Vue 框架-04-计算属性
计算属性是什么?
大家可以去看官网解释:计算属性和侦听器
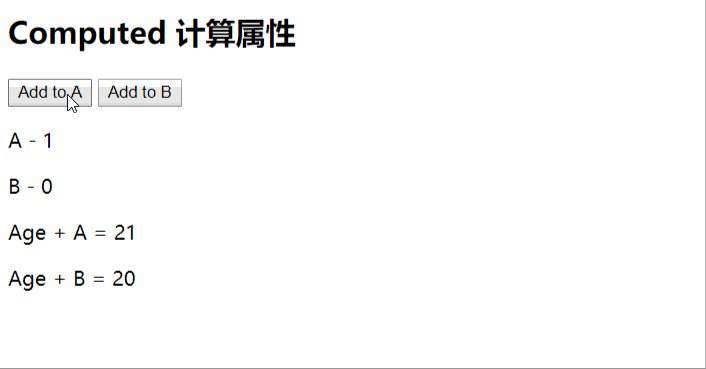
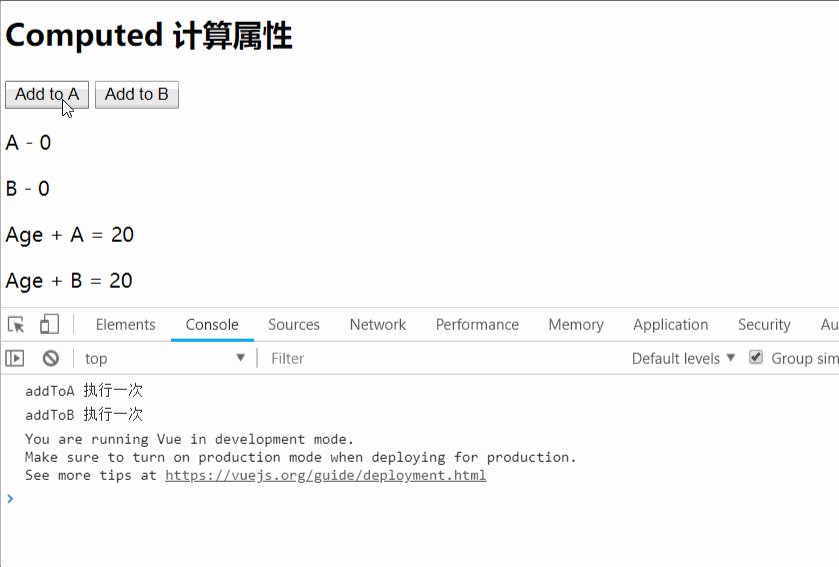
今天的第一个小实例:

为啥先放折磨一个实例,之前数据绑定的就已经可以实现了,看起来那么简单,就是为了告诉大家,当点击第一个按钮【Add to A】的时候,
Age + A = 这个方法执行了,大家可以看得到
实际呢,下面的两个方法都会刷新,虽然 Age + B = 没有效果,是因为没有修改数据,后面会详细说明
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA()}}</p>
<p>Age + B = {{addToB()}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
a : 0,
b : 0,
age : 20,
},
methods:{
addToA: function(){
return this.a + this.age;
},
addToB: function(){
return this.b + this.age;
}
}
});
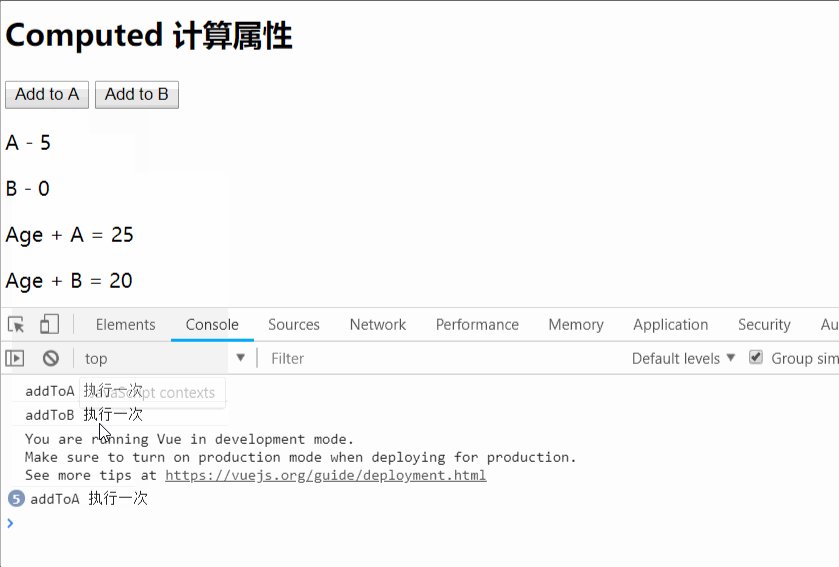
其实大家可以看到,点击按钮,addToA() 方法并没有直接的去触发,而是我们点击了第一个按钮,整个 methods 中的方法都会执行一遍,现在证明一下,上面的两个方法都会执行
