上一篇没有手动编写代码,只是简单的一个示例。在这一篇,将使用手工控制模态切换。
启动切换:
使用UIViewController的实例方法:
[self performSegueWithIdentifier:@"toMySence" sender:self];
执行这行代码将会启动切换,并发生过渡。参数sender应设置为启动切换的对象(不管它是什么对象),这样在切换期间就知道是哪个对象启动了切换。
关闭模态场景:
在上一篇有个问题,那就是无法返回到上一个场景。使用UIViewController的方法dismissViewControllerAnimated:completion实现,可以在显示模态场景的视图控制器中调用这个方法,也可以在模态场景的视图控制器中调用它:
[self dismissViewControllerAnimated:YES completion:nil];
参数completion是一个可选参数,用于指定过渡完毕后将执行的代码块。
另外,在目标视图控制器中,可以使用self.presentingViewController获取源视图控制器;同样在源视图控制器中,可以使用self.presentedViewController获取目标视图控制器。
例如:
//在目标视图控制器访问源视图控制器的属性 ((ViewController *)self.presentingViewController).<property>
//在源视图控制器访问目标视图控制器的属性 ((ViewController *)self.presentedViewController).<property>
其中的括号和类名是必不可少的,目的是将属性强制转换为正确的对象类型。
一、创建模拟切换的项目
创建一个项目,点击左下角的"+"号,添加一个名为EditorViewController的类,用于编辑内容的视图。加入到项目,最后点击Create完成添加。
在IB的空白处添加一个新的View Controller,同样和上一篇一样,改成Editor Scene,并且将默认创建的场景改成Inital Scene。



二、分别给两个视图添加控件
在第一个场景中添加一个emailLabel文本框,一个按钮;
在第二个场景中添加一个emailField输入框,一个按钮。


三、创建模态切换
在IB中,选中初始场景的修改按钮,按住Control键,点击鼠标连接到第二个场景,选择Modal,这时候会在两个场景中会出现一条连线。
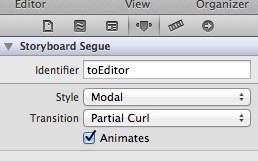
选择Modal segue from...行,打开右边,可以给该切换添加一个标识符:toEditor,虽然这不是必需的。然后选择过渡样式:Partial Curl,类似翻页效果。


四、创建并连接输出口和操作
第一个场景中的UI须要连接到ViewController.h,第二个场景中的UI须要连接到EditorViewController.h。
五、实现应用程序逻辑
本示例的功能简述:
当显示第二个场景EditorViewController时,从源视图控制器的属性emailLabel获取内容,并显示在第二个视图控制器的文本框emailField中;
当用户单击第二个场景的按钮时,采取相反的措施,使用emailField的内容来更新emailLabel的内容。
注:
必须确保EditorViewController类知道ViewController类的属性,需要在EditorViewController.h中导入ViewController.h文件。
在EditorViewController的viewDidLoad()方法中,实现获取第一个场景的属性;在按钮添加的动作dismissEditor方法中,执行相反的操作,更新第一个场景的属性,并且调用dismissViewControllerAnimatrd:completion方法关闭模态视图,返回到初始场景。
- (void)viewDidLoad
{
self.emailField.text = ((ViewController *)self.presentingViewController).emailLabel.text;
[super viewDidLoad];
// Do any additional setup after loading the view.
}
//实现按钮方法
- (IBAction)dismissEditor:(id)sender {
((ViewController *)self.presentingViewController).emailLabel.text = self.emailField.text;
[self dismissViewControllerAnimated:YES completion:nil];
}
编译运行,如图所示:

