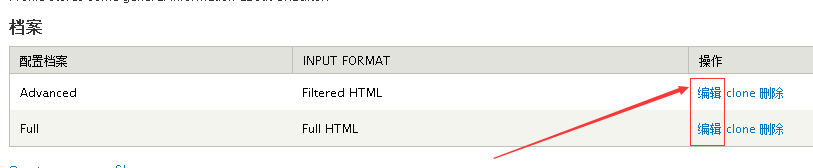
启用本地路径
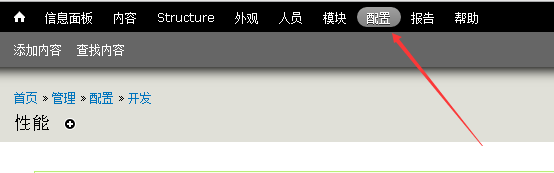
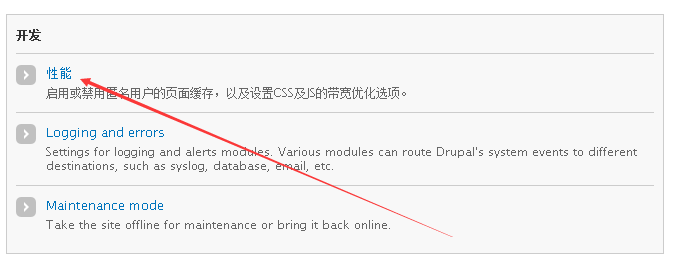
打开 信息面板 – 配置 - ckeditor
选择本地ckeditor路径,不要使用cdn加速
1.1.2. 集成到ckeditor
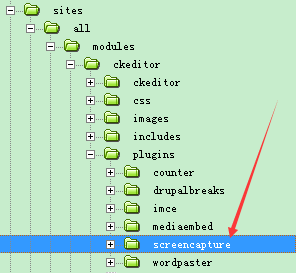
上传screencapture插件
路径:/sites/all/modules/ckeditor/plugins/
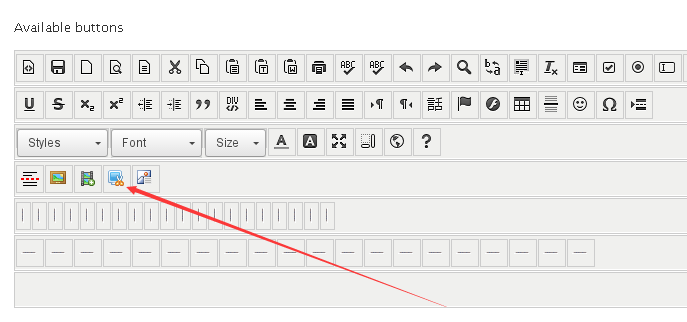
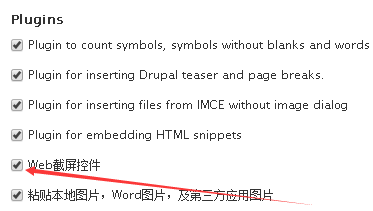
启用插件
默认在Available buttons工具栏中,需要从此工具栏拖到Current toolbar中
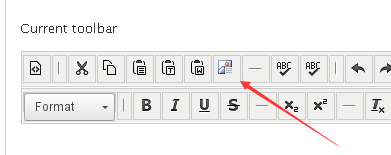
拖拽到Current toolbar中
1.1.3. 集成到页面
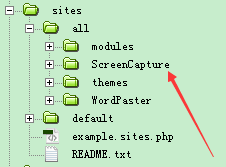
上传ScreenCapture文件夹
路径:sites/all/
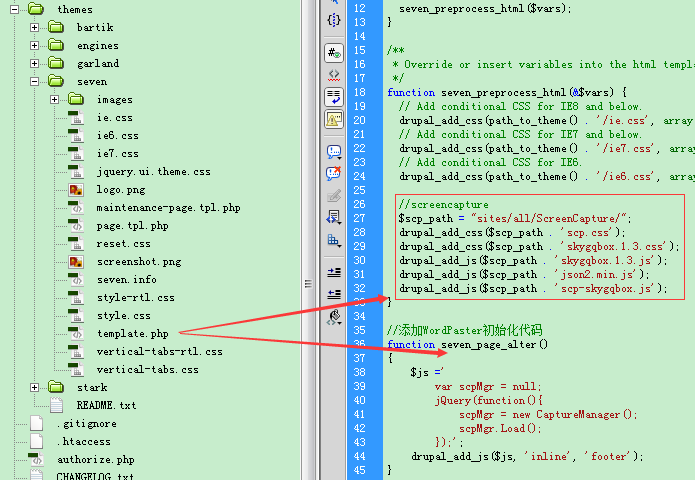
添加头文件及初始化代码
说明:为当前主题的template.php文件添加头文件及初始化代码
