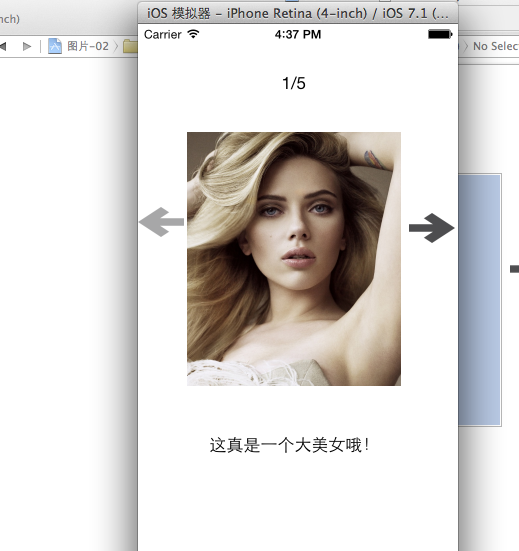
简单的图片浏览器,如下图;

功能比较简单。
1 就是当点击按键左右时,可以换图片,同时也改变图片下面的说明和上面图片的页数。
2 当是第一个图片和最后一个图片时,相对应的按键也无法点击。
二,1 第一先导入图片到项目images.xcassets下,国为项目当中要用些图片。然后开始新创建一个IOS项目,创建的过程,应该都会了。
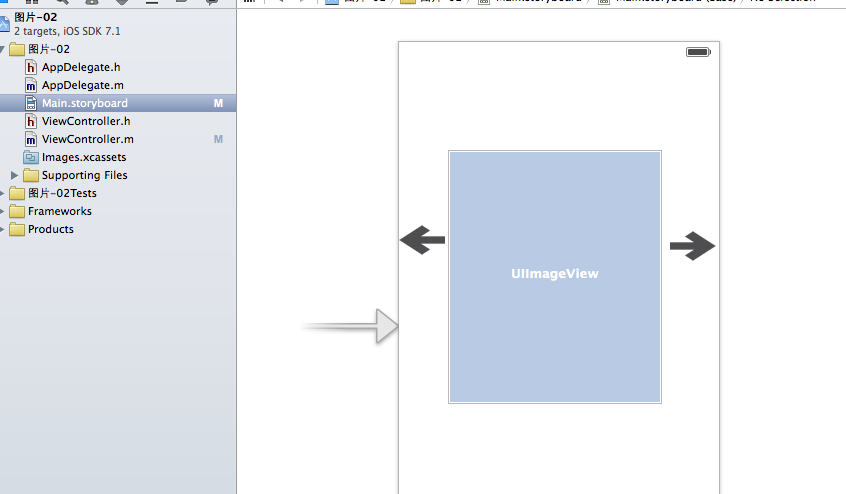
设计界面如下:

三设计完界面后,然后就要开始写后台代码了。
1 界面上有两个Label,我们按住Ctrl键拉两个Label属性到后台,其实也可以在后台写好属性再关连到界面上去。
2 创建左右按键的属性 ,同时再创建两个左右按键点击事件。因为在这个图片浏览器当中,我们不但要可以点击左右按键,还要判断按键是否可以点击,而判断按键是否可以点击是在属性的enabled属性来设置的,所以要创建按键事件和按键属性
3 和上面一样再创建一个图片的属性。
4 界面对应的属性和事件创建完了以后,我们再在后台创建一个int 类型名为index的属性,这个属性是我们拿来计算当前是第张图片用的,可以把这个当做一个变量来看,就是拿来计算当前图片数的。
5 最后我们再创建一个NSArray数组的属性,其实这个属性是用来保存图片和图片说明文字的。如果在真正的项目中,这些图片数据,应该通过网络从服务器中传过来的。
所有后台代码如下:

// // ViewController.m // 图片-02 // // Created by 徐周 on 15-6-1. // Copyright (c) 2015年 XUZHOU. All rights reserved. // #import "ViewController.h" @interface ViewController () //显示页数属性 @property (weak, nonatomic) IBOutlet UILabel *Titel; //显示图片的文字内容属性 @property (weak, nonatomic) IBOutlet UILabel *Titevalue; //显示图片属性 @property (weak, nonatomic) IBOutlet UIImageView *Viweimg; //左按键的属性 @property (weak, nonatomic) IBOutlet UIButton *leftEng; //右按键的属性 @property (weak, nonatomic) IBOutlet UIButton *righEng; //左按键的事件 - (IBAction)Buttonleft; //右按键的事件 - (IBAction)Buttonriht; //当前图片的索引 @property(nonatomic,assign) int index; //创建图片的数组集合 @property(nonatomic,strong)NSArray *ArrayAmg; @end @implementation ViewController - (void)viewDidLoad { //当模拟器开始运行时,调用ChangData方法设置界面的显示 [super viewDidLoad]; [self ChangData]; } //左选择图片 - (IBAction)Buttonleft { self.index--; [self ChangData]; } //右选择图片 - (IBAction)Buttonriht { self.index++; [self ChangData]; } //创建原始图片数据 -(NSArray *)ArrayAmg { if(_ArrayAmg==nil) { NSMutableDictionary *img1=[NSMutableDictionary dictionary]; img1[@"img"]=@"123"; img1[@"tite"]=@"这真是一个大美女哦!"; NSMutableDictionary *img2=[NSMutableDictionary dictionary]; img2[@"img"]=@"555"; img2[@"tite"]=@"这也是个大美女"; NSMutableDictionary *img3=[NSMutableDictionary dictionary]; img3[@"img"]=@"666"; img3[@"tite"]=@"这是一个中国大美女"; NSMutableDictionary *img4=[NSMutableDictionary dictionary]; img4[@"img"]=@"chiniupa"; img4[@"tite"]=@"这是在做什么呢"; NSMutableDictionary *img5=[NSMutableDictionary dictionary]; img5[@"img"]=@"danteng"; img5[@"tite"]=@"太尼妈搞笑了"; _ArrayAmg=@[img1,img2,img3,img4,img5]; } return _ArrayAmg; } //修改图片数据和按键属性 -(void)ChangData { //设置当前图片的数和总图片数 self.Titel.text=[NSString stringWithFormat:@"%d/%d",self.index+1,self.ArrayAmg.count]; //从当前NSArray中找到索引值中所对应的数据,然后赋给界面。 NSDictionary *dicary=self.ArrayAmg[self.index]; //设置图片 self.Viweimg.image=[UIImage imageNamed:dicary[@"img"]]; //设置图片说明文字 self.Titevalue.text=dicary[@"tite"]; //设置左按键是否可以点击 if(self.index<1) { self.leftEng.enabled=NO; } else { self.leftEng.enabled=YES; } //设置右按键是否可以点击 if(self.index>=self.ArrayAmg.count-1) { self.righEng.enabled=NO; } else { self.righEng.enabled=YES; } } @end
这样,简单的图片浏览器就做好了,没有什么技术难点,学习IOS一步步来,博客写得不好,再努力!
