<body> <div id="divc" style="overflow: auto;"> </div> <a id="btn" class="btn" onclick="sub();" href="#">提交</a> <script type="text/javascript"> $(function(){ //设置自适应高度 var height = window.screen.height-110; $("#divc").css("height", height);//通过设置CSS属性来设置元素的高 }) </body>
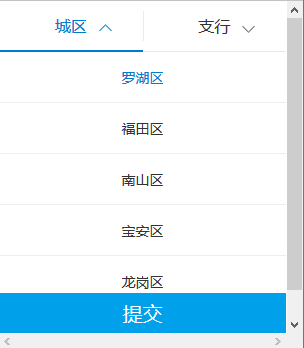
作用描述:div内的内容自动滚动,提交按钮始终处于页面最下方。
按钮的css样式:
.btn{display: block;position: fixed; bottom: 0; background: #00a0ea; height: 40px;line-height:40px; text-align: center;font-size: 20px;color: #FFF;width: 100%;text-decoration:none; z-index:9999;}