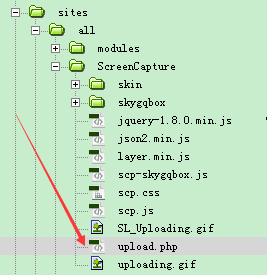
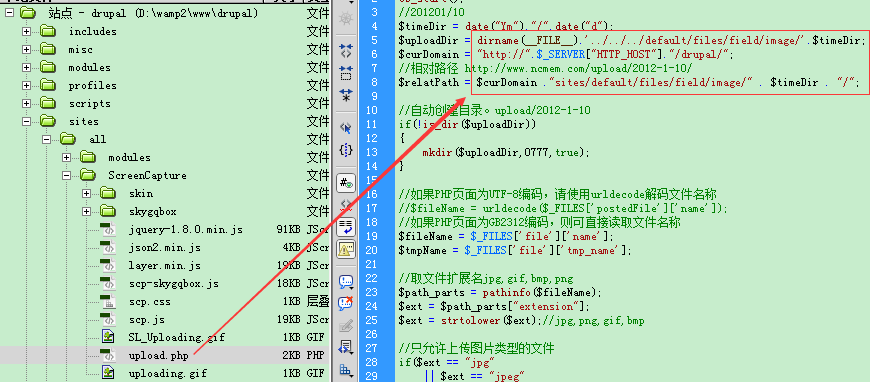
添加upload.php
路径:sites/all/ScreenCapture/upload.php
代码如下:
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'../../../default/files/field/image/'.$timeDir;
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/drupal/";
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$relatPath = $curDomain ."sites/default/files/field/image/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
修改域名及文件存储路径
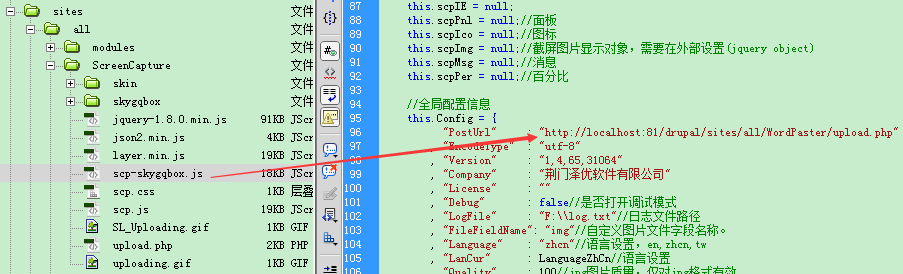
修改上传地址
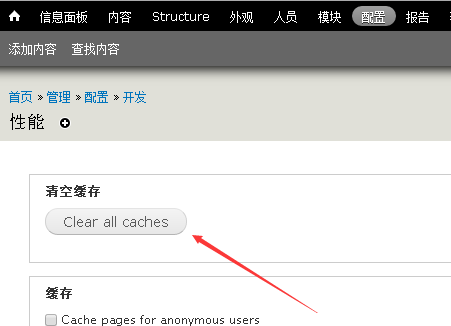
1.1.4. 更新缓存
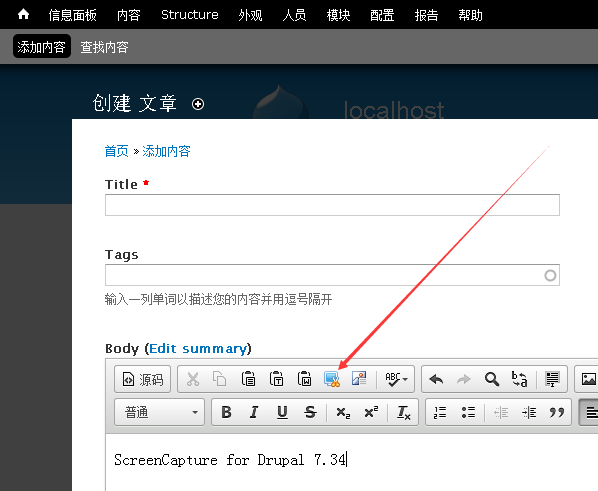
1.1.5. 整合效果
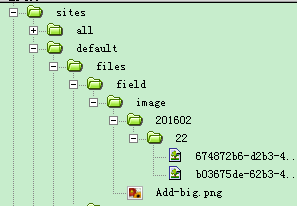
图片存储结构