使用 jQuery Ajax 异步登录,并验证用户输入信息(maven)
本篇内容:
(1)上一篇是使用同步的请求实现登录,并由 Servlet 决定登陆后下一步做哪些事情,本篇使用 jQuery Ajax 的方式,实现异步登录,登录成功后执行的内容在 js 中定义。
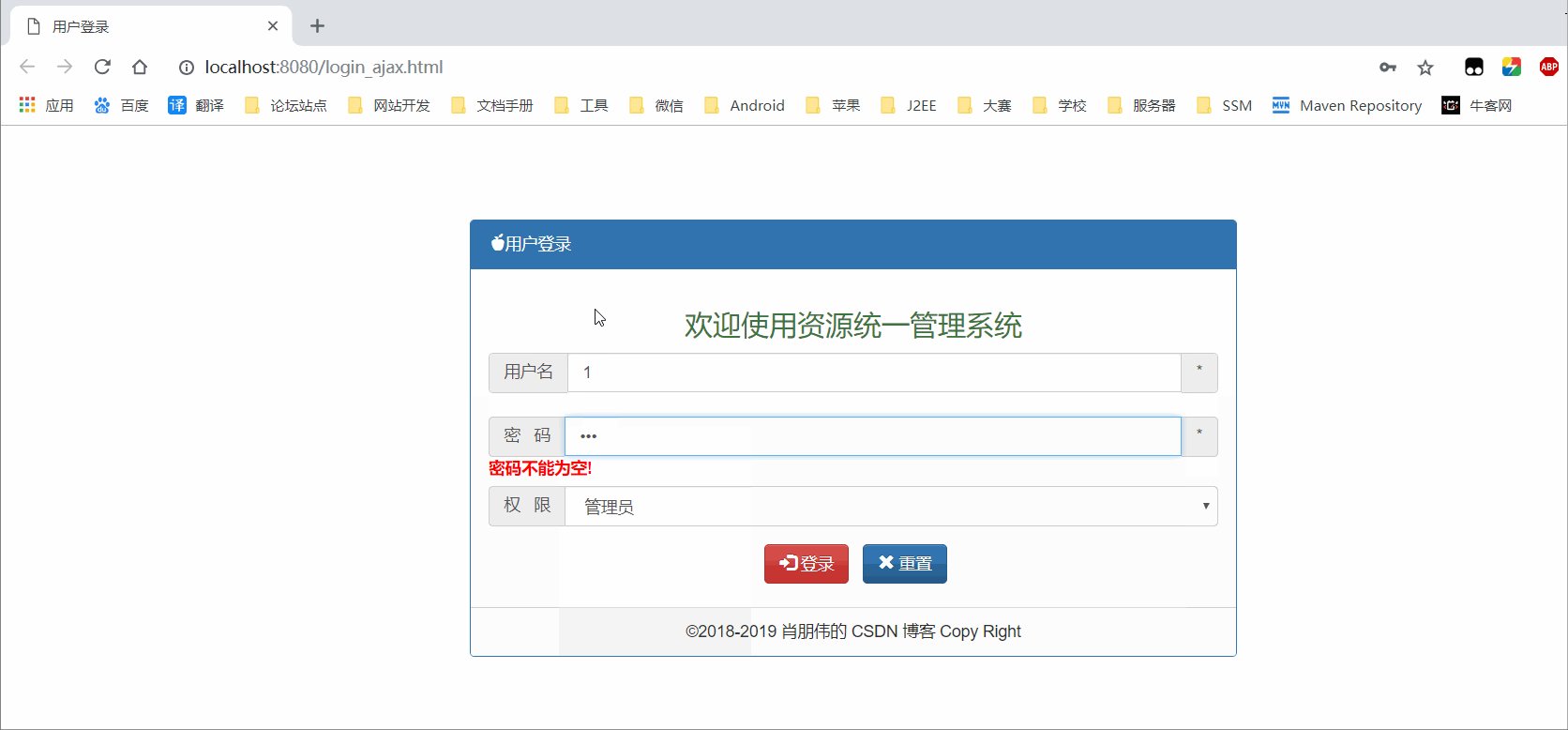
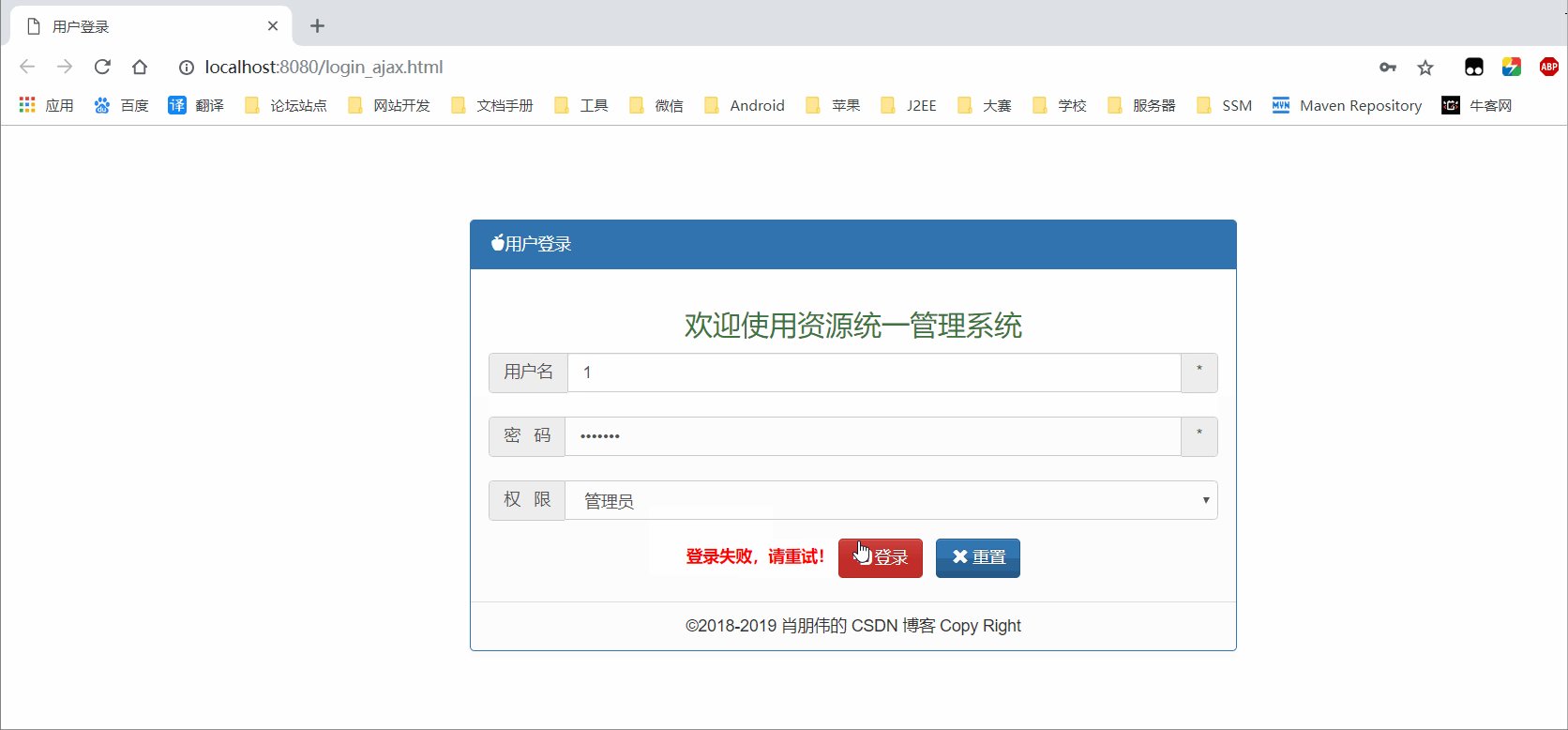
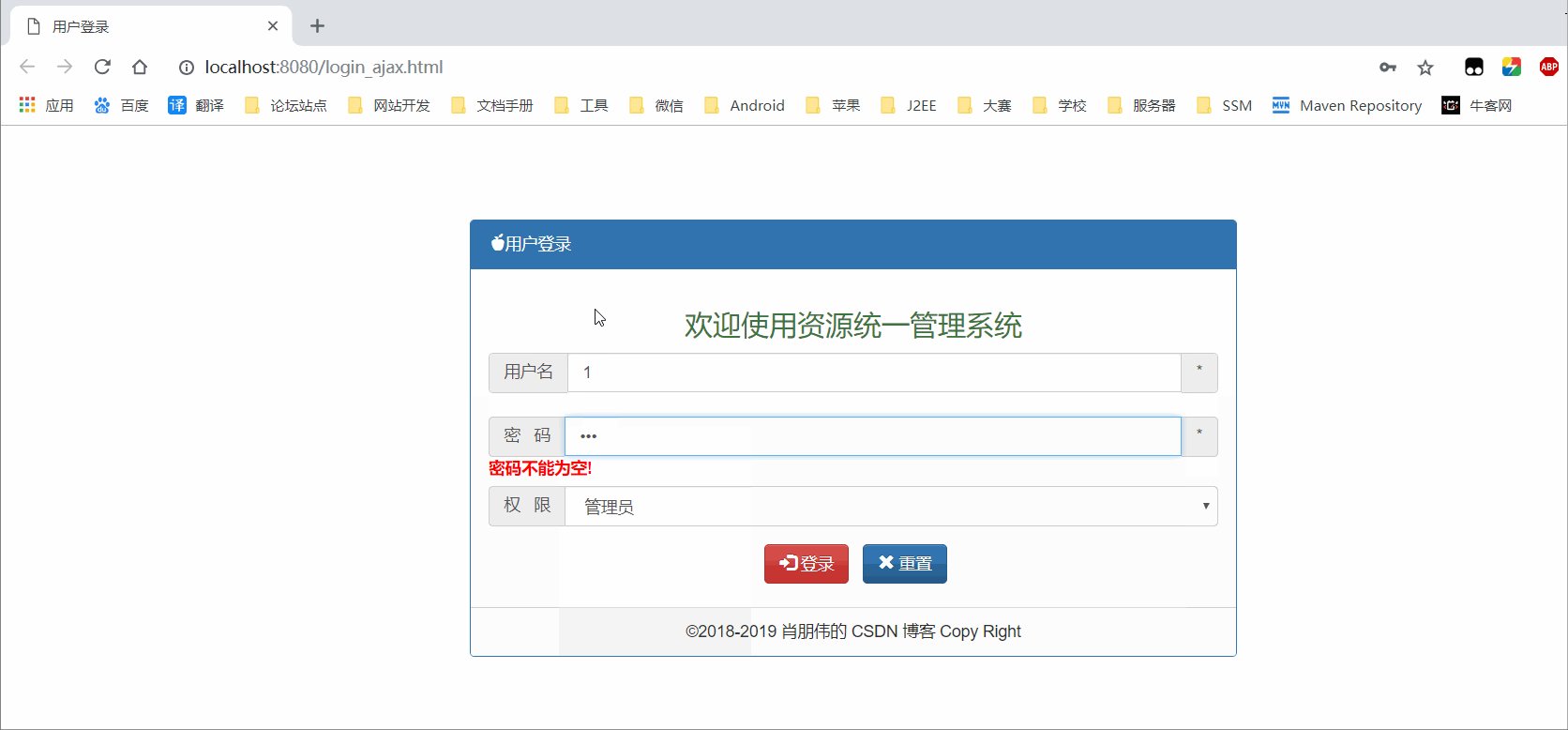
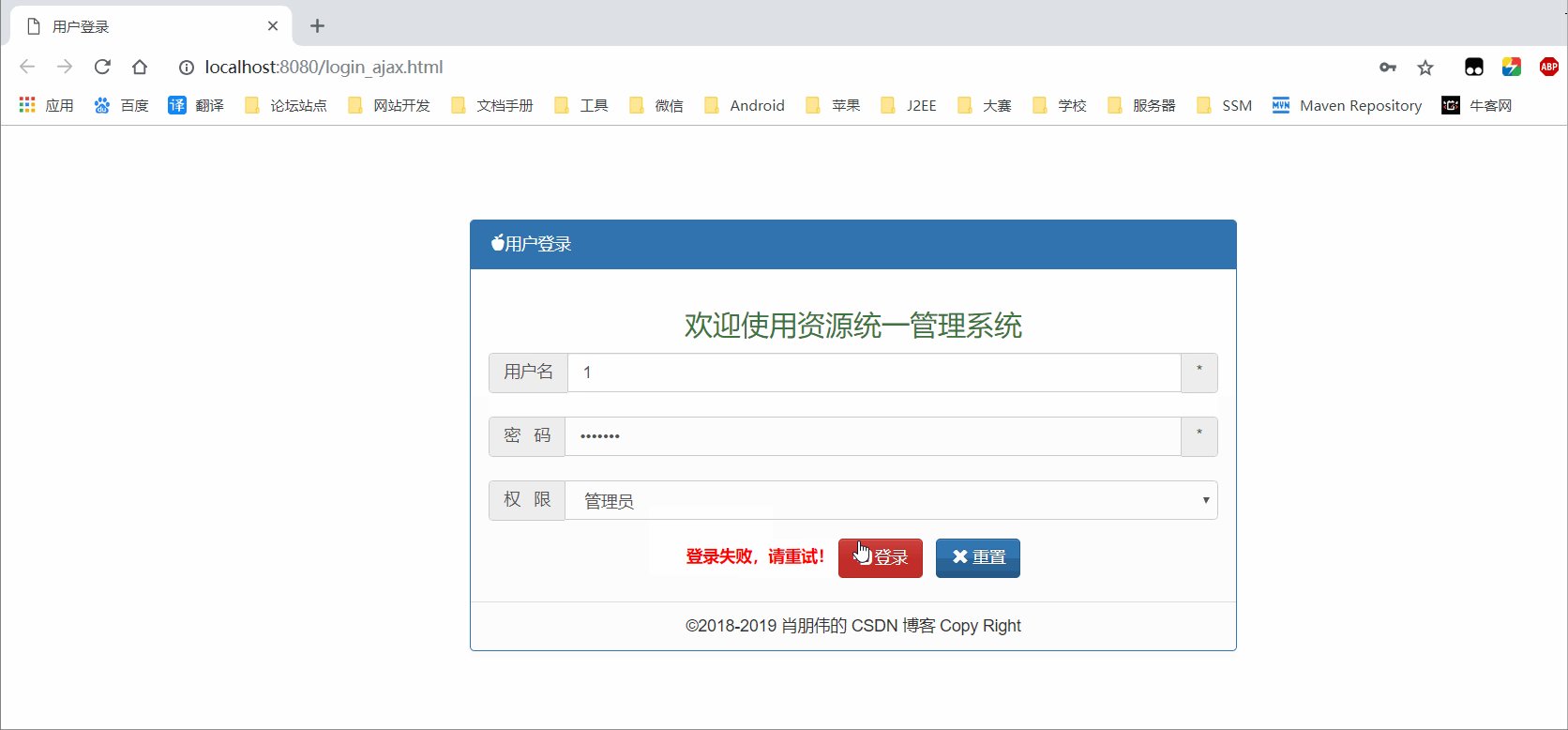
(2)在登录之前,在 js 中验证表单中的,用户名是否为空,密码是否为空,密码是否是 6-12 位,登录失败后,返回提示信息。
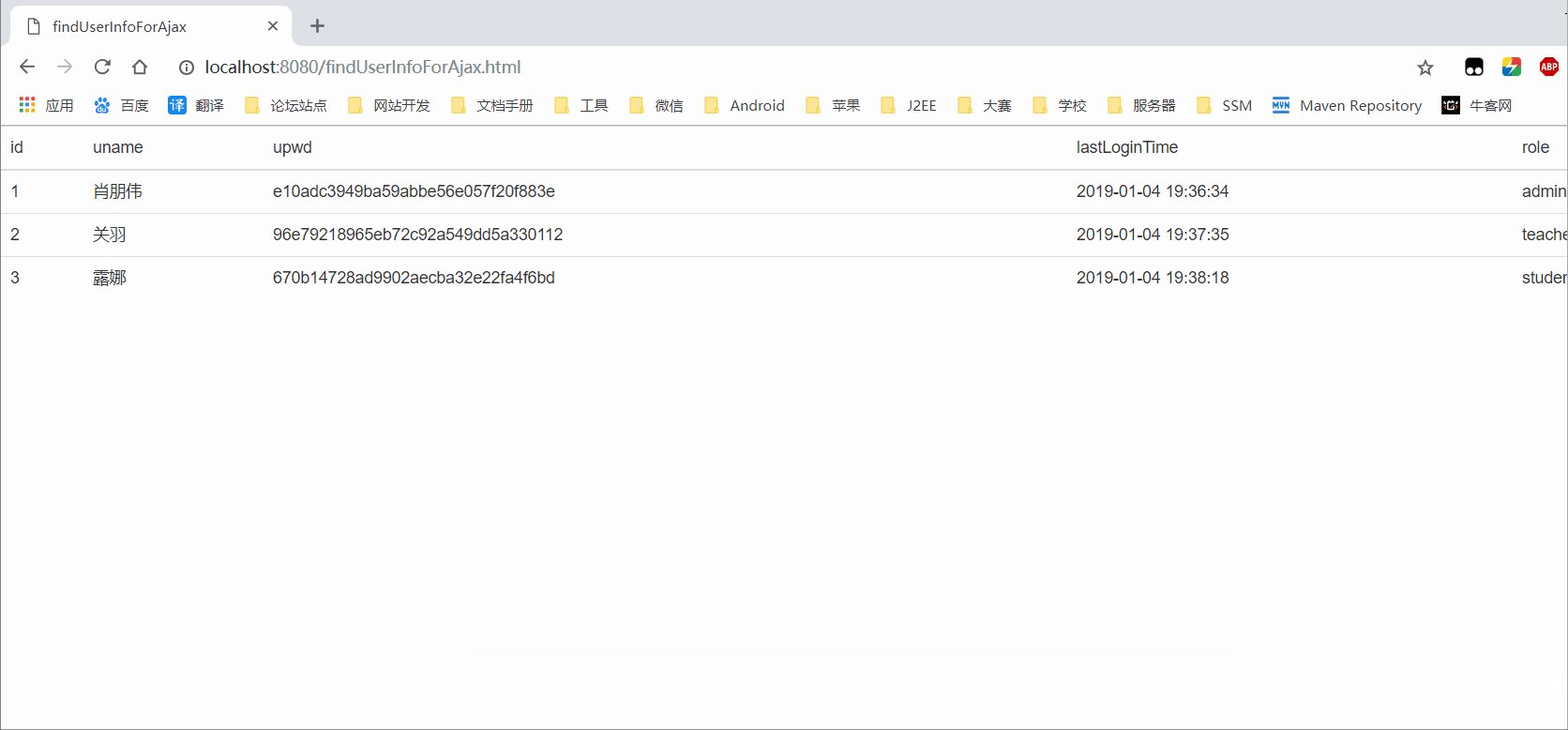
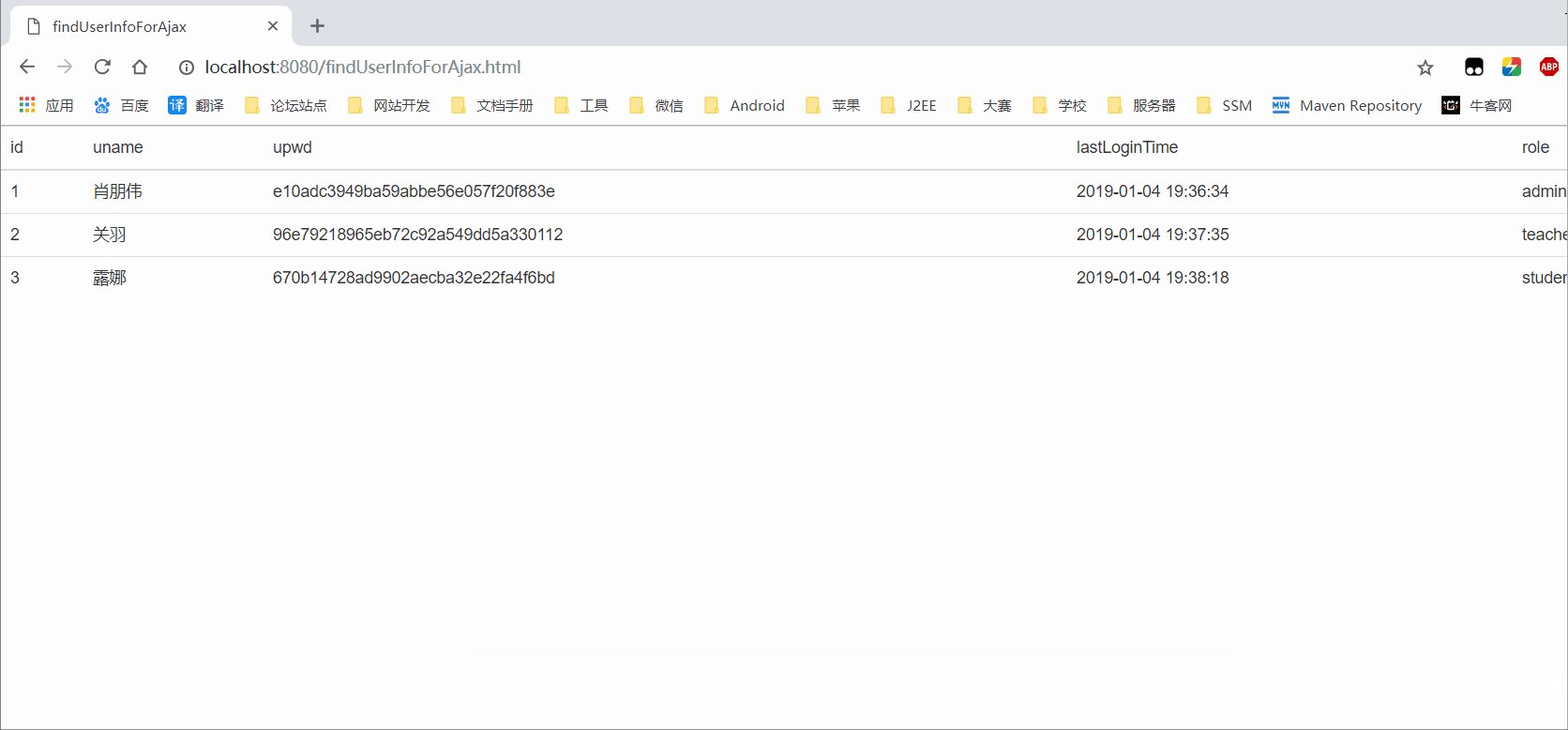
(3)登录成功后,返回用户表的所有信息,以表格形式展示:
(4)效果截图:

本篇部分内容看起来和上一篇相似,但又很多改动,请认真查看。
一、建立用户信息 MySQL 数据库
(建议名称一致,建库同上一篇,再介绍一次)
(1)安装 MySQL 请百度或参考:MySQL 安装 + 入门大全 + 常用命令合集
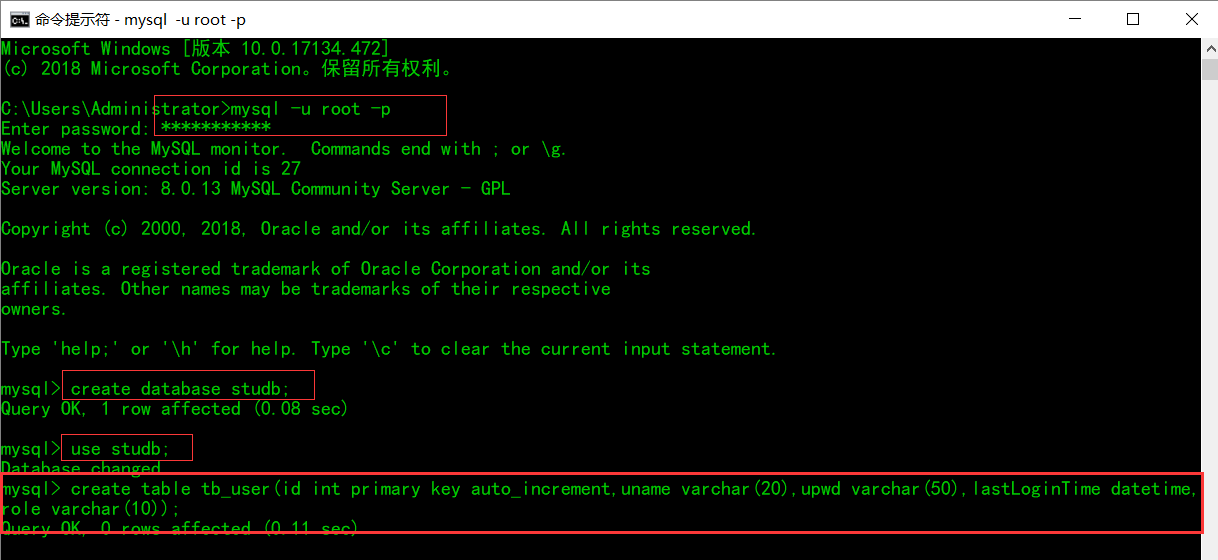
(2)打开 cmd ,登录 mysql 的 root 用户,创建 studb 数据库,创建表 tb_user :

(3)显示表结构,插入 3 条用户数据:

(4)数据库 studb,表 tb_user 创建好了。
二、创建 Maven Web 项目,配置
(1)创建项目和修改目录结构,因为常用,所以写在了单独的一篇文章,请查看:Spring 笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置。
(2)序号(1)中说的,一篇文章,全部需要!
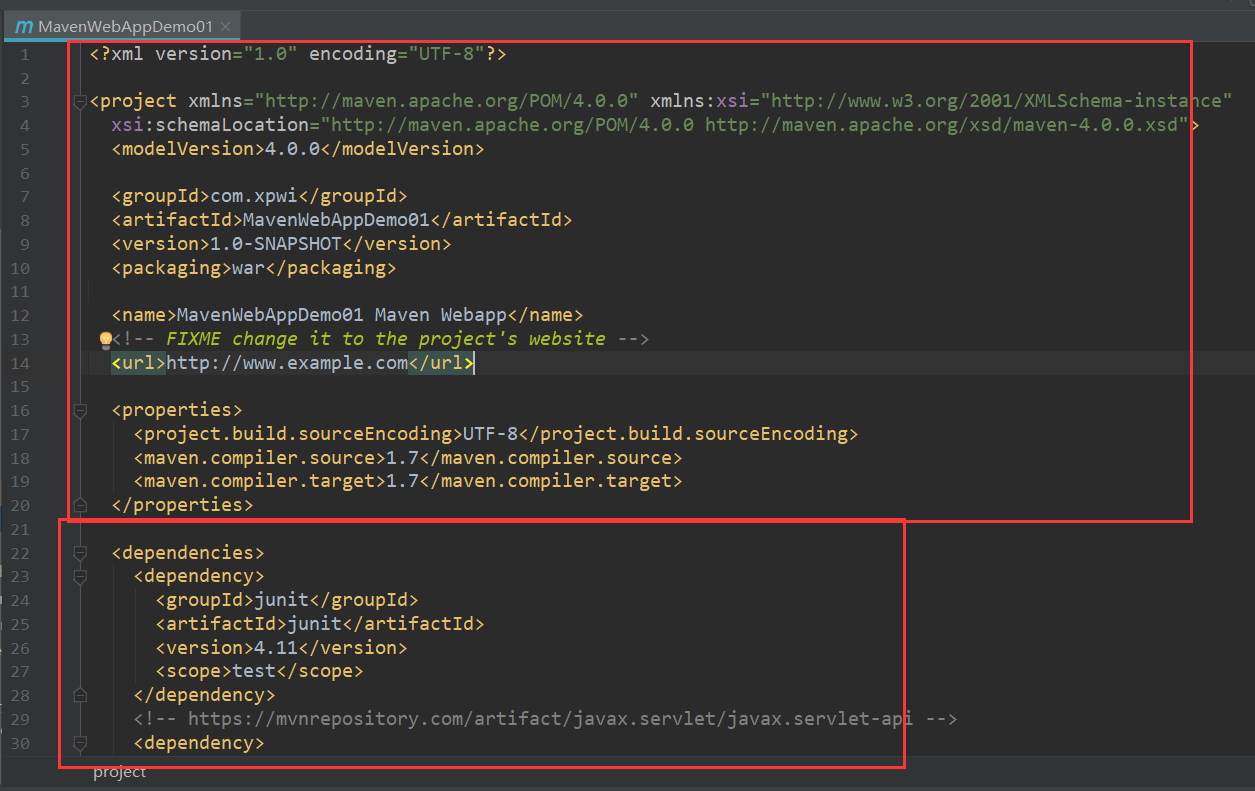
(3)配置 Maven 的配置文件 pom.xml 文件,位置在下面有提示:
本篇多加一个 fastjson,请注意!!
请更新为下面的 pom 最新配置:
<dependencies>
<!-- 本篇多加一个 fastjson,请注意 -->
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.54</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.13</version>
</dependency>
</dependencies>

(4)点击自动导入:

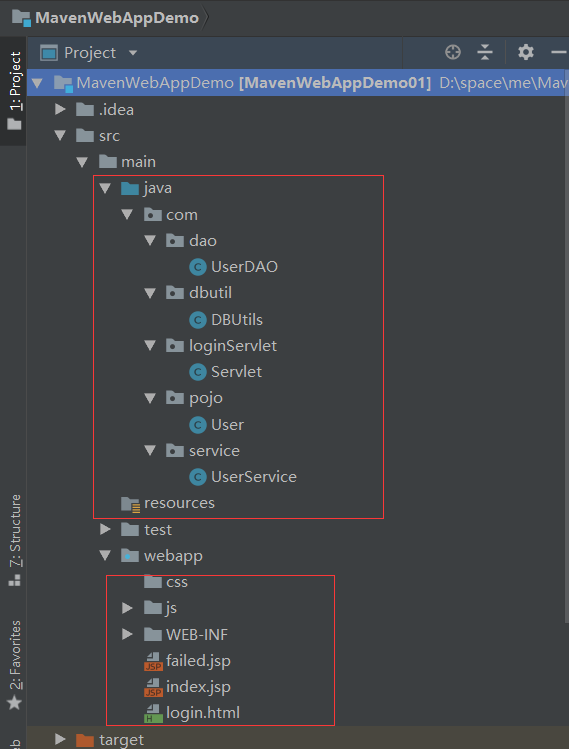
(5)创建如下目录及文件:

(6)下面需要先做一件事,就是在 js 目录中,引入 Bootstrap3 和 jQuery
注意:只能是 Bootstrap3 版本:
配置步骤:
- 安装 Node.js ,因为要使用 npm
- 在项目中 js 目录,右键 Open in Explorer 可以打开该目录,并复制
- 在 cmd 进入项目的 js 目录
- 使用命令:
npm install bootstrap3
npm install jQuery
三、具体文件编码:
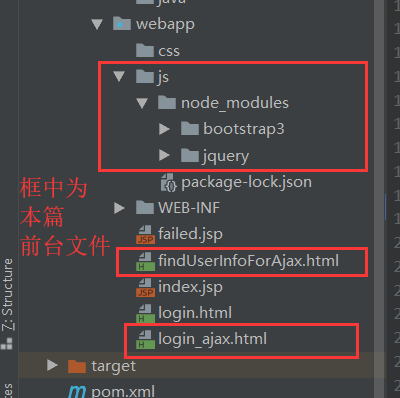
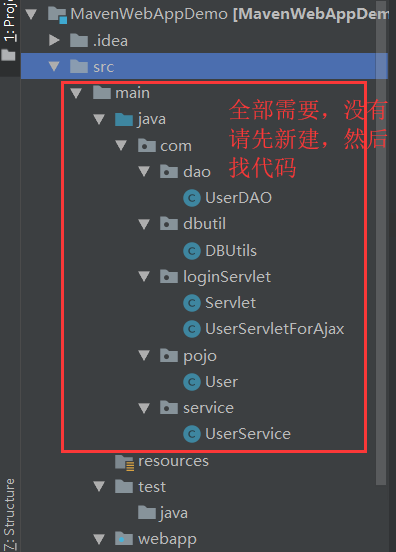
贴代码前,先看一下整个完整的项目目录结构:
前台文件:

后台文件目录结构:

所有文件代码:
(1)findUserInfoForAjax.html 文件,用于登录成功时跳转,该文件在浏览器打开时,js 会执行一个 findAllUser 方法,先请求 Servlet,然后 Servlet 去查询数据库信息,创 User 实体类,再转换成 json 数据格式,前端处理 json 数据,再显示在页面中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>findUserInfoForAjax</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script>
function findAllUser() {
$.ajax({
url:"userServletForAjax",
method:"get",
//dataType:"jsonp",
//async:true,
success:function (result) {
var obj = JSON.parse(result);
var str = "";
$.each(obj,function (index,row,ee) {
str+="<tr><td>"+row.id+"</td><td>"+row.uname+"</td><td>"
+row.upwd+"</td><td>"+row.lastLoginTime+"</td><td>"+row.role+"</td></tr>"
});
$("#alluser").html(str);
},
error:function () {
alert("服务器请求失败")
}
})
}
findAllUser();
</script>
</head>
<body>
<table class="table table-striped table-hover">
<tr>
<td>id</td>
<td>uname</td>
<td>upwd</td>
<td>lastLoginTime</td>
<td>role</td>
</tr>
<tbody id="alluser">
</tbody>
</table>
</body>
</html>
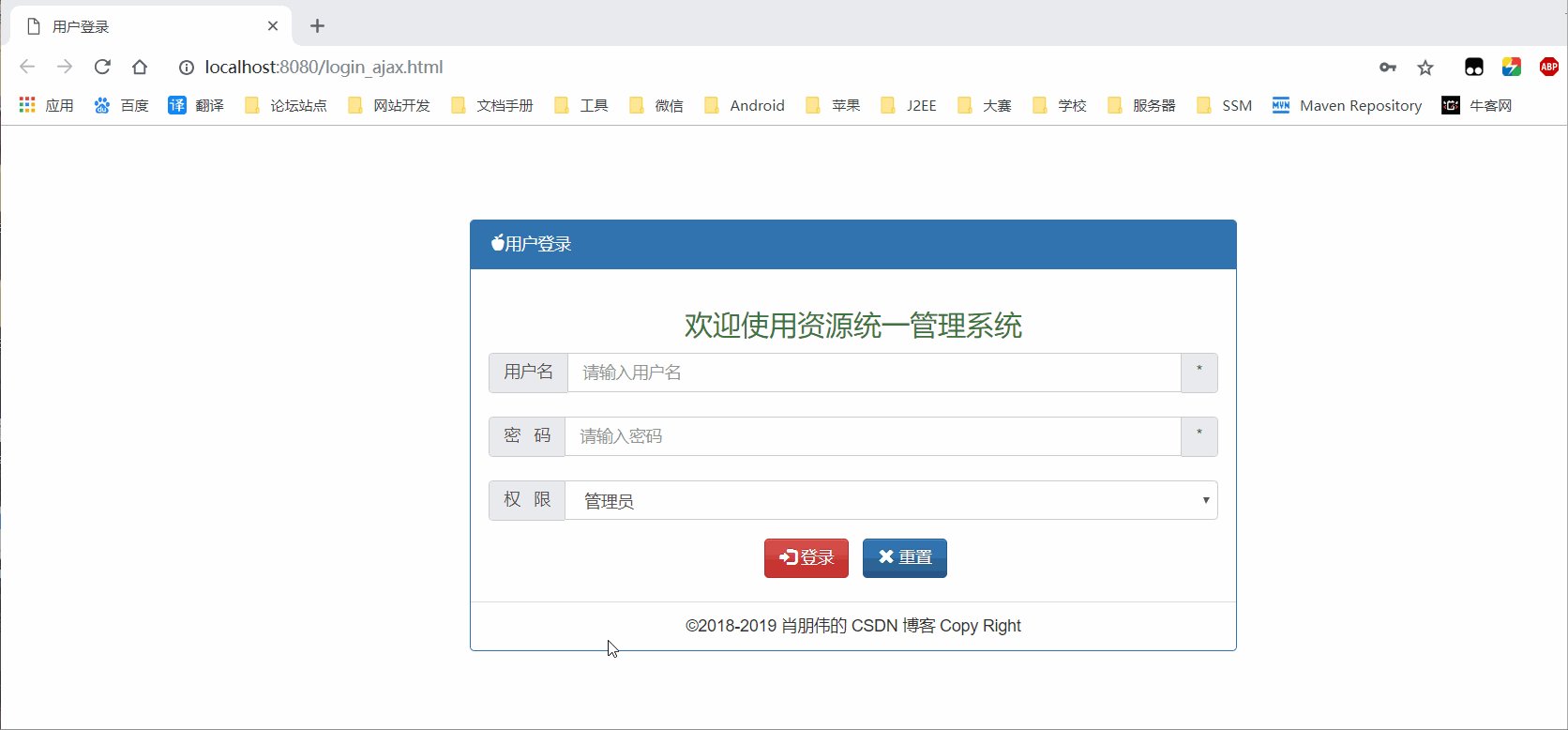
(2)login_ajax.html 文件,是登录的前端界面,在请求 Servlet 之前,会先检查数据的格式,有用户名是否为空,密码是否为空,密码是否为 6-12 位。
当格式正确再去请求,验证数据库中的用户信息是否匹配,成功则跳转到上面的 findUserInfoForAjax.html 文件,不成功提示用户名或密码错误!:
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
function login() {
var uname = $("#uname").val();
var upwd = $("#upwd").val();
if (uname == null || uname == "") {
$("#unameMsg").html("用户名不能为空!");
return;
} else
$("#unameMsg").html("");
if (upwd.length == 0) {
$("#upwdMsg").html("密码不能为空!");
return;
} else
$("#upwdMsg").html("");
if (upwd.length < 6 || upwd.length > 12) {
$("#upwdMsg").html("密码应该在 6-12 位之间!");
return;
} else
$("#upwdMsg").html("");
$.ajax({
url: "Servlet",
method: "get",
data: {
"uname": $("#uname").val(),
"upwd": $("#upwd").val(),
"role": $("#role").val()
},
success: function (result) {
if (result == "1") {
window.location.href = "findUserInfoForAjax.html";
} else {
$("#loginMsg").html("登录失败,请重试!");
}
},
error: function () {
alert("请求服务器失败!");
}
});
}
</script>
</head>
<body>
<br><br>
<br><br>
<form name="loginForm" id="loginForm">
<div class="center-block" style=" 45%;height: 350px">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-apple"></span>用户登录
</div>
<div class="panel-body">
<div class="text-success" align="center">
<h3>欢迎使用资源统一管理系统</h3>
</div>
<div class="input-group">
<label class="input-group-addon">用户名</label>
<input class="form-control" type="text" id="uname" name="uname" placeholder="请输入用户名">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="unameMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">密 码</label>
<input class="form-control" type="password" id="upwd" name="upwd" placeholder="请输入密码">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="upwdMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">权 限</label>
<select name="role" class="form-control ">
<option value="admin">管理员</option>
<option value="teacher">经理</option>
<option value="student">用户</option>
</select>
</div>
</div>
<div align="center">
<label id="loginMsg" style="color: red"></label>
<a href="javascript:login()" class="btn btn-danger"><span
class="glyphicon glyphicon-log-in"></span> 登录</a>
<a href="javascript:loginForm.reset()" class="btn btn-primary"><span
class="glyphicon glyphicon-remove"></span> 重置</a>
</div>
<br>
<div class="panel-footer">
<div align="center">
©2018-2019 肖朋伟的 CSDN 博客 Copy Right
</div>
</div>
</div>
</div>
</form>
</body>
</html>
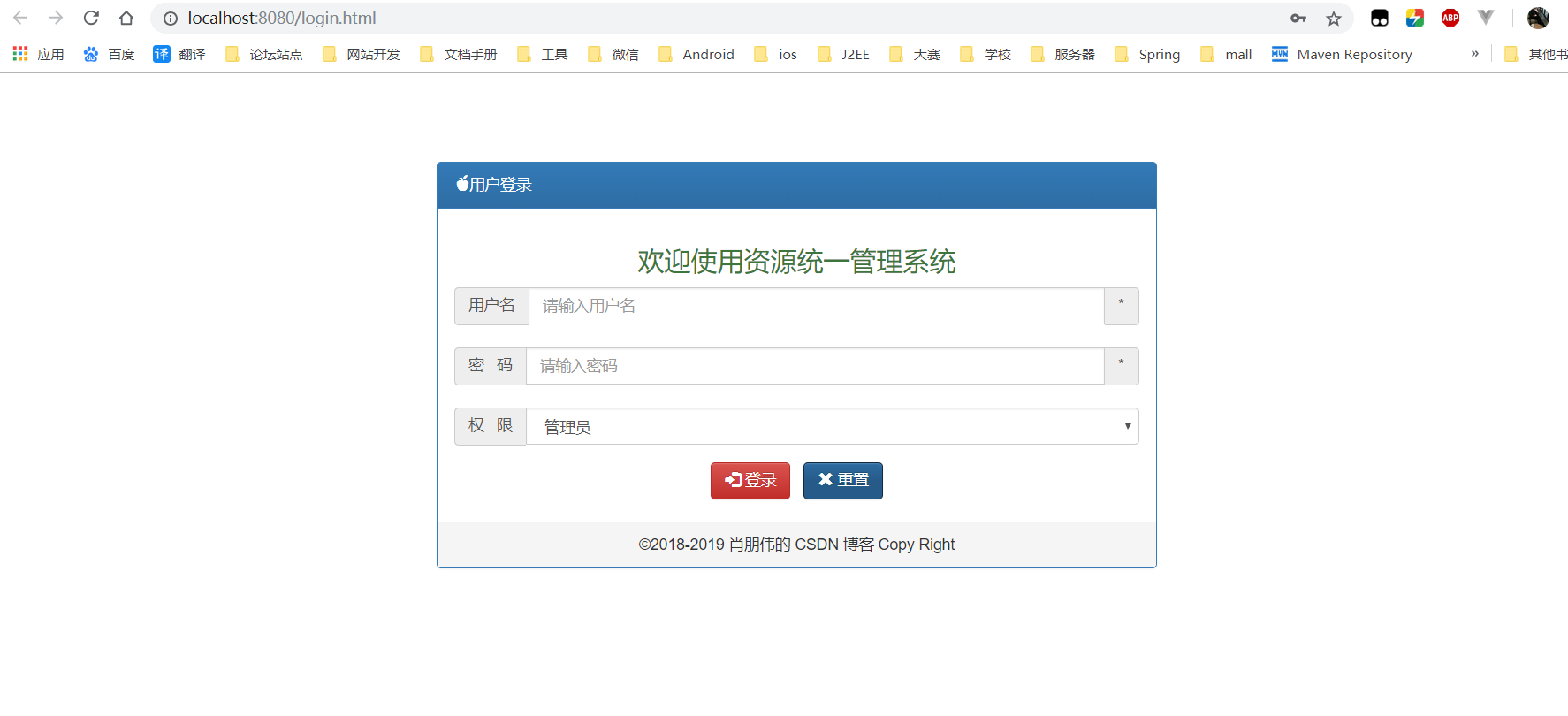
如果成功引入 Bootstrap3 ,打开服务器,打开本页面,会有下面界面:

(3)User.java 文件(有更新):
package com.pojo;
//用来存放用户登录时,输入输出的信息
public class User {
private int id;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
private String uname;
private String upwd;
private String lastLoginTime;
public String getLastLoginTime() {
return lastLoginTime;
}
public void setLastLoginTime(String lastLoginTime) {
this.lastLoginTime = lastLoginTime;
}
private String role;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getUpwd() {
return upwd;
}
public void setUpwd(String upwd) {
this.upwd = upwd;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
}
(4)UserDAO.java 文件(有更新):
package com.dao;
import com.dbutil.DBUtils;
import com.pojo.User;
import java.util.List;
public class UserDAO {
public List<User> findAllUser(){
DBUtils dbUtils = new DBUtils();
return dbUtils.findAllUser();
}
//返回 0 或 1
public int login(User user){
DBUtils dbUtils = new DBUtils();
//与数据库是否匹配,匹配为 1
int temp = dbUtils.login(user);
return temp;
}
}
(5)DBUtils.java 文件:
!!! 成败在与这个文件
- 自行更改数据库名
- 自行更改表名(两个)
- 自行更改 root 的密码
- 检查服务是否启动
package com.dbutil;
import com.pojo.User;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class DBUtils {
Connection conn;
//预处理
PreparedStatement pstmt;
//结果集
ResultSet rs;
public DBUtils(){
try{
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/studb?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC","root","xiaopengwei");
} catch (Exception e){
e.printStackTrace();
}
}
public int login(User user){
try{
pstmt=conn.prepareStatement("select * from tb_user where uname = ? and upwd = md5(?)");
pstmt.setString(1, user.getUname());
pstmt.setString(2, user.getUpwd());
rs = pstmt.executeQuery();
if (rs.next())
return 1;
else
return 0;
}catch (Exception e){
e.printStackTrace();
}
return 0;
}
//查询数据库中 tb_user 表的所有信息
public List<User> findAllUser() {
try {
String sql = "select * from tb_user";
//预处理
pstmt = conn.prepareStatement(sql);
//执行查询
rs = pstmt.executeQuery();
//实例化
List<User> list = new ArrayList<User>();
while (rs.next()) {
User user = new User();
user.setId(rs.getInt(1));
user.setUname(rs.getString(2));
user.setUpwd(rs.getString(3));
user.setLastLoginTime(rs.getString(4));
user.setRole(rs.getString(5));
list.add(user);
}
return list;
} catch (Exception e) {
System.out.println(e.getMessage());
}
return null;
}
}
(6)Servlet.java 文件:
package com.loginServlet;
import com.pojo.User;
import com.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.PreparedStatement;
@WebServlet(name = "Servlet",urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doPost");
request.setCharacterEncoding("utf-8");
//获取 post 请求中的两个参数
String uname = request.getParameter("uname");
String upwd = request.getParameter("upwd");
String role = request.getParameter("role");
/*硬编码, 不从数据库获取信息,直接验证
if (uname.equals("admin") && upwd.equals("123456")) {
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("loginServlet.html");
}*/
//从服务获取值
UserService userService = new UserService();
User user = new User();
user.setUname(uname);
user.setUpwd(upwd);
user.setRole(role);
if (userService.login(user)) {
//向服务器要数据
//登录成功跳转 index.jsp
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("failed.jsp");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uname = request.getParameter("uname");
