依据我自己的测试,发现有时候用APP打开网页的时候,有的网页加载成功之前需要很久,有的一下就出来了(比如百度)
当加载时间过长的情况下,这时候显示的是空白界面,其实不是代码问题,只是要打开的这个网页太大了。
那么为了提高用户体验,我们就得想办法在这个空白界面等待的情况下加点东西。
首先,想到的就是提示框
具体操作呢
package com.example.qunxiong; import android.app.Activity; import android.app.AlertDialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.os.Bundle; import android.util.Log; import android.view.KeyEvent; import android.view.Window; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class Web_shijianjinbi extends Activity { private WebView webview; private static final String TAG = "Web_shijianjinbi"; //类名 private ProgressDialog progressBar; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.web_show); //对应的layout this.webview = (WebView)findViewById(R.id.webview);//这里是layout中WebView控件的Id WebSettings settings = webview.getSettings(); settings.setJavaScriptEnabled(true); webview.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY); final AlertDialog alertDialog = new AlertDialog.Builder(this).create(); progressBar = ProgressDialog.show(Web_shijianjinbi.this, "这里是提示框的标题", "这里是提示框的内容"); webview.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) { Log.i(TAG, "Processing webview url click..."); view.loadUrl(url); return true; } public void onPageFinished(WebView view, String url) { Log.i(TAG, "Finished loading URL: " +url); if (progressBar.isShowing()) { progressBar.dismiss(); } } public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { Log.e(TAG, "Error: " + description); Toast.makeText(Web_shijianjinbi.this, "Oh no! " + description, Toast.LENGTH_SHORT).show(); alertDialog.setTitle("Error"); alertDialog.setMessage(description); alertDialog.setButton("OK", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { return; } }); alertDialog.show(); } }); //这里是要打开的页面
webview.loadUrl("http://www.baidu.com"); } }
下面是布局文件 很简单
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <WebView 8 android:id="@+id/webview" 9 android:layout_width="fill_parent" 10 android:layout_height="fill_parent" 11 /> 12 </LinearLayout>
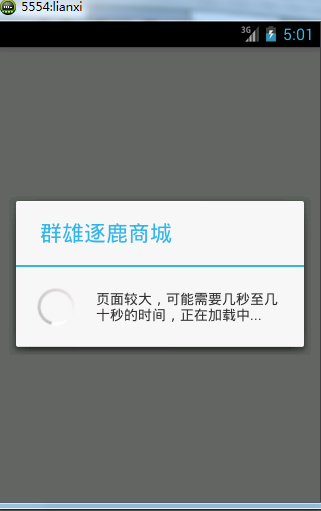
效果图