一、在build/dev-server.js文件里 var app = express() 这句代码后面添加如下(旧版):
var appData = require('../address.json'); // 引入address.json文件 var apiRoutes = express.Router(); apiRoutes.get('/address',function (req,res) { res.json({ errno:0, data:appData }); }); app.use('/api',apiRoutes); // 访问地址为: /api/address
新版代码如下:
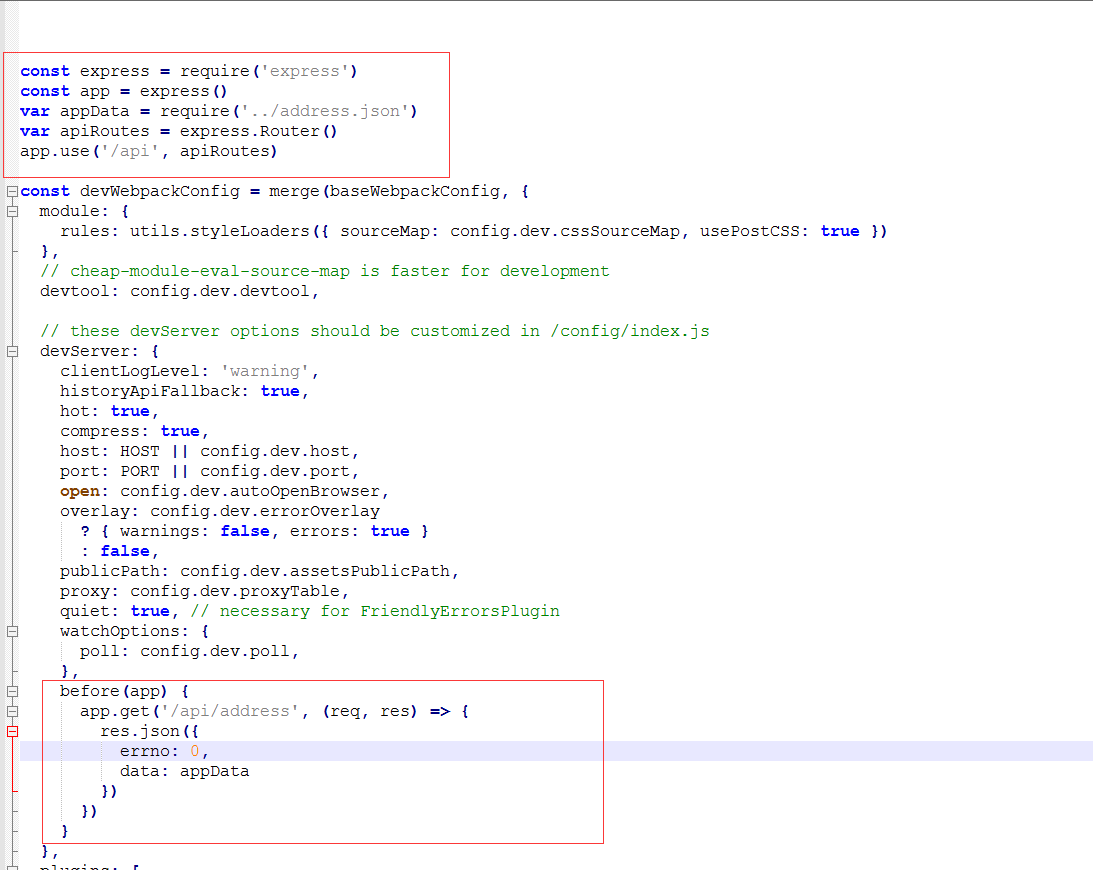
在build/webpack.dev.conf.js文件里添加如下代码:
const express = require('express')
const app = express()
var appData = require('../address.json')
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
// 在devServer对象里添加如下代码:
before(app) {
app.get('/api/address', (req, res) => {
res.json({
errno: 0,
data: appData
})
})
}

二、然后重新 npm run dev 一下
三、这时候在浏览器输入 http://localhost:8080/api/address 便可看到json文件的数据了。
在组件里可以用axios或者其它方式请求获取数据,请求URL为:'/api/address',例如用axios的话:
(1)、下载axios,如果没有的话
npm install --save axios vue-axios
(2)、在main.js里引入
import axios from 'axios'
Vue.prototype.$http = axios
(3)、开始请求
this.$http.get('/api/address').then(response => { console.log(response) }, response => { console.log('数据加载失败') })