2019春第二次课程设计实验报告
一、 实验项目名称
空战飞机
二、 实验项目功能描述
1.通过w、a、s、d和空格来控制飞机的移动和发射子弹
2.实现多台敌机的攻击
3.实习飞机发射散弹的功能
三、 项目模块结构介绍
1、 startup( )函数:用于数据的初始化
定义position_x和position_y来确定飞机的位置

确定敌机位置,因为敌机被打后会出现新的敌机,所以使用rand()函数在画面内随机确定一个数来确定敌机位置

2、 show( )函数:用于显示画面
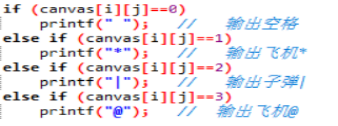
通过控制二维数组canvas[High][Width]对应的元素输出空格、飞机* 、 子弹| 和敌机@

3、 updateWithoutInput( )函数: 与用户输入无关的更新
用于控制子弹击中敌机,产生新飞机、子弹消失、撞击,以及分数的计数
4、 updateWithInput( )函数 与用户输入有关的更新
根据用户的不同输入来实现show()函数中的输出,即控制输出飞机子弹敌机和空格
5、清屏功能:画面闪烁严重需要清屏
gotoxy( )函数:将光标移动位置
HideCursor()函数:隐藏光标
在初始化的时候调用gotoxy()函数将光标移动到原点位置,
显示画面的时候调用HideCursor()函数隐藏光标
四、 实现界面展示

五、 代码托管链接
六、 实验总结
问题:1.没懂rand()函数的作用
2. 数组中还有数组比较复杂
解决:1. 因为敌机被击中后会消失,所以会出现新的敌机,但无法定义所有的敌机位置,此时需要rand()函数,rand()% A,为在0-(A-1)之间随机出现一个数来确定新敌机的位置。
感想:一个程序都由一小部分一小部分构成的,所以写一个程序首先需要有一个大体的框架,弄明白程序的要求,作用,所需要实现的功能,然后一步步开始实现代码。
此游戏和上次飞机游戏其实差不多,在原来的基础上加上了多台敌机以及移动,和发射散弹的功能,所以使用的是二维数组来控制,应用数组可以更方便地记录复杂的数据,实现复杂的显示,逻辑判断与控制,但需要更强的理解能力,需要把基础知识巩固扎实。