版权所有 2009-2016 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader2/index.asp
在线演示:http://www.ncmem.com/products/http-uploader2/index.asp,
升级日志:http://www.cnblogs.com/xproer/archive/2011/03/15/1985091.html
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,crx(nat)安装包,xpi安装包,exe安装包,开发文档,VC运行库,证书补丁,
示例下载:ASP示例,ASP.NET示例,JSP示例,PHP示例,
联系信箱:1085617561@qq.com
联系QQ:1085617561
更新记录:
| 更新时间 | 描述 |
| | 更新JSP文件上传示例代码。 |
| | 增加创建文件夹和删除文件示例代码。 |
| | 增加验证本地文件是否存在的示例代码,更新创建文件夹示例代码。 |
| | 完善正式包布署章节 增加在本地运行DEMO章节 增加在测试服务器中运行DEMO章节 删除测试包布署说明章节。 新增ASP测试章节。 |
1. 在本地运行DEMO
1.1. JSP
2. 在测试服务器中运行DEMO
说明:如果客户端能够正常访问互联网,则不用在测试服务器中布署控件包。
步骤如下:
1.将控件包(HttpUploader.cab,HttpUploader64.cab)布署在测试服务器中
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
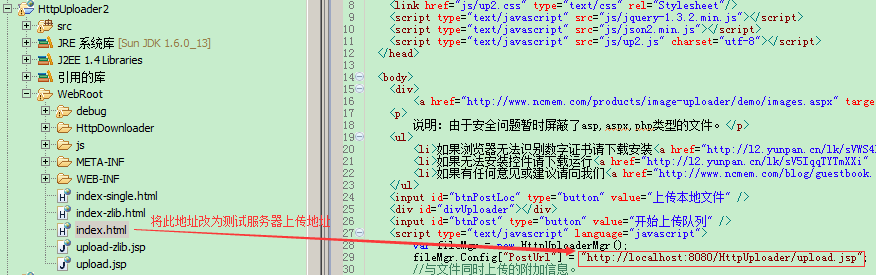
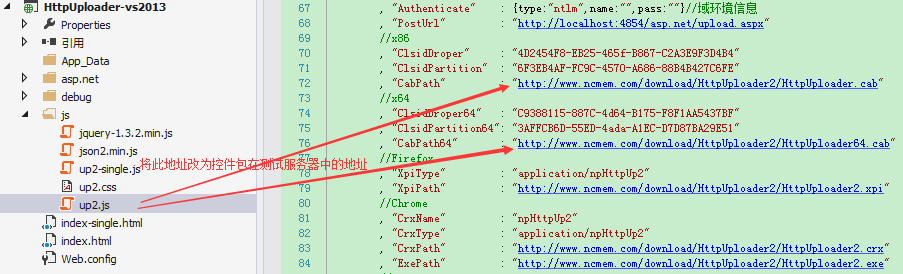
2.修改up2.js中的控件包地址。
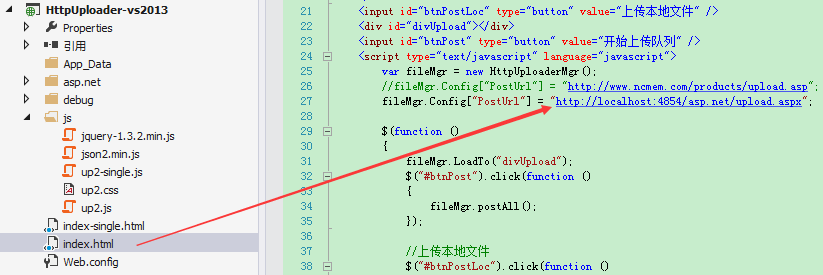
3.将上传地址改为测试服务器的上传地址。
3. 正式包布署说明
说明:在购买后我们会以邮件方式提供控件包文件。
1.将HttpUploader.cab,HttpUploader64.cab,HttpUploader2.xpi,HttpUploader2.crx,HttpUploader2.exe上传到正式服务器中。
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
HttpUploader2.xpi为Firefox浏览器控件安装包。
HttpUploader2.crx为Chrome浏览器控件安装包。
HttpUploader2.exe为控件集成安装包。
2.修改up2.js文件中的配置信息。
3.1. 修改版本号
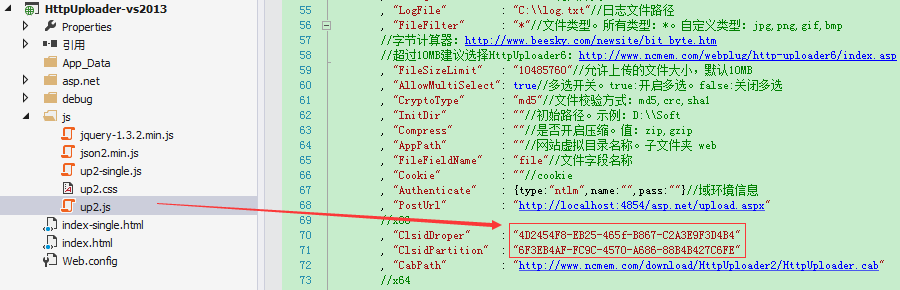
3.2. 修改IE32控件Clsid值
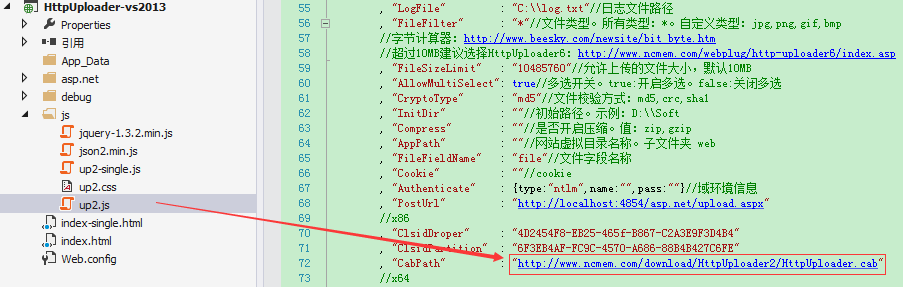
3.3. 修改IE32控件cab包地址
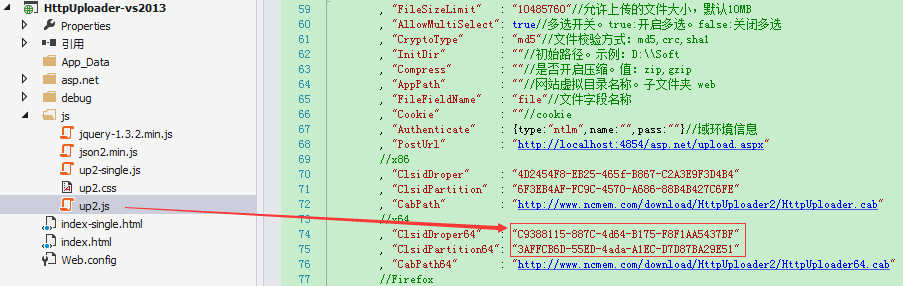
3.4. 修改IE64控件clsid值
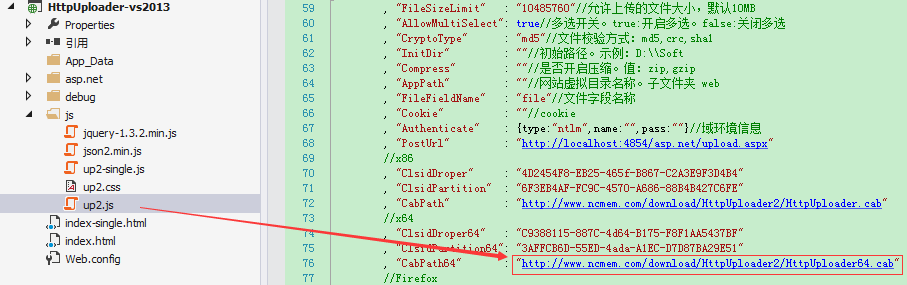
3.5. 修改IE64控件cab包地址
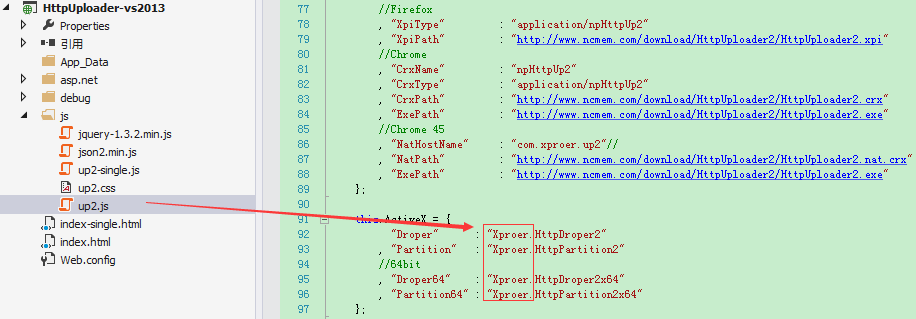
3.6. 修改IE32,IE64控件ProjID信息
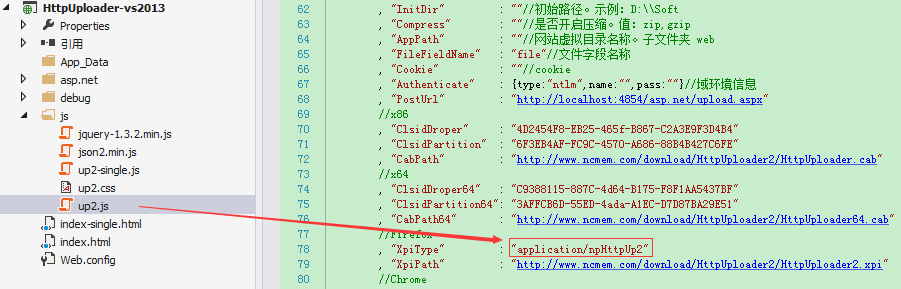
3.7. 修改Firefox控件XpiType值
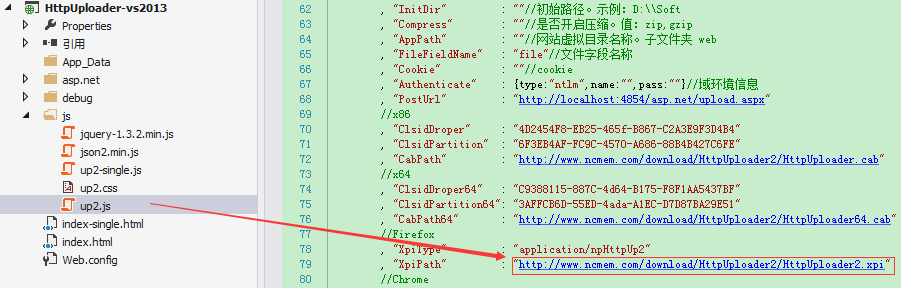
3.8. 修改Firefox控件xpi包地址
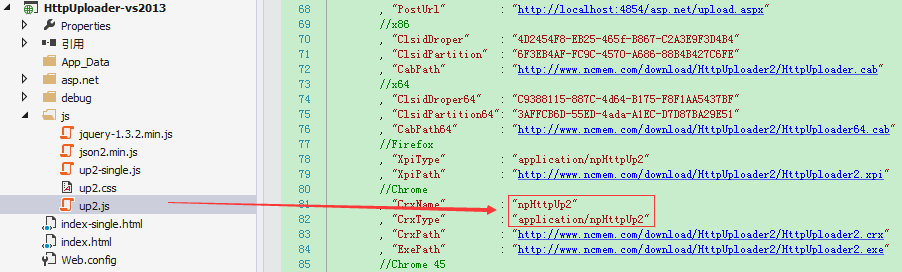
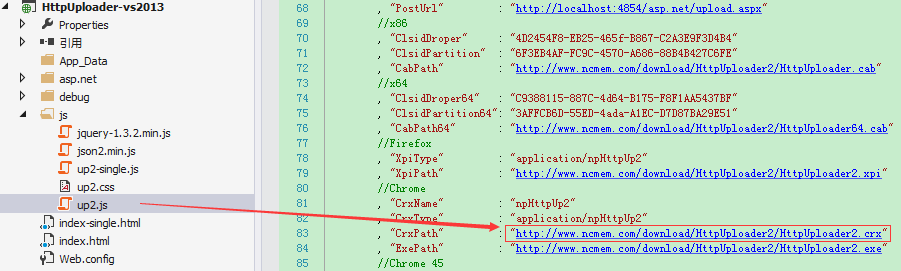
3.9. 修改chrome控件CrxType和CrxName值
3.10. 修改Chrome控件crx包地址
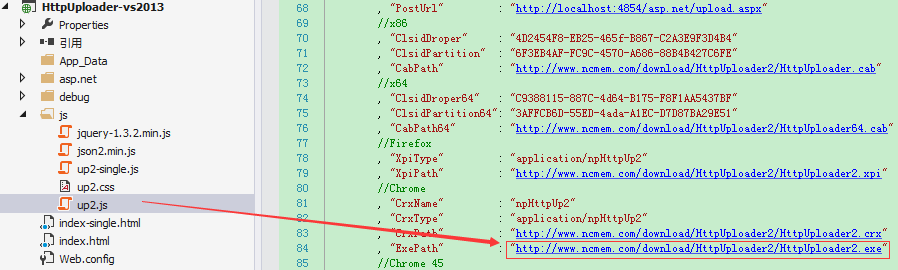
3.11. 修改exe包地址
4. 整合到现有系统中
主要步骤:
1.上传js文件夹,控件包
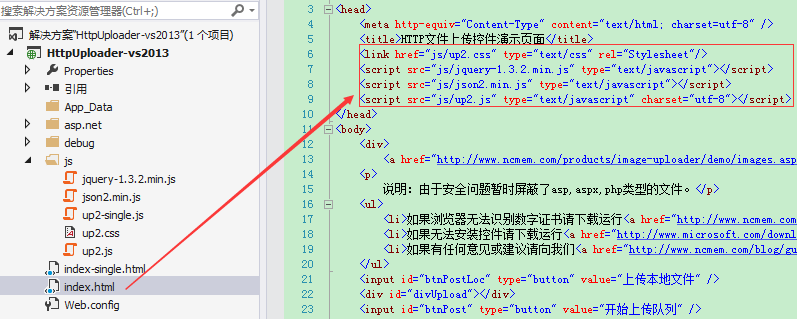
2.在引用页面添加js引用
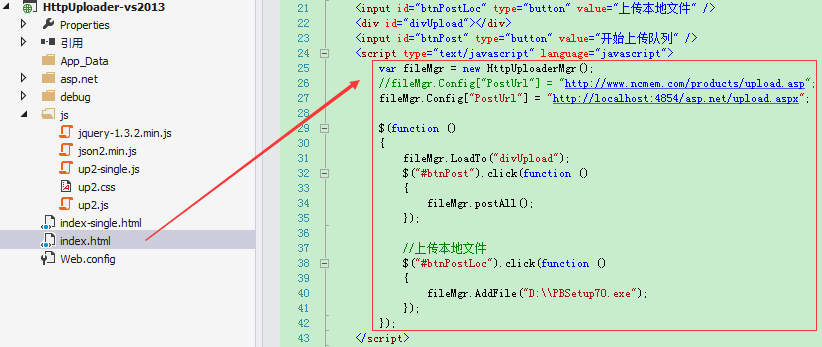
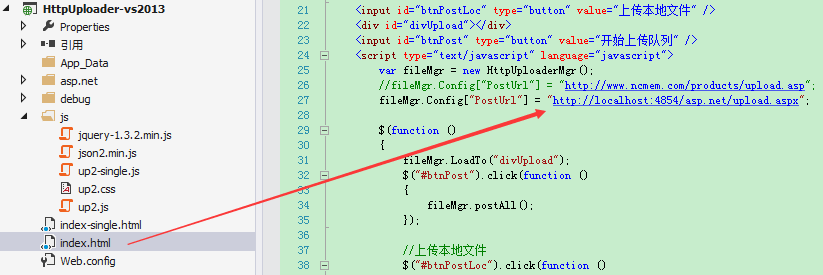
3.在引用页面编写控件初始化代码,并设置上传地址。
1.上传js文件夹
2.在引用页面添加js引用
3.编写控件初始化代码
5. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。InitPath()函数的主要作用就是帮助开发人员拼接字符串。开发人员也可以根据自已的业务逻辑情况来修改此函数。
以下示例演示如何使用自动拼接路径
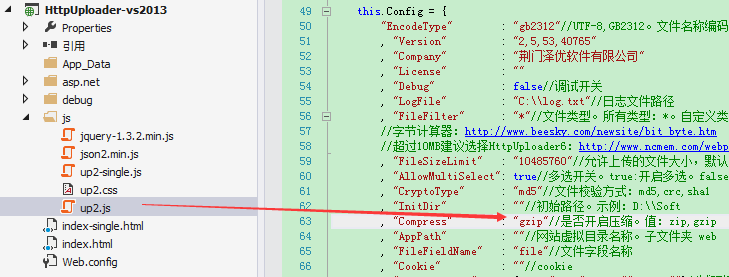
修改HttpUploader.js中的路径
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址。使用自动拼接路径时只写CAB地址的相对路径。
, "PostUrl" : "upload.aspx"//文件上传路径,使用自动拼接路径时只写上传地址的相对路径
, "ClsidDroper" : "4D
, "ClsidUploader" : "7AAE6FD3-C
, "ClsidPartition" : "
};
在Load函数中调用InitPath
//在外部调用。
this.Load = function()
{
this.InitPath();//自动拼接路径
}
在页面引用代码中设置AppPath值
<script type="text/javascript" language="javascript">
var upMgr = new HttpUploaderMgr();
upMgr.Config["AppPath"] = "/www/";//设置网站目录
upMgr.Load();
window.onload = function()
{
upMgr.Init();
};
</script>
调用InitPath()后,PostUrl和CabPath将会被自动拼接成下列字符串
PostUrl = http://www.ncmem.com/upload.aspx
CabPath = http://www.ncmem.com/HttpUploader/HttpUploader.cab#version=2,4,11,45688
6. 升级控件
一般情况下,控件升级后HttpUploader.cab会更新,同时版本号也会更新。
主要步骤如下:
1. 重新上传HttpUploader.cab文件。
2. 更新HttpUploader.js中的版本号。
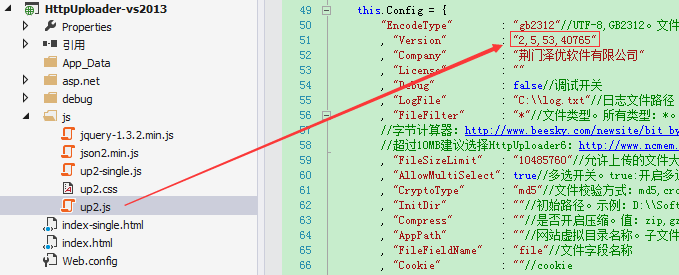
6.1. 更新HttpUploader.js中的版本号
Version属性为版本号。
this.Config = {
"EncodeType" : "gb2312"//UTF-8,GB2312。文件名称编码方式,与web.config-requestEncoding配置对应
, "Version" : "2,5,53,40765"
, "Company" : "荆门泽优软件有限公司"
, "License" : ""
, "Debug" : false//调试开关
, "LogFile" : "C:\log.txt"//日志文件路径
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
//字节计算器:http://www.beesky.com/newsite/bit_byte.htm
//超过10MB建议选择HttpUploader6:http://www.ncmem.com/webplug/http-uploader6/index.asp
, "FileSizeLimit" : "10485760"//允许上传的文件大小,默认10MB
, "AllowMultiSelect" : true//多选开关。true:开启多选。false:关闭多选
, "CryptoType" : "md5"//文件校验方式:md5,crc,sha1
, "InitDir" : ""//初始路径。示例:D:\Soft
, "Compress" : ""//是否开启压缩。值:zip,gzip
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "FileFieldName" : "file"//文件字段名称
, "Cookie" : ""//cookie
, "Authenticate" : {type:"ntlm",name:"",pass:""}//域环境信息
, "PostUrl" : "http://localhost:4854/asp.net/upload.aspx"
//x86
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"
