摘自菜鸟教程 废话不说 直接上demo
实例:
向<p>元素添加click事件处理程序:
1 <html> 2 <head> 3 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> 4 </script> 5 <script> 6 $(document).ready(function(){ 7 $("p").on("click",function(){ 8 alert("段落被点击了。"); 9 }); 10 }); 11 </script> 12 </head> 13 <body> 14 15 <p>点击这个段落。</p> 16 17 </body> 18 </html>
运行结果:

定义和用法:
1. on() 方法在被选元素及其子元素上添加一个或多个 事件处理程序
2.自jquery1.7版本之后 on()方法是bind() live() delegate() 方法新的替代品 推荐使用此方法!使用其他的方法可能会出现不兼容的问题
3.使用on()方法添加的事件程序适用于当前及未来的程序(这里的未来的程序是脚本创建的新元素,或者是以前的事件代理程序)
4. 如果要移除使用on()方法添加的事件处理程序 请使用与之对应的off()方法
5.如果你想事件执行一次就移除请使用one()方法
6.on()方法支持自定义事件
语法:
$(selector).on(event, childSelector,data,function);
参数说明:
event 必须 事件的名称(可以自定义) 支持绑定多个事件 多个事件用空格分开 也可以是map参数和数组
childSelector 可选 添加事件程序的子元素而且不是父选择器本身
data 可选 传递到事件对象 event的额外的参数
function 必选 规定事件发生时运行的函数
实例分析:
bind()改为on()
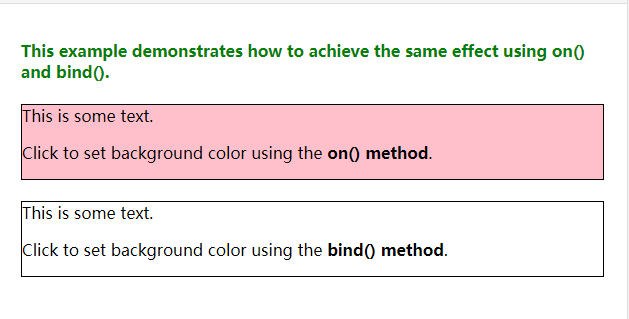
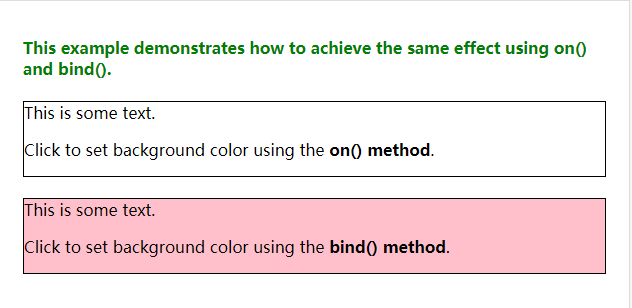
<!DOCTYPE html> <html> <head> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#div1").on("click",function(){ $(this).css("background-color","pink"); }); $("#div2").bind("click",function(){ $(this).css("background-color","pink"); }); }); </script> </head> <body> <h4 style="color:green;">This example demonstrates how to achieve the same effect using on() and bind().</h4> <div id="div1" style="border:1px solid black;">This is some text. <p>Click to set background color using the <b>on() method</b>.</p> </div><br> <div id="div2" style="border:1px solid black;">This is some text. <p>Click to set background color using the <b>bind() method</b>.</p> </div> </body> </html>
运行结果:

运行结果2:

从delegate()改为on()
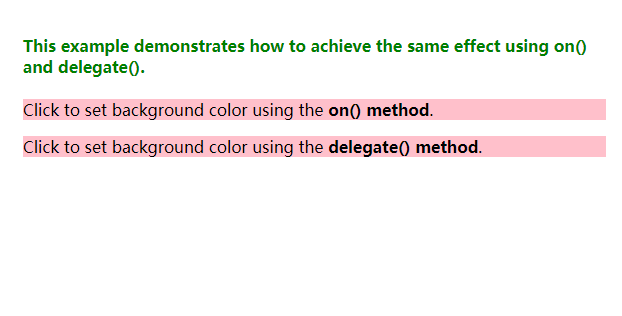
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("#div1").on("click","p",function(){ 9 $(this).css("background-color","pink"); 10 }); 11 $("#div2").delegate("p","click",function(){ 12 $(this).css("background-color","pink"); 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 19 <h4 style="color:green;">This example demonstrates how to achieve the same effect using on() and delegate().</h4> 20 21 <div id="div1"> 22 <p>Click to set background color using the <b>on() method</b>.</p> 23 </div> 24 25 <div id="div2"> 26 <p>Click to set background color using the <b>delegate() method</b>.</p> 27 </div> 28 29 </body> 30 </html>
运行结果:

从live改为on
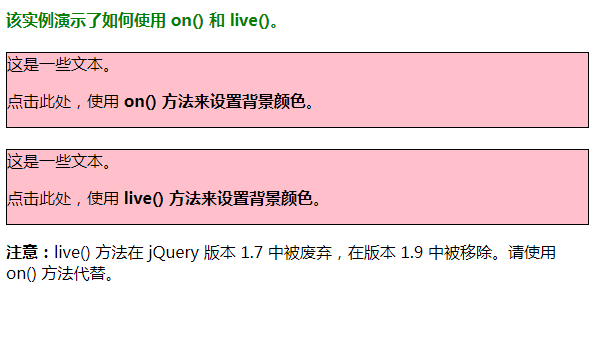
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.js"> 6 </script> 7 <script> 8 $(document).ready(function(){ 9 $("#div1").on("click",function(){ 10 $(this).css("background-color","pink"); 11 }); 12 $("#div2").live("click",function(){ 13 $(this).css("background-color","pink"); 14 }); 15 }); 16 </script> 17 </head> 18 <body> 19 20 <h4 style="color:green;">该实例演示了如何使用 on() 和 live()。</h4> 21 22 <div id="div1" style="border:1px solid black;">这是一些文本。 23 <p>点击此处,使用 <b>on() 方法来设置背景颜色</b>。</p> 24 </div><br> 25 26 <div id="div2" style="border:1px solid black;">这是一些文本。 27 <p>点击此处,使用 <b>live() 方法来设置背景颜色</b>。</p> 28 </div> 29 <p><b>注意:</b>live() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。请使用 on() 方法代替。</p> 30 </body> 31 </html>
运行结果:

添加多个事件处理程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("p").on("mouseover mouseout",function(){ 9 $("p").toggleClass("intro"); 10 }); 11 }); 12 </script> 13 <style type="text/css"> 14 .intro 15 { 16 font-size:150%; 17 color:red; 18 } 19 </style> 20 </head> 21 <body> 22 23 <p>Move the mouse pointer over this paragraph.</p> 24 25 </body> 26 </html>

注意:toggleClass()方法是切换css class样式的方法! 这个可以对比学习addClass 和removeClass
使用map参数添加多个事件程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("p").on({ 9 mouseover:function(){$("body").css("background-color","lightgray");}, 10 mouseout:function(){$("body").css("background-color","lightblue");}, 11 click:function(){$("body").css("background-color","yellow");} 12 }); 13 }); 14 </script> 15 </head> 16 <body> 17 18 <p>Click or move the mouse pointer over this paragraph.</p> 19 20 </body> 21 </html>
运行结果



在元素上添加自定义事件:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("p").on("myOwnEvent", function(event, showName){ 9 $(this).text(showName + "! What a beautiful name!").show(); 10 }); 11 $("button").click(function(){ 12 $("p").trigger("myOwnEvent",["Anja"]); 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 19 <button>Trigger custom event</button> 20 <p>Click the button to attach a customized event on this p element.</p> 21 22 </body> 23 </html>
运行结果:

Tip:上述代码的myOwnEvent是自定义的方法的名称
trigger是绑定自定义事件的意思
向函数中添加数据
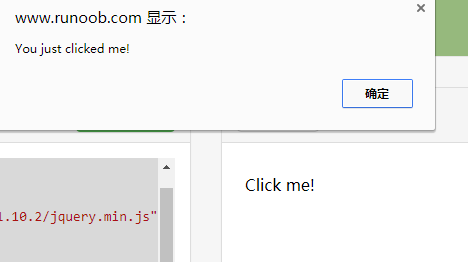
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 function handlerName(event) 8 { 9 alert(event.data.msg); 10 } 11 12 $(document).ready(function(){ 13 $("p").on("click", {msg: "You just clicked me!"}, handlerName) 14 }); 15 </script> 16 </head> 17 <body> 18 19 <p>Click me!</p> 20 21 </body> 22 </html>
显示结果:

注意添加的数据是以event的data属性添加的
向未来的数据(脚本创建的元素)添加事件:
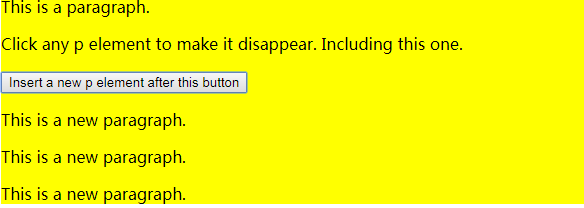
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("div").on("click","p",function(){ 9 $(this).slideToggle(); 10 }); 11 $("button").click(function(){ 12 $("<p>This is a new paragraph.</p>").insertAfter("button"); 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 19 <div style="background-color:yellow"> 20 <p>This is a paragraph.</p> 21 <p>Click any p element to make it disappear. Including this one.</p> 22 <button>Insert a new p element after this button</button> 23 </div> 24 25 </body> 26 </html>


提示 slideToggle()是折叠代码 详情可以参考jquery文档
如何使用off()方法移除事件处理程序
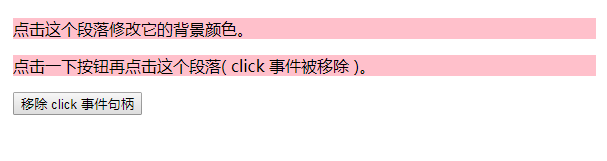
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>菜鸟教程(runoob.com)</title> 6 <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> 7 </script> 8 <script> 9 $(document).ready(function(){ 10 $("p").on("click",function(){ 11 $(this).css("background-color","pink"); 12 }); 13 $("button").click(function(){ 14 $("p").off("click"); 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 21 <p>点击这个段落修改它的背景颜色。</p> 22 <p>点击一下按钮再点击这个段落( click 事件被移除 )。</p> 23 24 <button>移除 click 事件句柄</button> 25 26 </body> 27 </html>
运行的结果:

欢迎补充和留言