vue复选框使用方法
选中的值会存入v-model绑定的数组中

全选反选
1、当全选按钮选上时,将arrList所有的value值放入 checkedList

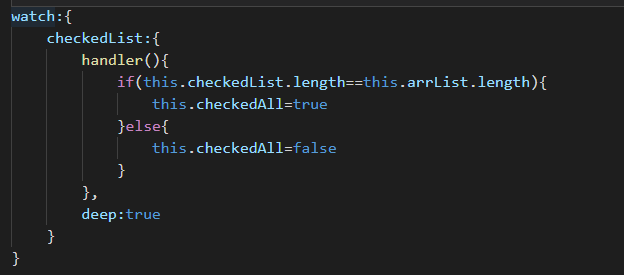
2、当所有选项都选中时,全选按钮也自动被选中,有一个没被选中时,全选按钮自动取消选中

以下为小demo的完整代码
<div class="pdt25"> <div> <div class="item" v-for="item in arrList" :key='item.orderNo'> <label class="mint-checklist-label"> <span class="mint-checkbox"> <input type="checkbox" class="mint-checkbox-input" :value='item.orderNo' v-model='checkedList' @change="selected(item)"> <span class="mint-checkbox-core"></span> </span> </label> <div class="info"> <div class="title">{{item.title}}</div> <div class="price">{{item.price}} 元</div> </div> </div> </div> </div> <div class="bottom"> <label class="mint-checklist-label"> <span class="mint-checkbox" > <input type="checkbox" class="mint-checkbox-input" vlaue='all' v-model='checkedAll' @change='changeState'> <span class="mint-checkbox-core"></span> </span> <span class="mint-checkbox-label">全选</span> </label> <div class="total-money">合计:{{totalMoney}}元</div> </div>
data(){ return { totalMoney:0, checkedAll:false, checkedList:[], arrList:[ {orderNo:'1', title:'小熊杯子350ml', price:100}, {orderNo:'2', title:'小兔杯子350ml', price:100}, {orderNo:'3', title:'斑马杯子350ml', price:100}, {orderNo:'4', title:'玻璃杯子350ml', price:100} ] } }, methods:{ changeState(){ this.checkedList=[] this.totalMoney=0 if(this.checkedAll==true){ this.arrList.forEach( item => this.checkedList.push(item.orderNo)) this.arrList.forEach(item => this.totalMoney+=item.price) } else{ this.totalMoney=0 } }, selected(item){ var a=this.checkedList.some(arr => { return arr==item.orderNo }) if(a){ this.totalMoney+=item.price }else{ this.totalMoney-=item.price } } }, watch:{ checkedList:{ handler(){ if(this.checkedList.length==this.arrList.length){ this.checkedAll=true }else{ this.checkedAll=false } }, deep:true } }