, "CabPath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader.cab"
//x64
, "ClsidDroper64" : "C9388115-887C-4d64-B175-F8F1AA5437BF"
, "ClsidPartition64" : "3AFFCB6D-55ED-4ada-A1EC-D7D87BA29E51"
, "CabPath64" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader64.cab"
//Firefox
, "XpiType" : "application/npHttpUp2"
, "XpiPath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader2.xpi"
//Chrome
, "CrxName" : "npHttpUp2"
, "CrxType" : "application/npHttpUp2"
, "CrxPath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader2.crx"
, "ExePath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader2.exe"
//Chrome 45
, "NatHostName" : "com.xproer.up2"//
, "NatPath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader2.nat.crx"
, "ExePath" : "http://www.ncmem.com/download/HttpUploader2/HttpUploader2.exe"
};
说明:
更新版本号后,IE会自动提示用户安装最新的控件。
7. 用户接口
7.1. 配置上传地址
方法1:在引用页面设置上传地址
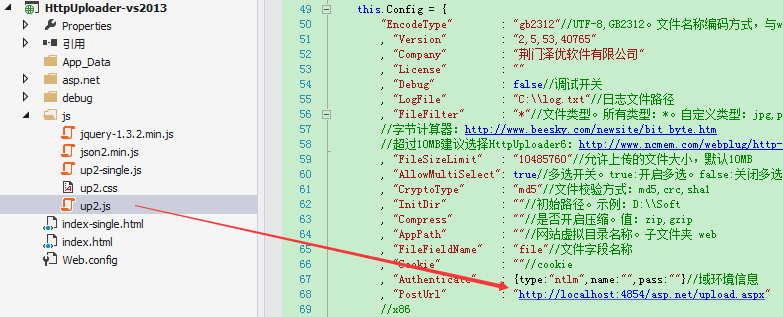
方法2:在up2.js中设置上传地址。
注意:如果同时在引用页面和up2.js中配置了上传地址,那么引用页面的设置将会覆盖up2.js中的设置,即只有引用页面的设置有效。
7.2. 设置服务器编码方式
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Config["EncodeType"] = "GB2312";//设置上传编码。必须与网站配置相同。建议在HttpUploader.js中设置,这样可以在多个页面引用,而不需要再次设置。
$(document).ready(function ()
{
fileMgr.Load();
});
</script>
7.3. 设置文件类型
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
//设置允许上传的文件类型,使用英文逗号分(,)隔。如果允许所有的文件类型,则使用*
fileMgr.Config["FileFilter"] = "jpg,png,bmp,gif,doc,pdf,txt";
$(document).ready(function ()
{
fileMgr.Load();
});
</script>
7.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
fileMgr.Fields["UserName"] = "test";
服务端:
string fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
fileMgr.Fields["f1"] = "f1";
fileMgr.Fields["f2"] = "f2";
fileMgr.Fields["f3"] = "f3";
fileMgr.Fields["f4"] = "f4";
fileMgr.Fields["f5"] = "f5";
服务端(ASP.NET):
string f1 = Request.Form["f1"];
string f1 = Request.Form["f2"];
string f1 = Request.Form["f3"];
string f1 = Request.Form["f4"];
string f1 = Request.Form["f5"];
7.5. 上传本地文件
使用步骤如下:
1.调用postLoc函数上传本地文件,注意路径需要使用双斜框(\)
<div id="upPnl"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
$(document).ready(function ()
{
fileMgr.Load();
fileMgr.postLoc("D:\360safe-inst.exe", "upPnl");
});
</script>
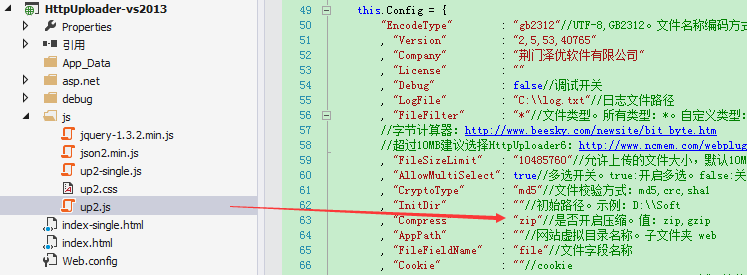
7.6. 以压缩模式(zlib)上传
说明:开启压缩后,控件上传前会对文件进行zlib压缩操作,服务端接收到的数据需要进行解压操作。压缩后传输的数据量变小,可以有效的降低网络流量从而提高上传效率。此功能特别适合企业级文件传输环境。
7.7. 以gzip压缩模式上传
配置方法:
压缩效果对比:
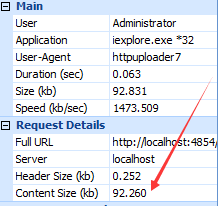
1.对txt文件进行测试
原文件大小:91.7kb
提交数据:
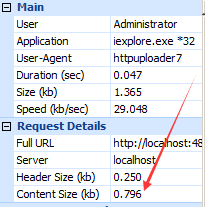
gzip压缩模式:
压缩后:0.796kb
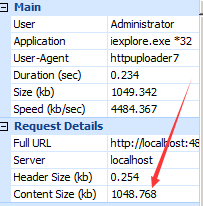
2.对exe文件进行测试
原文件大小:1049kb
提交数据:
gzip压缩模式:
压缩后:684.820kb
8. UI模板
您可以根据实际需求来修改以下模板。
HTML:
<div name="tmpItem" class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileInfo">
<div name="fileName" class="FileName top-space">HttpUploader程序开发.pdf</div>
<div name="fileSize" class="FileSize" child="1">100.23MB</div>
</div>
<div class="ProcessBorder top-space"><div name="process" class="Process"></div></div>
<div name="msg" class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<div class="BtnInfo"><span name="btnCancel" class="Btn">取消</span> <span name="btnDel" class="Btn hide">删除</span></div>
<div name="percent" class="ProcessNum">35%</div>
</div>
</div>
9. 服务端支持
9.1. JSP
Web平台:Apache Tomcat 6
配置步骤:
1.将HttpUploader.war放到Tomcat 6 的 webapp目录中。
例如下列目录:C:Program FilesApache Software FoundationTomcat 6.0webapps
2.重启Tomcat 6服务
3.修改index.html中PostUrl地址,一般情况为 http://localhost:8080/HttpUploader/upload.jsp
4.在IE中打开http://localhost:8080/HttpUploader/index.html开始测试。
9.1.1. Xproer.Uploader.java文件代码
package Xproer;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.io.RandomAccessFile;
import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.zip.DataFormatException;
import java.util.zip.Inflater;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.jsp.PageContext;
import org.apache.commons.fileupload.FileItem;
/**
* 上传对象
* 更新记录:
* 2013-01-25 创建
*
*/
public class Uploader {
public PageContext m_pc;
String m_folder; //上传文件夹。D:\webapps\WordPaster\upload\
String m_curBasePath; //当前文件路径。http://localhost:8080/WordPaster/
