Value Stack的作用:
1. 可以作为一个数据中转站
2. 用于在前台-后台之间传递数据,最典型的做法就是struts2标签也ognl表达式的结合。我用得最多的就是数据回显。
Value Stack的生命周期:
在struts-default.xml文件中决定了在web容器启动时将会创建OgnlValueStackFactory对象,该对象实现了ValueStackFactory接口,负责ValueStack的创建工作。
ValueStack的生命周期是随着request的创建而创建,随request的销毁而销毁。具体可见源代码:
在PrepareOperations类的createActionContext中有
至于清理工作,struts统一放在了PrepareOperations类的cleanupRequest方法中。
Value Stack结构:
主要看OgnlValueStack类,此类实现了ValueStack接口。
在OgnlValueStack中有两个至关重要的东西,
 ,简称“对象栈”和“Map栈”。
,简称“对象栈”和“Map栈”。
CompoundRoot:
CompoundRoot继承了ArrayList类,即是一个List集合,详见源码CompoundRoot类。
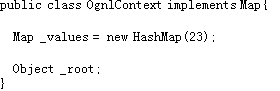
Context:而context实际上是一个hashMap,
 。
。
其中_values就是平时使用的map栈,而_root只是对对象栈的引用。
使用Value Stack:
常用方法解析:
1. push方法:
 ,再查看root的push方法
,再查看root的push方法
 ,顿时明白什么叫将对象压入栈顶了。
,顿时明白什么叫将对象压入栈顶了。
2. set(String key,Object o)方法:

再看

也就是说第一次使用该方法时,struts会创建一个新的map。
3. pop方法:
 ,移除栈顶对象,查看root的pop方法
,移除栈顶对象,查看root的pop方法
4. peek方法
获取栈顶对象,做法与pop方法相同,只不过是get数据。
所以即可总结出使用方法:
1. 将数据放入值栈
将对象放入栈顶:
a) ActionContext.getContext().getValueStack().push("aa);
b) ActionContext.getContext().getValueStack().getRoot().add(0,"bb");
将数据放入map栈
ActionContext.getContext().getValueStack().set(“a”,”a”);
2. 从值栈中获取数据
a) 获取栈顶数据
i. ActionContext.getContext().getValueStack().peek();
ii. ActionContext.getContext().getValueStack().getRoot().get(0);
一般情况下,将对象放入栈顶之前先移除栈顶对象,这样可以节省内存空间。
重要:
1. Interator标签当前迭代的对象在栈顶。
2. Iterator标签的value可以不写,默认是迭代栈顶元素。