查看上一步 cordova混合App开发:Cordova+Vue实现Android APP开发 (安装cordova框架生成app) (二)
1、在cordova根目录下(www同级目录),使用vue-cli 创建项目 vue-cli不做过多介绍
vue create vue_app
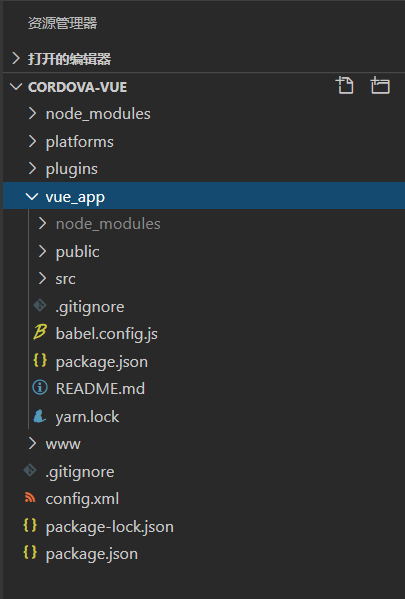
最终目录结构如下

2、修改vue的打包配置,将包打包cordova项目中
vue_app目录下新建 vue.config.js 写入下面内容 具体vue.config.js配置 查看官网 https://cli.vuejs.org/zh/config/#indexpath
const path = require('path'); // vue.config.js module.exports = { publicPath: '', // 当运行 vue-cli-service build 时生成的生产环境构建文件的目录 Default: 'dist' // Node.js 中, __dirname 总是指向被执行js 文件的绝对路径 outputDir: path.resolve(__dirname, '../www'), // 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。Default: 'index.html' indexPath: 'index.html', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 Default: '' assetsDir: '' }
3、然后build打包一下 vue_app目录下执行
npm run build
vue-cli-service 打包文件到了cordova-vue项目下的 www 文件夹下了
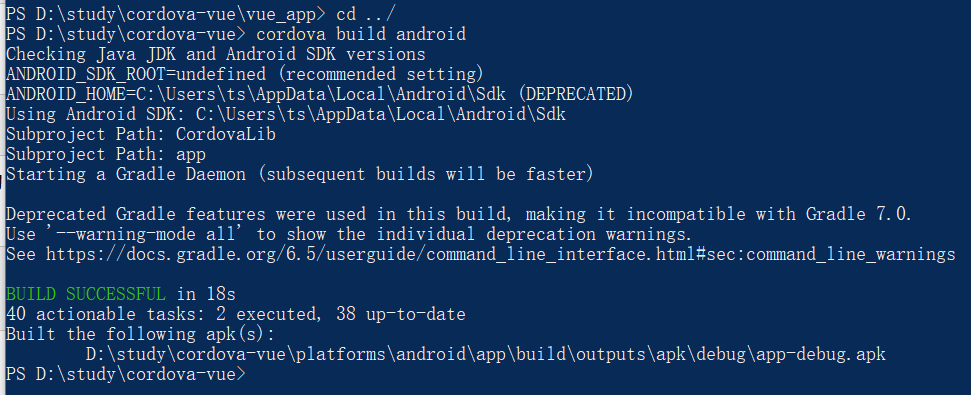
4、返回到cordova-vue项目 下重新构建app
cd ../
cordova build android