String m_filePathRel; //文件在服务器中的相对路径。http://localhost:8080/WordPaster/upload/2012/05/24/
String m_fileName; //文件名称。11223344.png
/*
* 在JSP页面中构造。传入 pageContext
* */
public Uploader(PageContext pc,HttpServletRequest sr)
{
this.m_pc = pc;
String path = sr.getContextPath();
this.m_curBasePath = sr.getScheme()+"://" + sr.getServerName()+":" + sr.getServerPort() + path+"/";
}
/*
* 获取文件相对路径。
* 返回值:
* http://localhost:8080/WordPaster/upload/2012/05/24/11223344.png
* */
public String GetFilePathRel()
{
return this.m_filePathRel + this.m_fileName;
}
/*
* 创建上传文件夹
* 2012\05\24\
* */
public void CreateFolder()
{
Date timeCur = new Date();
SimpleDateFormat fmtYY = new SimpleDateFormat("yyyy");
SimpleDateFormat fmtMM = new SimpleDateFormat("MM");
SimpleDateFormat fmtDD = new SimpleDateFormat("dd");
String strYY = fmtYY.format(timeCur);
String strMM = fmtMM.format(timeCur);
String strDD = fmtDD.format(timeCur);
//相对路径/2012/05/24/
String pathRel = "upload/" + strYY + "/" + strMM + "/" + strDD + "/";
String pathAbs = "upload\" + strYY + "\" + strMM + "\" + strDD + "\";
//文件路径
this.m_filePathRel = this.m_curBasePath + pathRel;
this.m_folder = this.m_pc.getServletContext().getRealPath("/") + pathAbs;
File f = new File(this.m_folder);
//文件夹不存在
if(!f.exists())
{
f.mkdirs();
}
}
/*
* 根据当前时间生成文件名称。
* 返回值:
* 年月日,时分秒
* 2012-05-24-16-06
* */
public String GenerateFileName()
{
Date timeCur = new Date();
SimpleDateFormat fmt = new SimpleDateFormat("HHmmssSSSS");
String timeStr = fmt.format(timeCur);
return timeStr;
}
//将文件保存到服务器中
public void SaveFile(FileItem upFile) throws IOException
{
String nameSvr = upFile.getName();
this.m_fileName = nameSvr;
int pos = nameSvr.indexOf('.');
String ext = nameSvr.substring(pos);
ext.toLowerCase();
this.CreateFolder();
String pathSvr = this.m_folder + nameSvr;
InputStream stream = upFile.getInputStream();
byte[] data = new byte[(int)upFile.getSize()];//128k
int readLen = stream.read(data);//实际读取的大小
stream.close();
RandomAccessFile raf = new RandomAccessFile(pathSvr,"rw");
//定位文件位置
raf.write(data);
raf.close();
}
