图标字体的使用
1. 什么是图标字体
图标字体是字体文件,用符号和字形的轮廓代替标准的文字数字式字符。是专门为用户界面设计,就像系统字体一样,使用CSS@font-face在web浏览器里展示。使用图标字体来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小
2.自由的修改颜色
3.添加阴影效果
4.IE6也可以支持
5.支持图片图标的其它属性,例如,透明度和旋转等等
2. 如何使用图标字体?
要想使用图标字体,首先我们要有图标字体文件,我们以IcoMoon(http://icomoon.io/)网站为我们提供的开源图标字体为例来讲解如何使用。
我们在应用页面http://icomoon.io/app/#/select。选择我们需要的图标字体:

然后点击 生成字体文件:
生成字体文件:

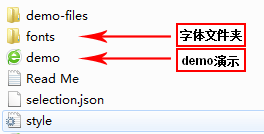
这时可以看到我们刚刚选择的几个图标字体已经生成,点击 下载此文件后会得到icomoon.zip的文件。解压后会看到里面有适合各个浏览器的字体以及demo演示:
下载此文件后会得到icomoon.zip的文件。解压后会看到里面有适合各个浏览器的字体以及demo演示:

然后,你就可以依葫芦画瓢使用这些图标形状字体了
1.新建index.html
2.在style标签里输入以下内容:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot'); /* IE9*/
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/icomoon.ttf') format('truetype'),/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('fonts/icomoon.woff') format('woff'), /* chrome、firefox */
url('fonts/icomoon.svg#icomoon') format('svg'); /* iOS 4.1- */
font-weight: normal;
font-style: normal;
}
然后我们单独为图标字体设置iconfont类:
.iconfont{font-family:"icomoon";font-size:16px;font-style:normal;}
最后,在页面<body>中使用这个字体:
<ul>
<li><i class="iconfont">�</i> <a href="#">联系我们</a></li>
<li><i class="iconfont">�</i> <a href="#">设为首页</a></li>
<li><i class="iconfont">�</i> <a href="#">收藏本站</a></li>
<li><i class="iconfont">�</i> <a href="#">工程案例</a></li>
<li><i class="iconfont">�</i> <a href="#">关于我们</a></li>
</ul>
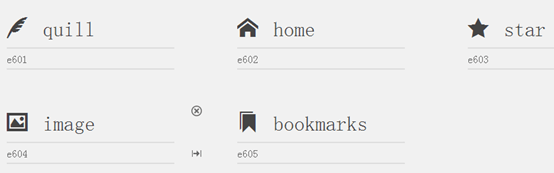
注:'�' 代表的是解压文件里有个style.css文件里的有content:“e***”,把 '�' 写成“***;”
这里我们采用了一对<i>标签来盛放字体图标, <i>是斜体的意思,我们可以利用样式将其显示为正常,当然你也可以用<span>等其他元素(建议使用span),其目的就是利用一个容器来盛放字体图标,然后通过样式来定义其字体。这里的等就是对应的图标字体的转义编码。我们将其编码与应用的图标对应即可。
效果如下:
