使用 js 实现文本过多时隐藏部分文本
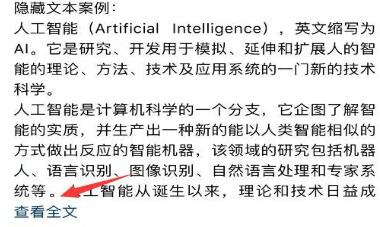
情景描述: 有时候我们需要显示部分文字,就像 QQ 空间这样,先显示部分文字,加一个【查看全文】,让用户选择是否查看全部

解决方法:
第一步:在一个 id 为 fullText 的 div 标签中存放所有文本,在另一个名为 subText 的div标签中存放部分文本(20个字为例)的文本,在一个 a 标签中实现点击效果。页面初识加载时,将要显示的文本放入一个 text 变量中,将fullText 的 div 的文本置为空,判断 text 长度是否大于20,若大于20,在名为subText 的 div 标签中显示前20个字的文本+“…查看全文”。若不大于20,在subText 显示全部文本。
第二步:点击a标签时,判断 a 标签的文本内容,若为“…查看全文”,将 text 变量中的值赋给 subText,并将 a 标签改为”收起”。若a标签中的内容为”收起”,将 text 变量的前9个值赋给 subText 并将 a 标签改为“…查看全文”。
hideText.html 源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>隐藏功能</title>
</head>
<body>
<div id="d1">
<div id="fullText">
人工智能,英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。
人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。人工智能从诞生以来,理论和技术日益成熟,应用领域也不断扩大,可以设想,未来人工智能带来的科技产品,将会是人类智慧的“容器”。人工智能可以对人的意识、思维的信息过程的模拟。人工智能不是人的智能,但能像人那样思考、也可能超过人的智能。
</div>
<div id="subText"></div><a id="btn" onclick="change()" style="color: blue;"></a>
</div>
<script>
var text;
function show() {
text = document.getElementById("fullText").innerHTML;
document.getElementById("fullText").innerHTML = "";
document.getElementById("subText").style.float = "left";
document.getElementById("btn").style.float = "left";
if(text.length > 20) {
document.getElementById("subText").innerHTML = text.substring(0, 20);
document.getElementById("btn").innerHTML = "...查看全文";
} else {
document.getElementById("subText").innerHTML = text;
document.getElementById("btn").innerHTML = "";
}
}
function change() {
var t = document.getElementById("btn");
var tt = document.getElementById("subText");
if(t.innerHTML == "...查看全文") {
tt.innerHTML = text;
t.innerHTML = "收起"
} else {
tt.innerHTML = text.substring(0, 20);
t.innerHTML = "...查看全文"
}
}
show();
</script>
</body>
</html>