public byte[] decompress(byte[] data) throws IOException,DataFormatException
{
Inflater inflater = new Inflater();
inflater.setInput(data);
ByteArrayOutputStream outputStream = new ByteArrayOutputStream(data.length);
byte[] buffer = new byte[1024];
while (!inflater.finished())
{
int count = inflater.inflate(buffer);
outputStream.write(buffer, 0, count);
}
outputStream.close();
byte[] output = outputStream.toByteArray();
return output;
}
public void SaveZipFile(FileItem f) throws IOException, DataFormatException
{
//11223344.png
String fileName = f.getName();
//如果控件是以UTF-8编码方式提交的数据则使用下面的方式对文件名称进行解码。
fileName = fileName.replaceAll("\+","%20");
//客户端使用的是encodeURIComponent编码
fileName = URLDecoder.decode(fileName,"UTF-8");
int pos = fileName.indexOf('.');
String ext = fileName.substring(pos);
ext.toLowerCase();
this.m_fileName = this.GenerateFileName() + ext;
this.CreateFolder();
String filePath = this.m_folder + this.m_fileName;
InputStream stream = f.getInputStream();
byte[] dataCmp = new byte[(int)f.getSize()];//128k
int readLen = stream.read(dataCmp);//实际读取的大小
stream.close();
//解压
byte[] dataFile = this.decompress(dataCmp);
RandomAccessFile raf = new RandomAccessFile(filePath,"rw");
//定位文件位置
raf.write(dataFile);
raf.close();
}
public final static byte[] base64Encode(byte[] byteData) {
if (byteData == null)
return null;
int iSrcIdx; // index into source (byteData)
int iDestIdx; // index into destination (byteDest)
byte byteDest[] = new byte[((byteData.length + 2) / 3) * 4];
for (iSrcIdx = 0, iDestIdx = 0; iSrcIdx < byteData.length - 2; iSrcIdx += 3) {
byteDest[iDestIdx++] = (byte) ((byteData[iSrcIdx] >>> 2) & 077);
byteDest[iDestIdx++] =
(byte) ((byteData[iSrcIdx + 1] >>> 4) & 017 | (byteData[iSrcIdx] << 4) & 077);
byteDest[iDestIdx++] =
(byte) ((byteData[iSrcIdx + 2] >>> 6)
& 003
| (byteData[iSrcIdx + 1] << 2)
& 077);
byteDest[iDestIdx++] = (byte) (byteData[iSrcIdx + 2] & 077);
}
if (iSrcIdx < byteData.length) {
byteDest[iDestIdx++] = (byte) ((byteData[iSrcIdx] >>> 2) & 077);
if (iSrcIdx < byteData.length - 1) {
byteDest[iDestIdx++] =