修改上面 html 文件为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++;b++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA()}}</p>
<p>Age + B = {{addToB()}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
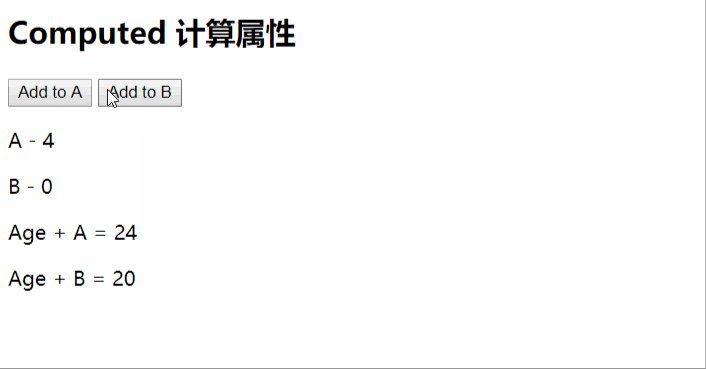
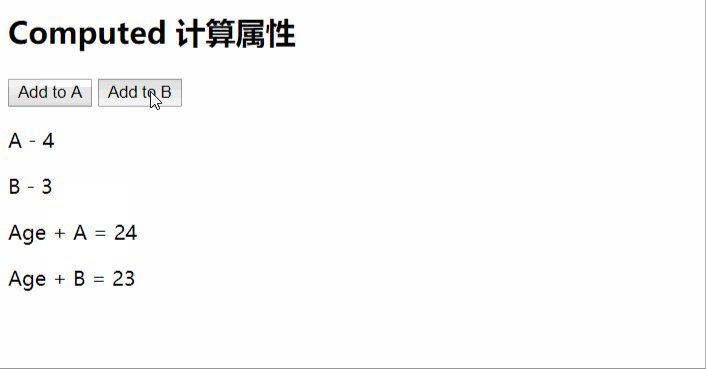
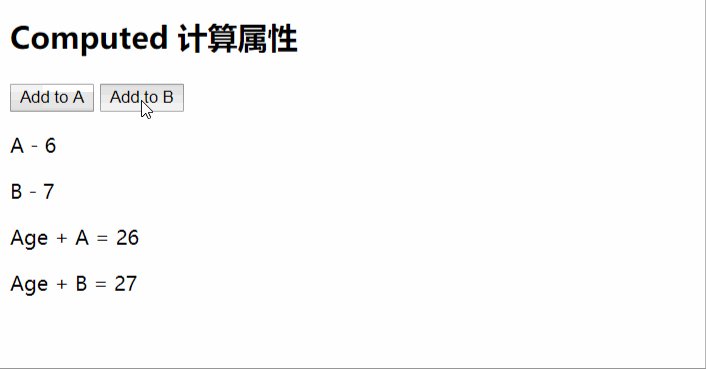
可以看到只是把,第一个按钮对执行了一条语句,这时候:

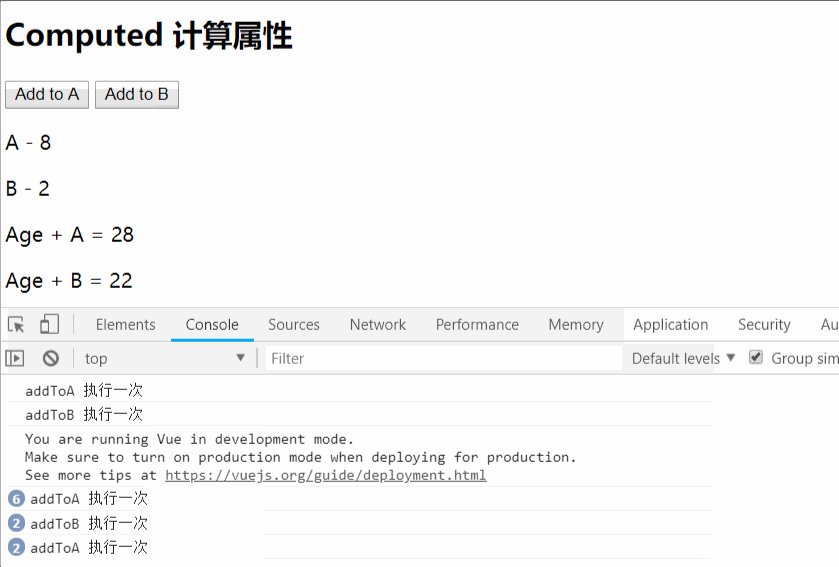
大家可以看到,就是当我们执行修改时,所有 methods 中的方法都会执行,整个 dom 都会重新加载一遍。这也很耗费浏览器性能的,然而下面要介绍的 Computed 就不是,点击的时候,只会执行相关的 计算属性
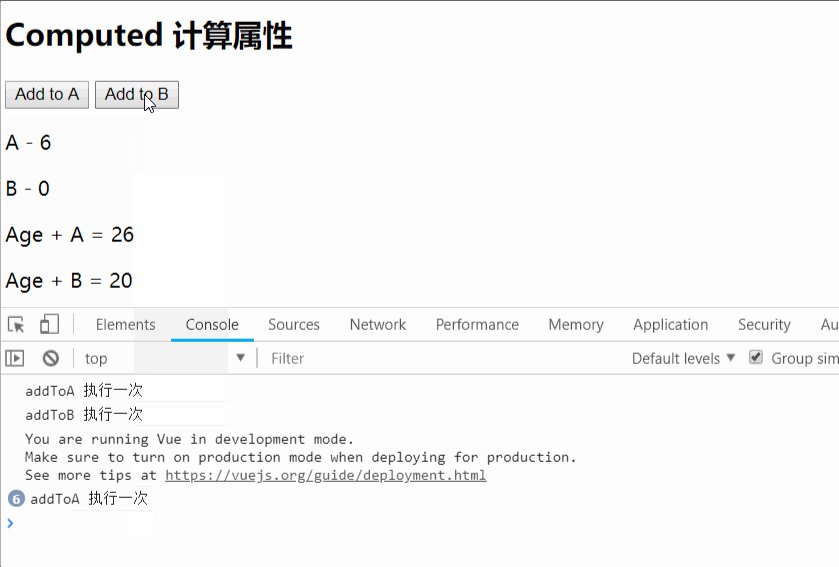
但是,需要注意的一点就是,methods 和 computed 在加载 js 文件的时候,都会默认全执行一遍
而 computed 在后续点击触发的时候,只会触发相应的计算属性
