模板文件配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # templates模板文件夹位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 静态文件的配置
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
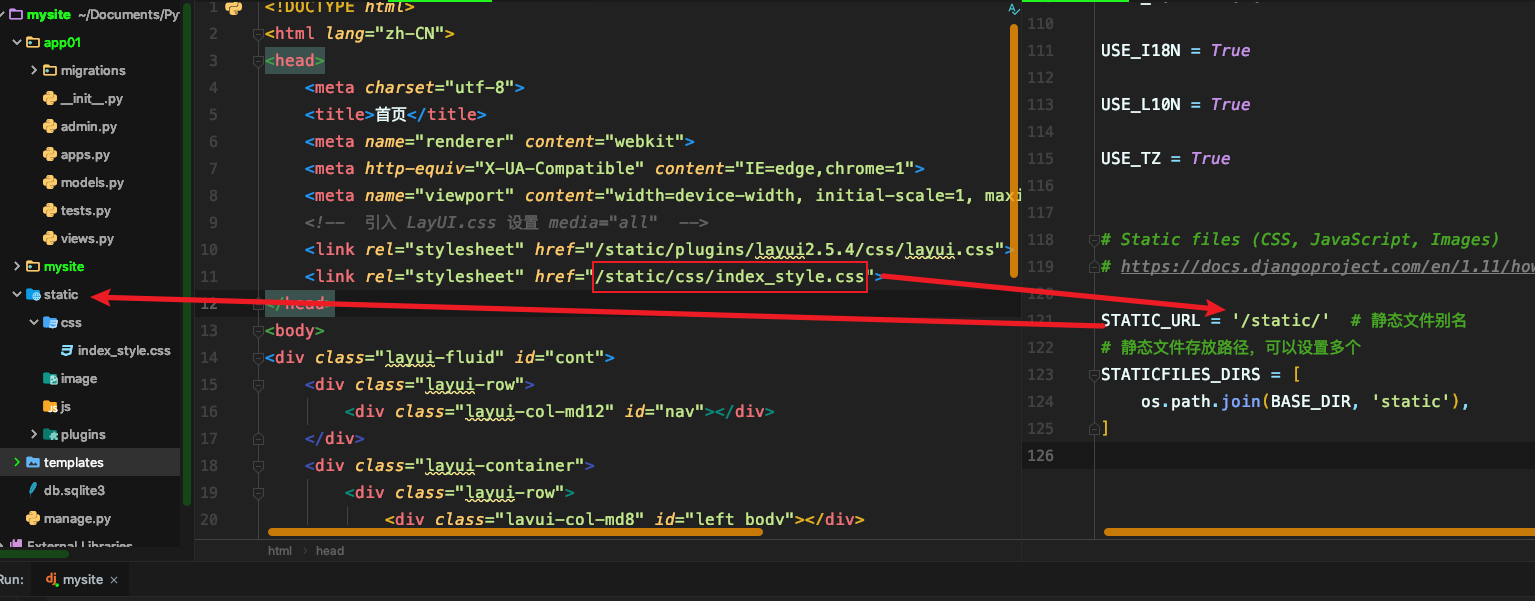
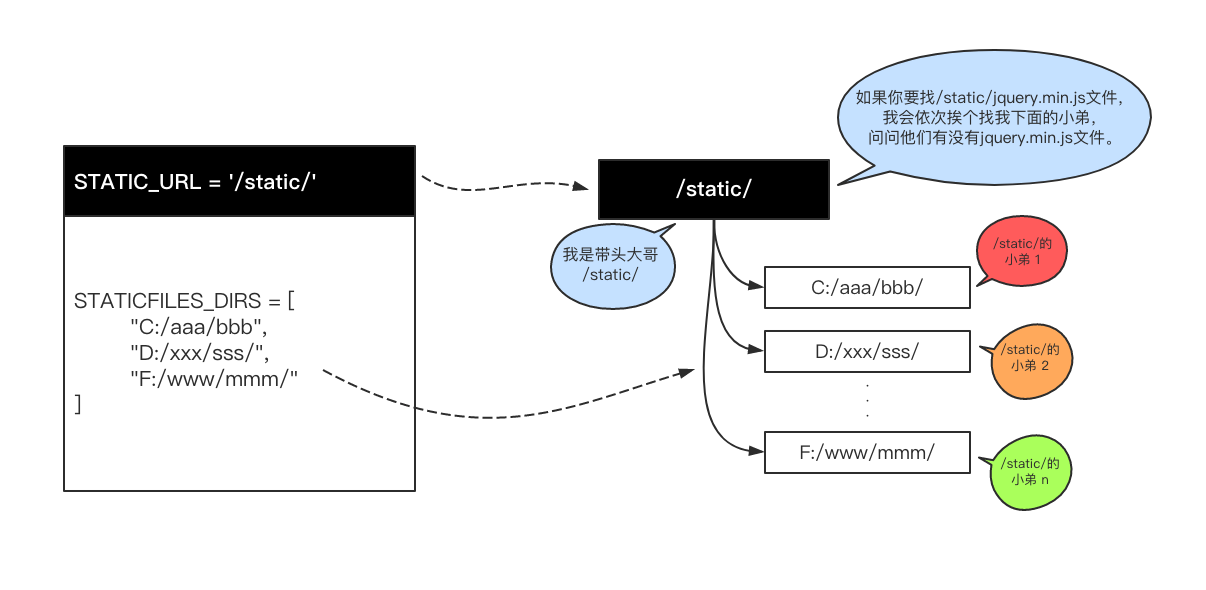
STATIC_URL = '/static/' # 静态文件别名
# 静态文件存放路径,可以设置多个
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
<link rel="stylesheet" href="/static/css/index_style.css"> # 别名开头
**注意:**在使用静态文件时需要通过别名来查找静态文件,原理如下图:   为了方便前期学习可以把settings.py文件中的csrf注释掉,以便from表单的提交测试。 ```python
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉 csrf 以便 from 表单的提交