(byte) ((byteData[iSrcIdx + 1] >>> 4) & 017 | (byteData[iSrcIdx] << 4) & 077);
byteDest[iDestIdx++] = (byte) ((byteData[iSrcIdx + 1] << 2) & 077);
} else
byteDest[iDestIdx++] = (byte) ((byteData[iSrcIdx] << 4) & 077);
}
for (iSrcIdx = 0; iSrcIdx < iDestIdx; iSrcIdx++) {
if (byteDest[iSrcIdx] < 26)
byteDest[iSrcIdx] = (byte) (byteDest[iSrcIdx] + 'A');
else
if (byteDest[iSrcIdx] < 52)
byteDest[iSrcIdx] = (byte) (byteDest[iSrcIdx] + 'a' - 26);
else
if (byteDest[iSrcIdx] < 62)
byteDest[iSrcIdx] = (byte) (byteDest[iSrcIdx] + '0' - 52);
else
if (byteDest[iSrcIdx] < 63)
byteDest[iSrcIdx] = (byte) '+';
else
byteDest[iSrcIdx] = (byte) '/';
}
for (; iSrcIdx < byteDest.length; iSrcIdx++)
byteDest[iSrcIdx] = (byte) '=';
return byteDest;
}
public final static String base64Encode(String strInput) {
if (strInput == null)
return null;
return base64Encode(strInput,"GB2312");
}
public final static String base64Encode(String strInput,String charSet) {
if (strInput == null)
return null;
String strOutput=null;
byte byteData[] = new byte[strInput.length()];
try {
//strInput.getBytes(0, strInput.length(), byteData, 0);
byteData = strInput.getBytes(charSet);
strOutput=new String(base64Encode(byteData),charSet);
//strOutput=new String(base64Encode(byteData),0);
} catch (UnsupportedEncodingException e) {
return null;
}
return strOutput;
}
/**
* 此处插入方法说明。
* 创建日期:(2000-11-4 18:27:35)
* @param steam java.io.InputStream
* @param charSet java.lang.String
*/
public final static String base64Encode(InputStream in, String charSet) {
try {
int c;
byte[] buff = new byte[1024];
ByteArrayOutputStream out = new ByteArrayOutputStream(2048);
while ((c = in.read(buff, 0, 1024)) != -1) {
out.write(buff, 0, c);
//index+=1024;
//out.write(c);
//attachContent+=ss;
}
in.close();
out.flush();
byte[] tmp2 = base64Encode(out.toByteArray());
out.close();
return new String(tmp2,charSet);
}
catch (IOException e) {
return "";
}
}
/**
* 此处插入方法说明。
* 创建日期:(2000-11-3 23:31:04)
* @return java.lang.String
* @param strIn java.lang.String
*/
public final static String chunkSplit(String strIn) {