为了说明上面这一点,把 a 赋值成 1,可以看到默然全部执行的效果
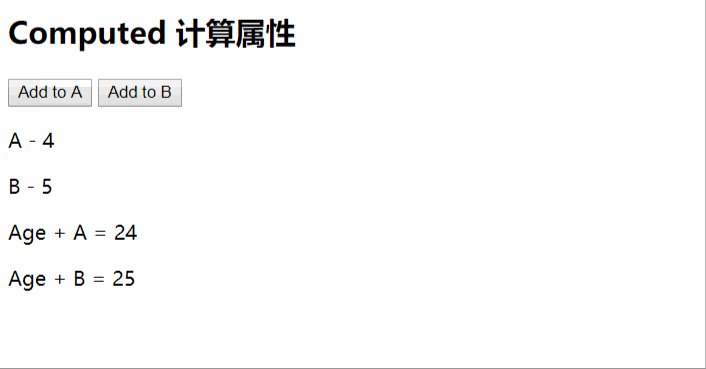
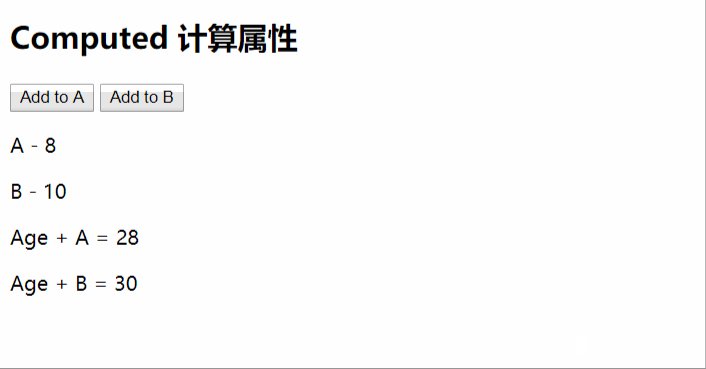
下面是 computed 的小实例:

【注意】:使用 computed 不加 () ,直接使用方法名,方法定义和 methods 一样,请看源代码
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA}}</p>
<p>Age + B = {{addToB}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
a : 0,
b : 0,
age : 20,
},
methods:{
// addToA: function(){
// return this.a + this.age;
// },
// addToB: function(){
// return this.b + this.age;
// }
},
computed:{
addToA: function(){
console.log("addToA 执行一次");
return this.a + this.age;
},
addToB: function(){
console.log("addToB 执行一次");
return this.b + this.age;
}
},
});
上面就是关于计算属性的描述了