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
</br>
# Django基础必备三件套:
```python
from django.shortcuts import HttpResponse, render, redirect
## HttpResponse 内部传入一个字符串参数,返回给浏览器
例如:
def index(request):
# 业务代码
return HttpResponse('ok')
## render 除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于我们上面用到的jinja2)
例如:
def index(request):
# 业务代码
return render(request, 'index.html', {'name':'xsh', 'hobby':['上网', ’打游戏‘]})
## redirect 接收一个URL参数,表示跳转到指定URL地址
例如:
def index(request):
# 业务代码
return redirect('/index/')
# 注意:URL地址前面需要加上 “/” ,否则会在原先地址的后面拼接上要跳转的地址
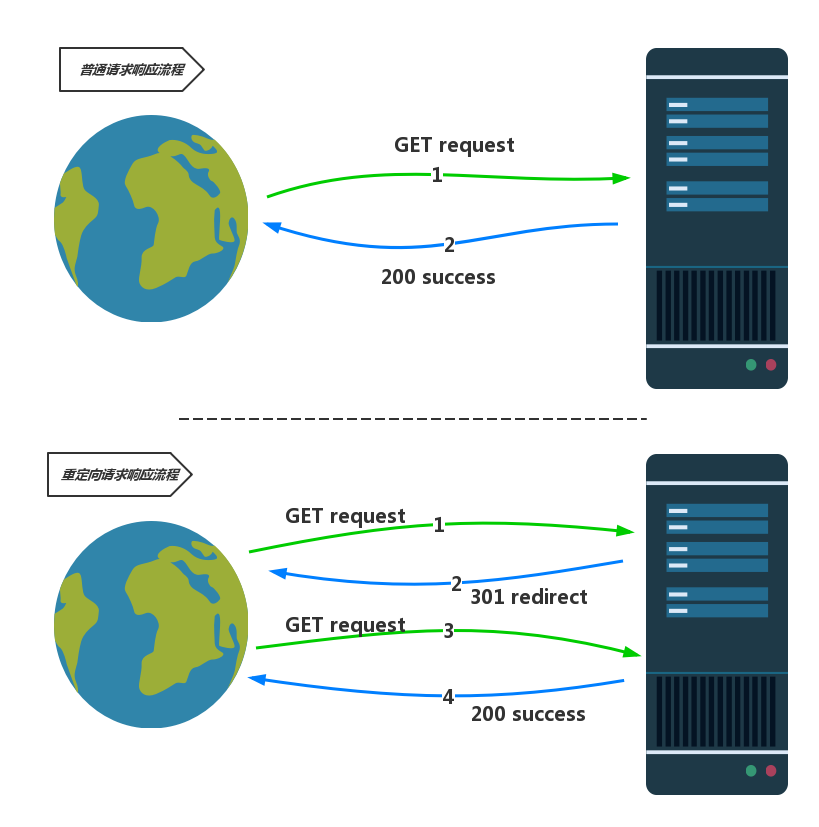
# 什么是重定向