return chunkSplit(strIn,76);
}
/**
* 此处插入方法说明。
* 创建日期:(2000-11-3 23:31:04)
* @return java.lang.String
* @param strIn java.lang.String
*/
public final static String chunkSplit(String strIn,int splitLen) {
int index=0;
String strOut="";
while(index+splitLen<strIn.length()){
strOut+=strIn.substring(index,index+splitLen)+" ";
index+=splitLen;
}
if(index<strIn.length()){
strOut+=strIn.substring(index);
}
return strOut;
}
}
9.1.2. upload.jsp文件代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%@
page contentType="text/html;charset=utf-8"%><%@
page import = "Xproer.*" %><%@
page import="org.apache.commons.lang.StringUtils" %><%@
page import="org.apache.commons.fileupload.*" %><%@
page import="org.apache.commons.fileupload.disk.*" %><%@
page import="org.apache.commons.fileupload.servlet.*" %><%
/*
更新记录:
2013-01-25 取消对SmartUpload的使用,改用commons-fileupload组件。因为测试发现SmartUpload有内存泄露的问题。
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String uname = "";// = request.getParameter("uid");
String upass = "";// = request.getParameter("fid");
String width = "";//图片宽度
String height = "";//图片高度
String remark = "";//图片描述
// Check that we have a file upload request
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//upload.setSizeMax(10485760);//10MB
List files = null;
try
{
files = upload.parseRequest(request);
}
catch (FileUploadException e)
{
out.println("upload file error:"+e.toString());
return;
}
FileItem imgFile = null;
// 得到所有上传的文件
Iterator fileItr = files.iterator();
// 循环处理所有文件
while (fileItr.hasNext())
{
// 得到当前文件
imgFile = (FileItem) fileItr.next();
// 忽略简单form字段而不是上传域的文件域(<input type="text" />等)
if(imgFile.isFormField())
{
String fn = imgFile.getFieldName();
String fv = imgFile.getString();
if(fn.equals("uname")) uname = fv;
if(fn.equals("upass")) upass = fv;
if(fn.equals("width")) width = fv;
if(fn.equals("height")) height = fv;
if(fn.equals("remark")) remark = fv;//如果是UTF-8需要进行Url解码
}
else
{
break;
}
}
Uploader up = new Uploader(pageContext,request);
up.SaveFile(imgFile);
out.write(up.GetFilePathRel());%>