最近为了抓取淘宝的成交数据,用C#的WebBrowser控件开发了一个简单的程序.
发现WebBrowser控件默认使用的版本是IE7的兼容模式.而淘宝的宝贝详细页居然对IE7的支持不是很好.
成交记录无法显示,而我本机安装的是IE10,那么有没有办法使我的WebBrowser控件的使用的IE版本高点呢?
查找到了MSDN的一篇文章,上面有详细的说明,简单翻译如下:
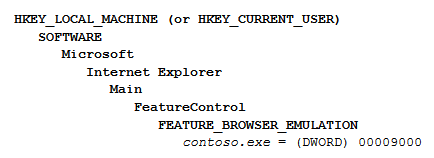
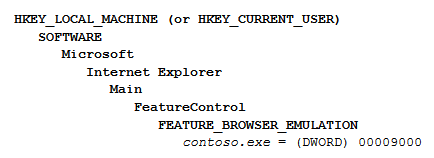
1,打开注册表
HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER)
SOFTWARE
Microsoft
Internet Explorer
Main
FeatureControl
FEATURE_BROWSER_EMULATION
contoso.exe = (DWORD) 00000000
其中的"contoso.exe"为您的程序名字.即嵌入了WebBrowser控件的可执行程序的名字.
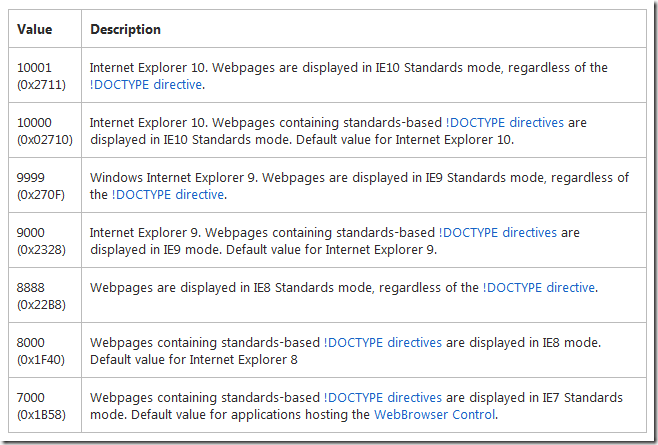
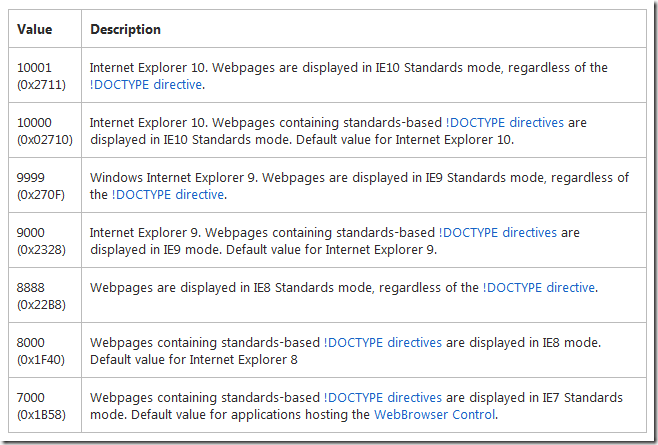
后面的数值"00000000"代表WebBrowser控件使用的IE的版本,值对应的IE版本如下图:

如果您使用的是64位的操作系统,而你的程序是32位的,那么你则要在以下注册表中更改该值.
HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER)
SOFTWARE
Wow6432Note
Microsoft
Internet Explorer
Main
FeatureControl
FEATURE_BROWSER_EMULATION
contoso.exe = (DWORD) 00000000
360浏览器,傲游浏览器,淘宝浏览器等都可以用这种方式来操作.
注意: 我使用VS2010编译的时候,如果是Debug模式,那么我在注册表中更改的内容无效;如果使用了Release模式,则注册表的内容立即生效!