String upwd = request.getParameter("upwd");
String role = request.getParameter("role");
System.out.println("doGet");
System.out.println(uname+":"+upwd+"-"+role);
UserService userService = new UserService();
User user = new User();
user.setUname(uname);
user.setUpwd(upwd);
user.setRole(role);
boolean login = userService.login(user);
PrintWriter out = response.getWriter();
if (login)
out.print("1");
else
out.print("0");
out.close();
}
}
(7)UserServletForAjax.java 文件:
package com.dbutil;
import com.pojo.User;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class DBUtils {
Connection conn;
//预处理
PreparedStatement pstmt;
//结果集
ResultSet rs;
public DBUtils(){
try{
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/studb?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC","root","xiaopengwei");
} catch (Exception e){
e.printStackTrace();
}
}
public int login(User user){
try{
pstmt=conn.prepareStatement("select * from tb_user where uname = ? and upwd = md5(?)");
pstmt.setString(1, user.getUname());
pstmt.setString(2, user.getUpwd());
rs = pstmt.executeQuery();
if (rs.next())
return 1;
else
return 0;
}catch (Exception e){
e.printStackTrace();
}
return 0;
}
//查询数据库中 tb_user 表的所有信息
public List<User> findAllUser() {
try {
String sql = "select * from tb_user";
//预处理
pstmt = conn.prepareStatement(sql);
//执行查询
rs = pstmt.executeQuery();
//实例化
List<User> list = new ArrayList<User>();
while (rs.next()) {
User user = new User();
user.setId(rs.getInt(1));
user.setUname(rs.getString(2));
user.setUpwd(rs.getString(3));
user.setLastLoginTime(rs.getString(4));
user.setRole(rs.getString(5));
list.add(user);
}
return list;
} catch (Exception e) {
System.out.println(e.getMessage());
}
return null;
}
}
(8)UserService.java 文件:
package com.service;
//服务层,给控制层提供服务
import com.dao.UserDAO;
import com.pojo.User;
import java.util.List;
public class UserService {
UserDAO dao = new UserDAO();
//存用户数据
public List<User> findAllUser(){
return dao.findAllUser();
}
//参数,处理 User 对象,返回 True 或 False
public boolean login(User user){
int temp = dao.login(user);
if (temp == 0)
return false;
else
return true;
}
// DBUtils dbUtils = new DBUtils();
}
四、运行调试

五、常见错误
(1)MySQL 8.0 版本的 jdbc 个数据版本不匹配
(2)数据库服务没有运行
(3)配置文件数据库信息没有自行更改
(4)文件名自定义时,依赖失败
更多文章链接:
支持博主
我正在参加 CSDN 2018 年博客之星评选,希望大家能支持我,
我是【No. 001】号 肖朋伟 ,感谢大家宝贵的一票 ^_^/
投票地址:https://bss.csdn.net/m/topic/blog_star2018/index