基于微软平台WEB应用程序在投入生产环境运行时通常会碰到由于访问压力增大而需要进行性能优化,这个阶段往往被开发组忽略,项目日程计划中往往没有安排(我见过的项目大约有80%在系统开发阶段都没有能够在系统架构中考虑到这个问题),
在UAT阶段此问题的出现一般是UAT用户根据感觉来提出此问题:系统响应非常慢,页面刷新要等10秒钟... 开发组要向客户提出解决方案来解决此问题,通常的方式是对页面的响应速度给出量化的数据来衡量,与客户就页面响应速度达成一个量化的目标。目标确定后,作为开发组必须给出优化的方法,以下是常规方法:
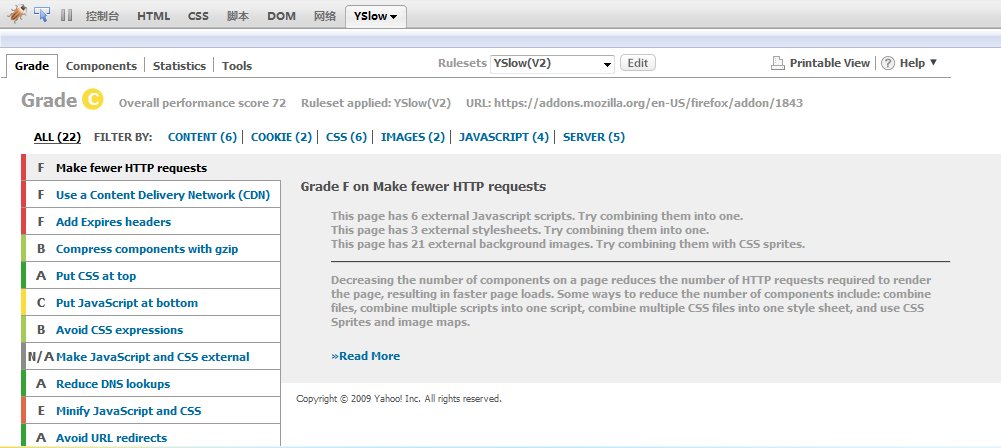
Yahoo针对FireFox浏览器推出了YSlow插件,用于分析网页,并根据一些高性能网站的规则进行相应的评级打分,对于网页性能优化有很好的帮助作用,告诉你那些部分影响了你的网页速度,并告诉你如何基于某些规则而进行优化。但是需要安装FireFox浏览器且必须安装FireBug和YSlow这两个插件,这两个插件貌似没有中文版的。网上搜索到的for ie版本均是假的![]()

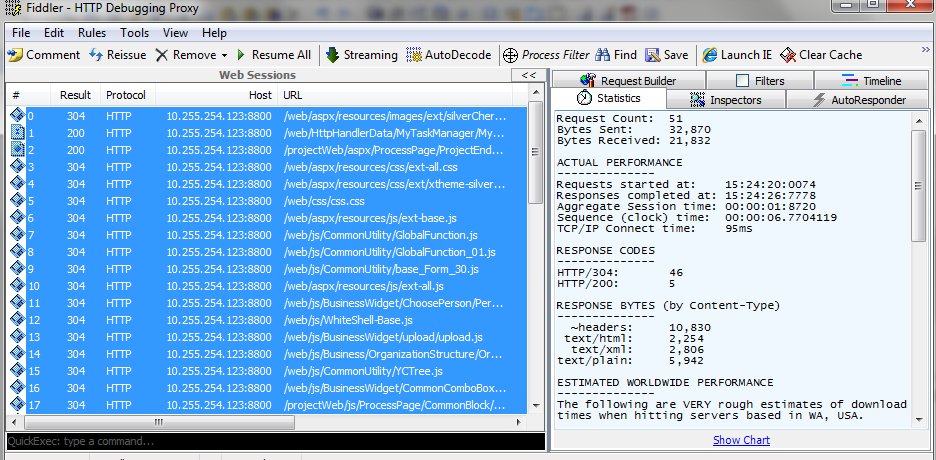
Fiddler是一个Web Debug工具(最重要的是这个工具即适用于IE也适用于FireFox等浏览器,HttpWatch也是类似的工具,不过HttpWatch专业版不是免费的),该工具可分析浏览器发往服务器的HTTP请求以及服务器的返回信息,可以详细看到每个页面的响应时间以及完成一个功能所发生的所有Http请求统计,并且有图形化的时间消耗图,可以直观的分析某个功能请求中速度慢的是哪个页面或者资源(图片、脚本等)请求。

这里列出以下常规优化动作:
- 通过HTTP请求分析,尽可能减少HTTP请求数量,通常是项目工程中的图片、CSS、JS,尽可能合并项目工程中的这些资源,以达到最少的Http请求次数
- 使用CDN(内容分发网络),这个方案要小心提出,CDN的建设复杂度比较高,通常会导致客户另行投入成本(比如采购硬件或者软件来实现),对于跨国性或者全国性多点分布式部署的项目可以提出此建议
- 启用WEB服务器的内容过期功能,这个也主要是针对项目工程中的CSS、JS等资源文件而言,在IIS中启用内容过期时,浏览器会根据服务器返回的HTTPHeader信息来主动决定从本地缓存读取还是从服务器读取,没有启用内容过期时,浏览器每次发请求给WEB服务器,服务器返回304状态来表示可以从本地缓存读取,多一次访问请求。
- 启用HTTP压缩,这是通过压缩服务器与浏览器之间传输的文本内容(通常是CSS、JS),启用方法是在IIS中进行配置。这个方法视1、3两个方法执行的结果而定是否进行,目前的AJAX系统可以考虑这个方法
- CSS在页面头部、JS在页面尾部、且CSS、JS都使用外部文件引用方式,有利于形成有效的本地缓存
- 单个页面中包含的主机域名保持在4个以内,避免DNS查询带来的额外开销。在企业网络环境复杂的情况下这个方法往往能收到奇效
- JS文件进行压缩处理,有一些工具能够将JS文件进行压缩,以减小网络传输流量,比如ESC的最大压缩比率能达到65%,效果比较明显。这个方法能否使用需要进行详细测试,因为压缩工具有不同的特性,可能对JS会造成损坏,比如ESC工具的js压缩级别4会把变量名修改,如果你的js中用到了全局变量或者类的话,就不能使用该压缩级别了,否则其它使用你的js的文件可能会无法正常运行
- 避免服务端重定向操作,重定向操作带来的额外开销比较多,在系统开发初期就要避免掉这种操作
- 去除WEB服务器端得ETags标签,ETags是WEB服务器和浏览器用于判断浏览器缓存中的内容和服务器中的原始内容是否匹配的一种机制,去掉ETag标签会减少响应和下次请求中文件的大小,从而提高WEB服务器的性能。此方法需谨慎使用,企业应用中往往要求页面每次都必须请求新内容,使用此方法可能会造成一些问题。