
xtype: 'form', layout: 'column', defaults: { style: 'float:left;margin:4px;', columnWidth: 0.49, msgTarget: 'side' }, defaultType: 'textfield', fieldDefaults: { labelAlign: 'right', labelWidth: 84 }, items: [ { allowBlank: false, fieldLabel: '上级编码', name: 'parentOrganizationCode' }, { fieldLabel: '状态', name: 'enable' }, { allowBlank: false, fieldLabel: '组织架构编码', name: 'organizationCode' }, { allowBlank: false, fieldLabel: '组织架构名称', name: 'organizationName' }, { fieldLabel: '地址', name: 'contactAddress', columnWidth: 0.98 }, { fieldLabel: '备注', name: 'note', columnWidth: 0.98 } ]

xtype: 'form', items: [{ xtype: 'fieldset', title: 'Your Contact Information', defaultType: 'textfield', layout: 'anchor', defaults: { anchor: '100%' }, items: [{ xtype: 'fieldcontainer', fieldLabel: 'Name', layout: 'hbox', combineErrors: true, defaultType: 'textfield', defaults: { hideLabel: 'true' }, items: [{ name: 'firstName', fieldLabel: 'First Name', flex: 2, emptyText: 'First', allowBlank: false }, { name: 'lastName', fieldLabel: 'Last Name', flex: 3, margin: '0 0 0 6', emptyText: 'Last', allowBlank: false }] }, { xtype: 'container', layout: 'hbox', defaultType: 'textfield', margin: '0 0 5 0', items: [{ fieldLabel: 'Email Address', name: 'email', vtype: 'email', flex: 1, allowBlank: false }, { fieldLabel: 'Phone Number', labelWidth: 100, name: 'phone', 200, emptyText: 'xxx-xxx-xxxx', maskRe: /[d-]/, regex: /^d{3}-d{3}-d{4}$/, regexText: 'Must be in the format xxx-xxx-xxxx' }] }] }]

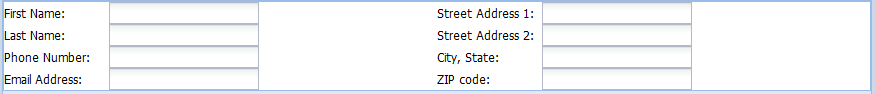
xtype: 'form', layout: 'column', defaults: { layout: 'form', xtype: 'container', defaultType: 'textfield', style: ' 50%' }, items: [{ items: [ { fieldLabel: 'First Name' }, { fieldLabel: 'Last Name' }, { fieldLabel: 'Phone Number' }, { fieldLabel: 'Email Address' } ] }, { items: [ { fieldLabel: 'Street Address 1' }, { fieldLabel: 'Street Address 2' }, { fieldLabel: 'City, State' }, { fieldLabel: 'ZIP code' } ] }]
https://www.cnblogs.com/MaiJiangDou/p/7693691.html