上图的程序是一个测试程序,仅包含一个WebBrowser,这个程序的名称是TestWebBrowser.exe。可以发现,虽然同为Trident内核,但在WebBrowser控件中使用的内核版本却与IE不一样,这让我感到疑惑。因为我要登录的页面是针对IE8以上版本开发的,因此我需要尝试让程序内的WebBrowser以IE8的内核登录网页。
在网上找了一些资料后,我发现可以通过下面这个办法来解决:
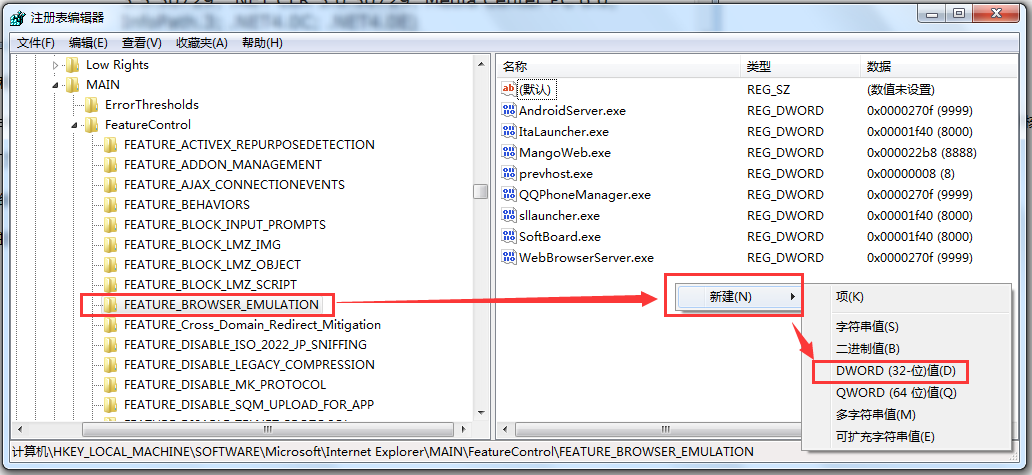
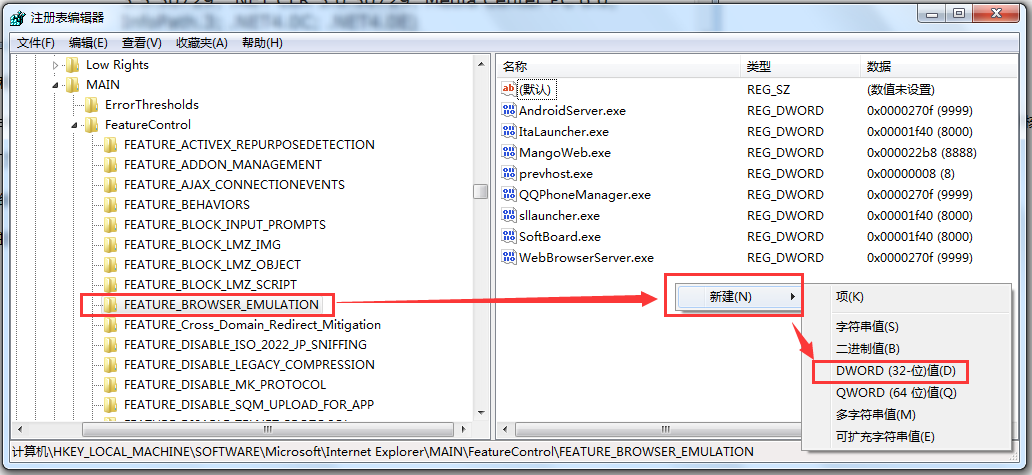
1、在开始菜单内输入“regedit.exe”,进入注册表编辑器
2、找到注册表项:HKEY_LOCAL_MACHINESOFTWAREMicrosoftInternet ExplorerMAINFeatureControlFEATURE_BROWSER_EMULATION
3、在右侧空白区域内单击鼠标右键,点击【新建】→【DWORD(32-位)值】



需要注意的是,在VS内以调试的方法进入程序,打开的程序实际上是TestWebBrowser.vshost.exe,并不能看到效果,必须要打开Debug目录下的TestWebBrowser.exe,才能发现内核版本的改变。之前WebBrowser使用IE7内核的原因,就是.NET中的WebBrowser控件默认使用了IE7兼容性模式来浏览网页。
如果想要直接运行程序时就可以看到效果(即打开的程序实际上是TestWebBrowser.vshost.exe),那还需要修改一个位置,即
(
Microsoft.Win32.Registry.LocalMachine
SOFTWARE
Wow6432Node
Microsoft
Internet Explorer
MAIN
FeatureControl
FEATURE_BROWSER_EMULATION
)只要这个进行修改就可以了。可以测试看看啦。。。。
一一一一一一一一一分割线一一一一一一一一一
上面这个方法依靠修改注册表来完成WebBrowser使用内核的变更,不过光知道新建一个注册表项并把值设置为“8888”还远远不够,本着“知其然还要知其所以然”的想法,我查阅了相关的MSDN页面:https://msdn.microsoft.com/en-us/library/ee330730%28v=vs.85%29.aspx
这个页面的标题是:Internet Feature Controls (B..C),即互联网功能控制,我们要找的章节是“Browser Emulation”(浏览器仿真)。原来自从IE8以后,在注册表中添加了FEATURE_BROWSER_EMULATION功能,这个功能是用来定义IE默认的仿真模式。
这个功能在注册表中的位置如下:

该注册表项的各可能取值描述如下(原文见MSDN,纯手工翻译,如有不足之处欢迎指出)
Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode. Default value for applications hosting the WebBrowser Control.
包含标准!DOCTYPE指令的页面将会以IE7兼容模式打开。WebBrowser控件的默认值。
Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode. Default value for Internet Explorer 8
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
包含标准!DOCTYPE指令的页面将会以IE8兼容模式打开,IE8浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
Webpages are displayed in IE8 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
无论是否声明!DOCTYPE指令,页面以IE8兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode. Default value for Internet Explorer 9.
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
IE9,包含标准!DOCTYPE指令的页面将会以IE9兼容模式打开,IE9浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
Windows Internet Explorer 9. Webpages are displayed in IE9 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE9,无论是否声明!DOCTYPE指令,页面以IE9兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
Internet Explorer 10. Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode. Default value for Internet Explorer 10.
IE10,包含标准!DOCTYPE指令的页面将会以IE10兼容模式打开,IE10浏览器的默认值。
Internet Explorer 10. Webpages are displayed in IE10 Standards mode, regardless of the !DOCTYPE directive.
IE10,无论是否声明!DOCTYPE指令,页面以IE10兼容模式打开。
IE11. Webpages containing standards-based !DOCTYPE directives are displayed in IE11 edge mode. Default value for IE11.
IE11,包含标准!DOCTYPE指令的页面将会以IE11兼容模式打开,IE11浏览器的默认值。
Internet Explorer 11. Webpages are displayed in IE11 edge mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE11,无论是否声明!DOCTYPE指令,页面将会以IE11的edge模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
END