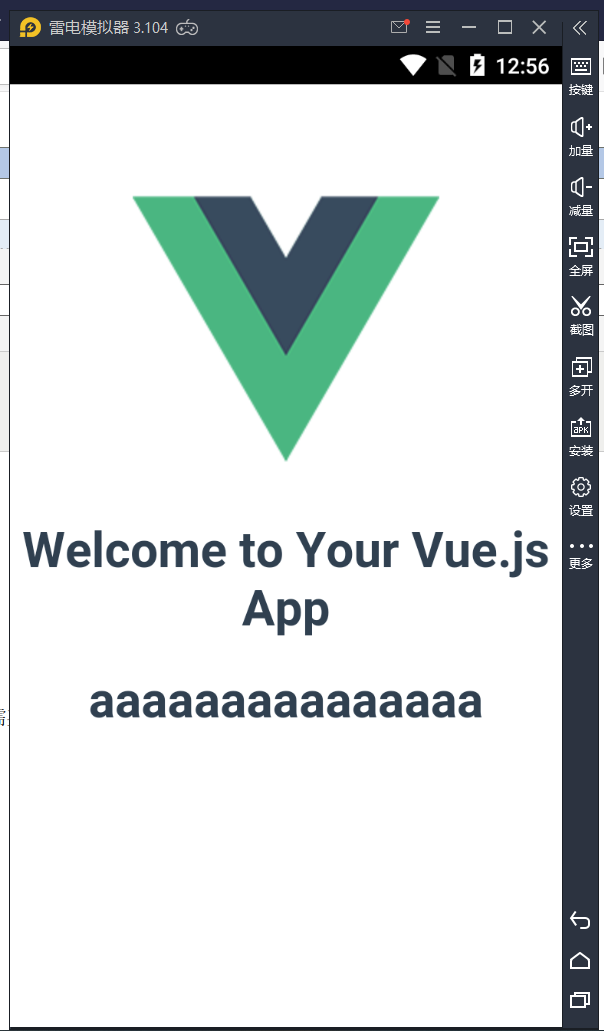
然后使用模拟器重新打开上图目录中的apk 可以页面有了

5、使用Android studio 打包APK
cordova有打包的命令,但是打包速度真的很慢,我们一般把生成的原生代码用esclipse或者android studio打包。IOS需要在mac环境下用xcode打包。我们先用android。
(1) 导入项目
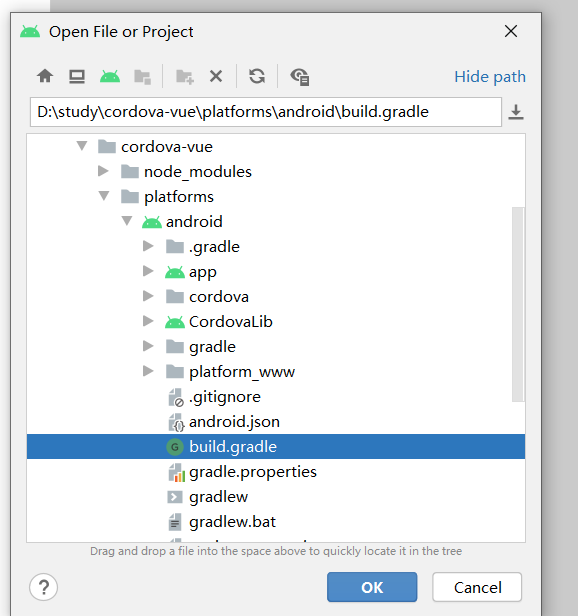
打开Android studio 点击File => Open => 找到 cordova-vue 项目下 platforms/android/build.gradle 点击确定

等待IDE自动构建。。。
需要等待一段时间。。。
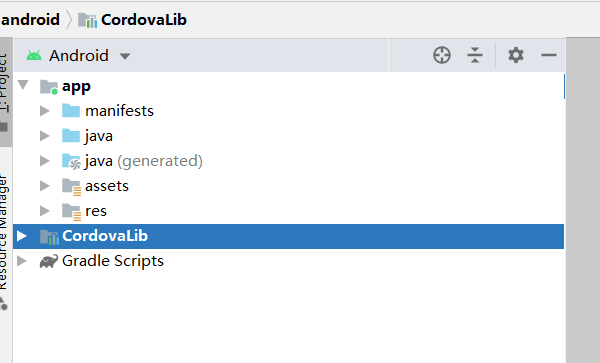
然后,此时项目目录

执行命令
cordova prepare android
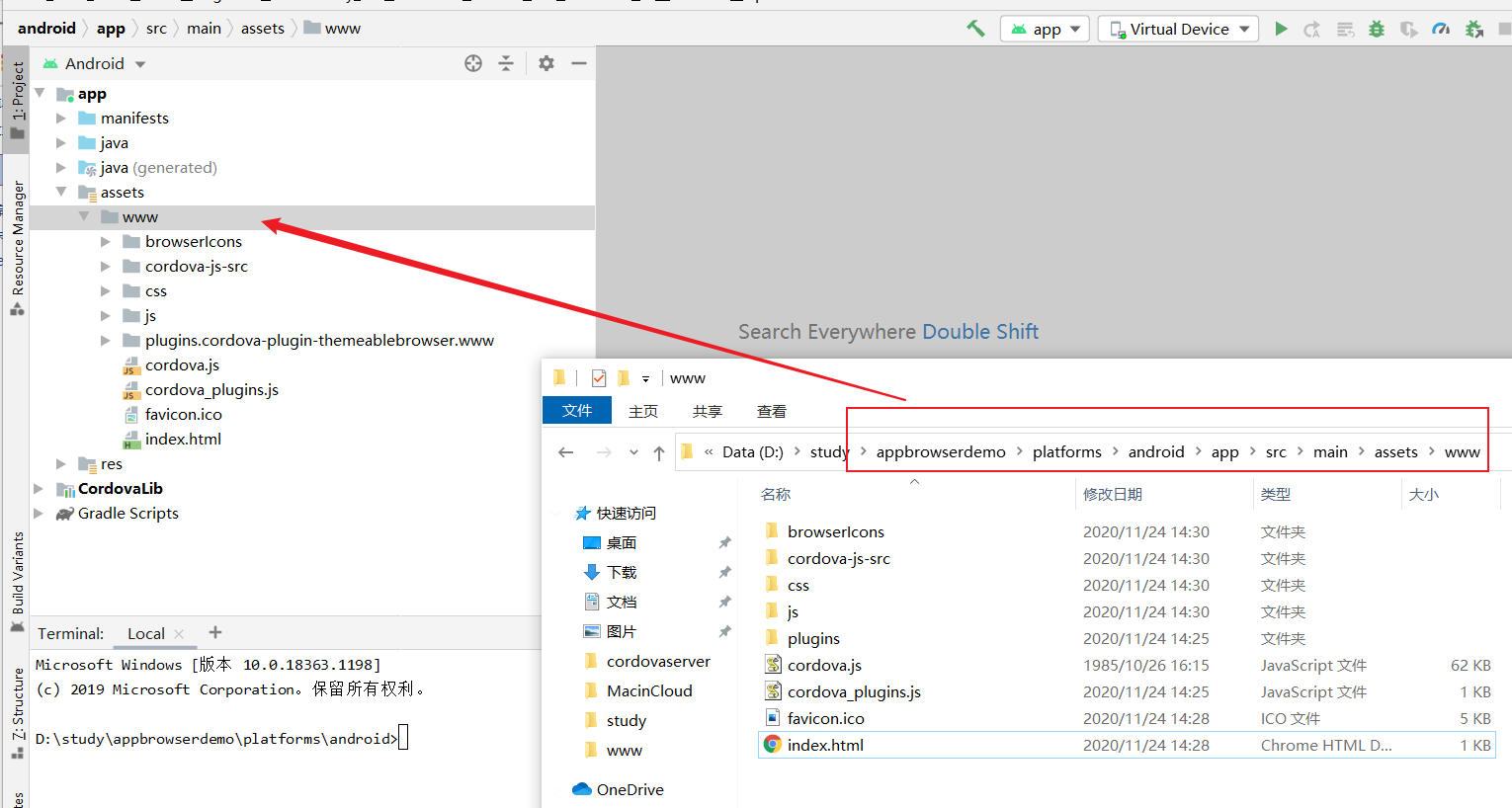
这个命令会把Cordova根目录下www目录中内容拷贝到下图的路径 即Android的assets中
每次vue重新打包后 把vue打包好的文件拷贝到 Cordova根目录的www 然后执行改命令

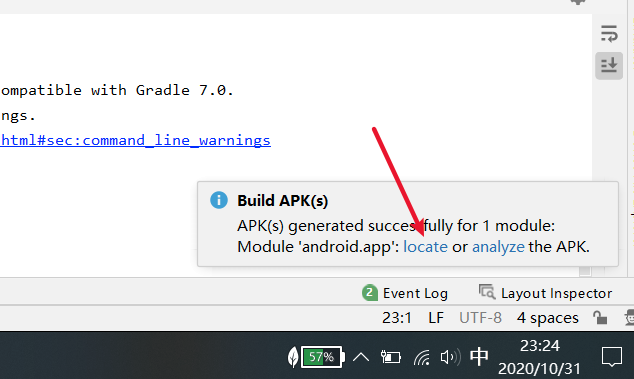
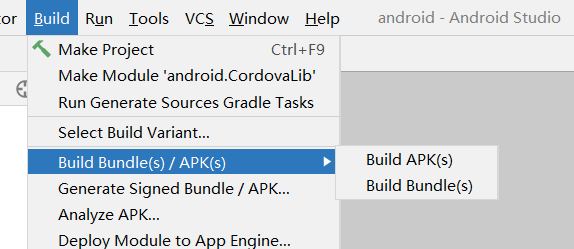
(2) 使用android studio打包apk build apk是普通打包 用于测试 build bundle是签名打包, 用于发布 这里点击第一个

打包成功后右下角会提示 build结果 点击locate 可以打开apk文件目录 使用模拟器打开apk文件 可以看到一样的展示效果