一、知识介绍
①res资源图片是放在项目res文件下的资源图片
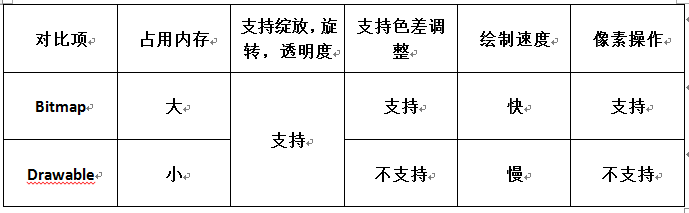
②BitMap位图,一般文件后缀为BMP,需要编码器编码,如RGB565,RGB8888等。一种逐像素的显示对象,其执行效率高,但缺点也很明显,存储效率低。
③Drawable,通用的图形对象,它可以装载常用的图像,GIF,PNG,JPG,也支持BMP,提供一些高级的可视化的对象,如渐变,图形等。

二、项目案例
【步骤】
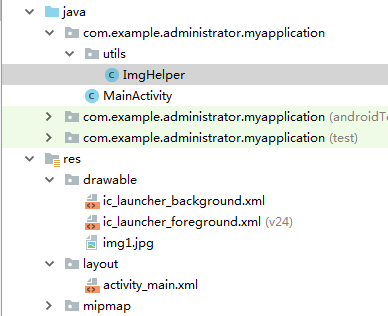
①将图片放入res/drawable文件夹中,这里面的图片属于res资源图片
②将图片处理定义成工具类,方便使用,也可以不这么做。
③点击按钮,获取图片,显示出来。
【项目结构】

【ImgHelper】
1 import android.content.Context;
2 import android.graphics.Bitmap;
3 import android.graphics.BitmapFactory;
4 import android.graphics.Canvas;
5 import android.graphics.PixelFormat;
6 import android.graphics.drawable.BitmapDrawable;
7 import android.graphics.drawable.Drawable;
8
9 public class ImgHelper {
10
11 public static Bitmap getBitmapFormResources(Context context,int resId){
12 return BitmapFactory.decodeResource(context.getResources(),resId);
13 }
14
15 public static Drawable getDrawableFromResources(Context context,int resId){
16 return context.getResources().getDrawable(resId);
17 }
18
19 public static Drawable getDrawbleFormBitmap(Context context,Bitmap bitmap){
20 return new BitmapDrawable(context.getResources(),bitmap);
21 }
22
23 public static Bitmap getBitmapFormDrawable(Context context,Drawable drawable){
24 Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(),
25 drawable.getIntrinsicHeight(),drawable.getOpacity()!= PixelFormat.OPAQUE
26 ?Bitmap.Config.ARGB_8888:Bitmap.Config.RGB_565);
27 Canvas canvas = new Canvas(bitmap);
28 drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
29 //设置绘画的边界,此处表示完整绘制
30 drawable.draw(canvas);
31 return bitmap;
32 }
33 }
【提示】drawable转化成Bitmap时需要用到canvas(画布)进行绘制。设置绘制的大小,绘制的边界。
【layout_main】
1 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:app="http://schemas.android.com/apk/res-auto"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:orientation="vertical"
7 tools:context=".MainActivity">
8
9 <Button
10 android:id="@+id/btnBitmapFormRes"
11 android:text="Bitmap form res"
12 android:layout_width="match_parent"
13 android:layout_height="wrap_content" />
14
15 <ImageView
16 android:id="@+id/iv"
17 android:layout_width="match_parent"
18 android:layout_height="wrap_content"
19 android:layout_marginEnd="8dp"
20 android:layout_marginLeft="8dp"
21 android:layout_marginRight="8dp"
22 android:layout_marginStart="8dp"
23 android:layout_marginTop="8dp"
24 app:layout_constraintEnd_toEndOf="parent"
25 app:layout_constraintStart_toStartOf="parent"
26 app:layout_constraintTop_toBottomOf="@+id/btnBitmapFormRes" />
27
28 </android.support.constraint.ConstraintLayout>
【提示】可以看到这里ImageView没有设置图片
【Main_Activity】
1 import android.graphics.Bitmap;
2 import android.graphics.drawable.Drawable;
3 import android.support.v7.app.AppCompatActivity;
4 import android.os.Bundle;
5 import android.view.View;
6 import android.widget.Button;
7 import android.widget.ImageView;
8
9 import com.example.administrator.myapplication.utils.ImgHelper;
10
11 public class MainActivity extends AppCompatActivity {
12
13 Button btnBitmapFormRes;
14 ImageView iv;
15
16 @Override
17 protected void onCreate(Bundle savedInstanceState) {
18 super.onCreate(savedInstanceState);
19 setContentView(R.layout.activity_main);
20
21 btnBitmapFormRes = findViewById(R.id.btnBitmapFormRes);
22 iv = findViewById(R.id.iv);
23 btnBitmapFormRes.setOnClickListener(new View.OnClickListener() {
24 @Override
25 public void onClick(View view) {
26 Bitmap bitmapFormResources = ImgHelper.getBitmapFormResources(MainActivity.this, R.drawable.img1);
27 // iv.setImageBitmap(bitmapFormResources); //资源图片转BitMap
28
29 Drawable drawableFromResources = ImgHelper.getDrawableFromResources(MainActivity.this, R.drawable.img1);
30 // iv.setImageDrawable(drawableFromResources); //资源图片转drawable
31
32 Bitmap bitmapFormDrawable = ImgHelper.getBitmapFormDrawable(MainActivity.this, drawableFromResources);
33 iv.setImageBitmap(bitmapFormDrawable); ////drawable转BitMap
34
35 Drawable drawbleFormBitmap = ImgHelper.getDrawbleFormBitmap(MainActivity.this, bitmapFormResources);
36 // iv.setImageDrawable(drawbleFormBitmap); //BitMap转drawable
37 }
38 });
39 }
40 }
【提示】为了方便我这里就写了一个按钮,四种方式,相互配合,三种形式相互转化
【效果】点击按钮后都将显示如下效果