1.1 2016版本
目标:
1.大幅度优化JS代码,面向开发人员更加友好,逻辑清晰,代码简洁,便于阅读,定制开发,扩展,更加符合企业级应用需求。
2.大幅度使用并发技术来提高上传速度,与HttpUploader2相比速度提升4倍。
3.前端仅负责UI显示,所有业务逻辑统一放到控件中处理。
3.支持Chrome 45+。
4.大幅度重复使用线程资源,使线程资源不再频繁重复创建和销毁,充分提升资源的重复使用率。
JS更新:
版本变化
| 变化 | HttpUploader2 | HttpUploader2-2016 |
| 代码行数 | 1213 | 682 |
| 组件数 | 3 | 1 |
| 浏览器加载次数 | 3 | 1 |
| 上传速度 |
| 提升3倍 |
| 并发数 | 1 | 4 |
| 稳定性 |
| 提升50 |
| 调用接口 | com | json |
| 可扩展性 |
|
多平台事件统一
ie32,ie64,firefox,chrome(npapi),chrome 45+(native message)使用相同的事件处理模型
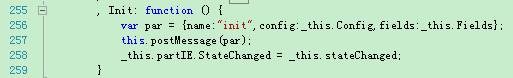
优化控件初始化逻辑
弃用的接口:
GetClipboardFiles
AllowMultiSelect
ShowDialog
ShowFolder
GetSelectedFiles
CreateFolder
RemoveFile
ExistFile
FileSize
FileLength
FileFilter
InitDir
改进的选择文件方法
改进前
控件返回特定类型的数组,没有提供更丰富的信息,不便于后续业务逻辑的操作
, OpenFileDialog: function ()
{
_this.partIE.FileFilter = _this.Config["FileFilter"];
_this.partIE.AllowMultiSelect = _this.Config["AllowMultiSelect"];
_this.partIE.InitDir = _this.Config["InitDir"];
if (!_this.partIE.ShowDialog()) return;
var list = _this.partIE.GetSelectedFiles();
if (list == null) return;
if (list.lbound(1) == null) return;
for (var index = list.lbound(1) ; index <= list.ubound(1) ; index++)
{
if (!_this.Exist(list.getItem(index)))
{
_this.AddFile(list.getItem(index));
}
}
_this.PostFirst();
}
改进后
控件返回JSON数据,更便于后续业务逻辑的操作
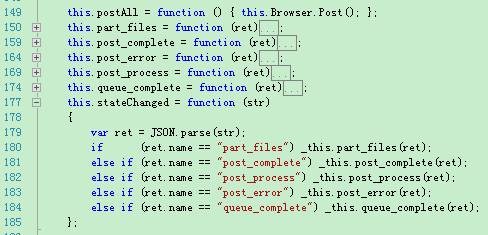
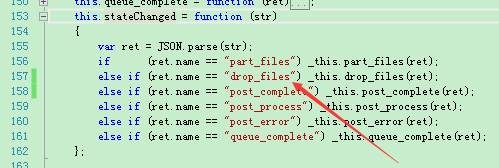
this.part_files = function (ret)
{
if (ret.files == null) return;
for (var i = 0, l = ret.files.length; i < l; ++i)
{
var f = ret.files[i];//控件返回JSON数据格式,f.name,f.length,f.size,f.ext
this.addFileLoc(f);
}
};
2.拖拽控件事件与Partition控件事件统一,拖拽后触发drop_files消息
消息内容与part_files相同