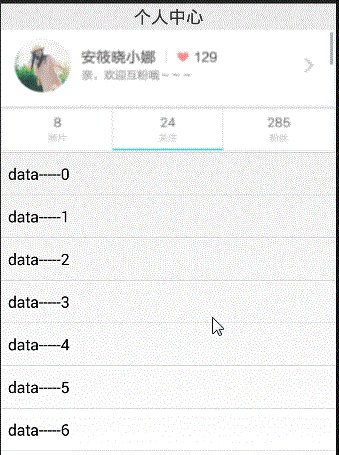
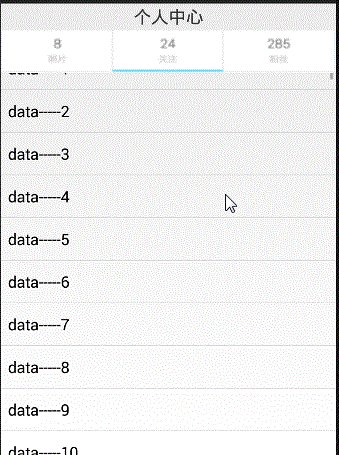
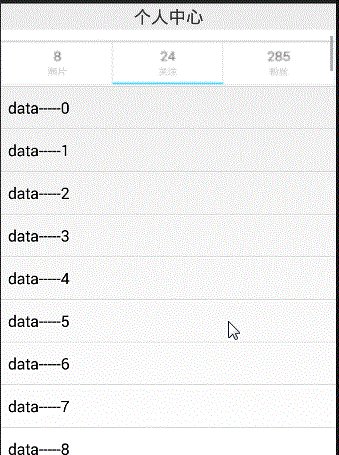
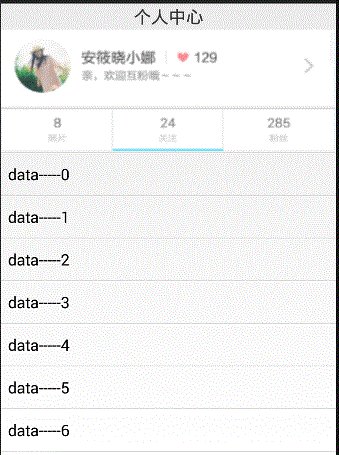
先看下效果:需求是 滑动列表 ,其中一部分视图(粉丝数,关注数这一部分)在滑动到顶端的时候不消失,而是停留在整个界面头部。

我们先分析要解决的问题:
1、如何实现列表ListView顶部视图跟随ListView一起滑动
2、如何实现滑动过程中需要停留在顶部的视图
解决:
第一个问题,实现ListView与顶部视图一起滑动,ListView提供一个方法,addHeadView(View); 意思就是在ListView顶部添加一个View。那么这个View就能和ListView一起滚动。
第二个问题,怎么保证界面中间的某一部分视图滑动到顶部的时候停留在顶部呢?
首先我们这个停留在顶部的View(称为View1)是ListView.addHeadView()上去的,即滑动列表,这个View1会划出去,那么如何让它不划出去?只要在Listview所在布局最上方
也写一个同样的View(称为View2,View2和ListView同属于一个FragmentLayout)并先隐藏(Visible = 'gone'),当View1刚划出顶部的时候,View2显示。
View1刚划出顶部的时机就是:
当滑动时 firstVisibleItem>=要悬浮的 item的position时 让View2显示 ,否则隐藏。
代码实现:
首先布局文件:
头部布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:gravity="center" 7 > 8 <ImageView 9 android:layout_width="match_parent" 10 android:layout_height="90dp" 11 android:src="@mipmap/p1" 12 android:scaleType="fitXY" 13 /> 14 </LinearLayout>
要停留在顶部的View布局:(这里是要停留在顶部的View,这里addHeadView到ListView顶部,跟随者ListView滑动到顶部消失,这时满足firstVisibleItem>=要悬浮的 item的position条件,主界面里在写一个相同的View显示即可)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <ImageView android:layout_width="match_parent" android:layout_height="50dp" android:src="@mipmap/p2" android:scaleType="fitXY" /> </LinearLayout>
主布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="30dp" android:gravity="center" android:text="个人中心" android:textSize="20dp" /> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/invis" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:visibility="gone" > <ImageView android:layout_width="match_parent" android:layout_height="50dp" android:src="@mipmap/p2" android:scaleType="fitXY" /> </LinearLayout> </FrameLayout> </LinearLayout>
java代码:
1 private LinearLayout invis; 2 private ListView lv; 3 String[] strs; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 9 invis = (LinearLayout) findViewById(R.id.invis); 10 11 strs = new String[100]; 12 13 for (int i = 0; i < 20; i++) { 14 strs[i] = "data-----" + i; 15 } 16 17 lv = (ListView) findViewById(R.id.lv); 18 View header = View.inflate(this, R.layout.stick_header, null);//头部内容 19 lv.addHeaderView(header);//添加头部 20 21 lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//ListView条目中的悬浮部分 添加到头部 22 23 lv.setAdapter(new ArrayAdapter<String>(this, 24 android.R.layout.simple_list_item_1, strs)); 25 lv.setOnScrollListener(new AbsListView.OnScrollListener() { 26 27 @Override 28 public void onScrollStateChanged(AbsListView view, int scrollState) { 29 30 } 31 32 @Override 33 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { 34 if (firstVisibleItem >= 1) { 35 invis.setVisibility(View.VISIBLE); 36 } else { 37 38 invis.setVisibility(View.GONE); 39 } 40 } 41 }); 42 43 }