文/玄魂
目录
node-webkit教程(10)Platform Service之File dialogs
前言
10.1 File dialogs简介
10.2 打开一个文件对话框
10.3 多文件选择对话框
10.4 文件类型过滤
10.5 选择文件夹
10.6 保存文件对话框
10.7 FileList
10.8 指定默认路径
10.9 小结
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

从本篇文章开始,为您介绍Platform Services些列的API,本系列由以下类别:
· App – 每个应用运行时全局api
· Clipboard – 剪贴板
· Tray – 状态栏图标,消息通知
· File dialogs-文件选择对话框
· Shell – 桌面相关
· Handling files and arguments-处理文件和相关参数
文件操作是桌面应用最常使用的功能之一,相应的打开或保存文件的文件对话框也是最常用的组件之一。
在html中,我们可以通过
<input type='file' />
去打开文件对话框,上传文件到服务端。但是html中的文件对话框对于桌面应用来说,显然是不够的,没有办法知道文件的来源,不能保存文件到本地等。
node-wekit对html的文件对话框做了扩展,本文将对这些特性做详细的说明。下面创建示例应用。
新建dialog.html 和package.json作为本文的示例程序的原型。
dialog.html内容如下:
<html>
<head>
<title>dialogDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>dialog 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
var win = gui.Window.get();
</script>
</body>
</html>
package.json内容如下:
{
"name": "dialog-demo",
"main": "dialog.html",
"nodejs":true,
"window": {
"title": "dialogDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png"
},
"webkit":{
"plugin":true
}
}
修改dialog.html如下:
<html>
<head>
<title>dialogDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>dialog 测试</h1>
<input id="fileDialog" type="file" />
<script>
var chooser = document.querySelector('#fileDialog');
chooser.addEventListener("change", function (evt) {
apendText(this.value);
}, false);
function apendText(text) {
var element = document.createElement('div');
element.appendChild(document.createTextNode(text));
document.body.appendChild(element);
}
</script>
</body>
</html>
首先,在代码中添加了“file”类型的input标签。
<input id="fileDialog" type="file" />
这就是一个普通的文件选择框,在script中,我们添加对改选择框的选择文件之后的事件监听代码,获取选择文件的路径。
var chooser = document.querySelector('#fileDialog');
chooser.addEventListener("change", function (evt) {
apendText(this.value);
}, false);
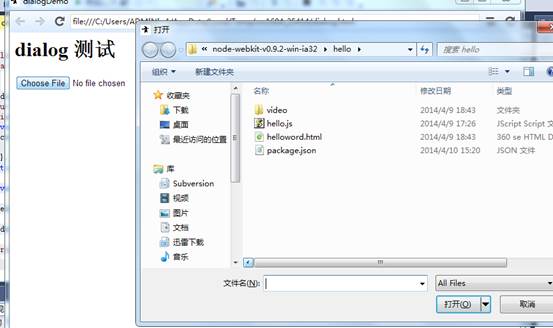
运行效果如下:



若要支持文件选择框支持多文件,只需要在input标签内添加“multiple ”属性即可,这是html5支持的属性。
<input id="fileDialog" type="file" multiple />
此时input的value值为所有文件的路径,以分号分隔。运行效果如下:

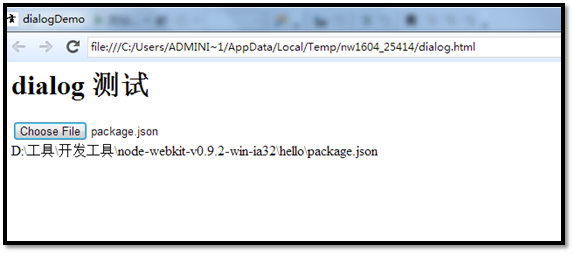
使用accept属性来过滤需要的文件类型,如:
<input id="fileDialog" type="file" multiple accept=".html"/>
选择文件夹,而不是文件,在桌面应用中更有用,因为我们可以通过后端程序(node.js)进行文件遍历。
使用nwdirectory属性,可以是input支持选择文件夹。
<input id="fileDialog" type="file" nwdirectory />
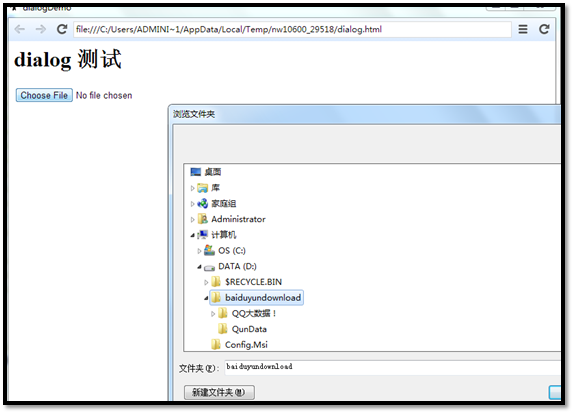
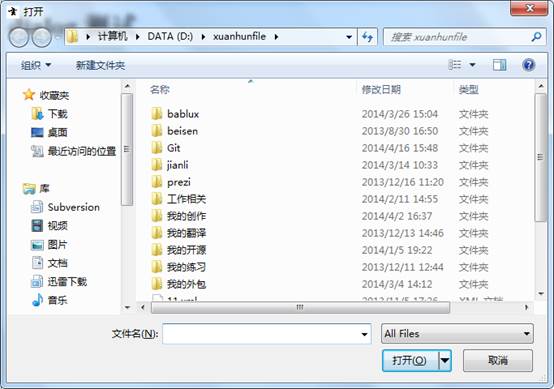
运行效果如下:


当我们想要把某些内容保存到文档,保存文件对话框就十分重要了,当然这也是传统浏览器应用不具备的功能。
使用nwsaveas 属性可以启动保存文件对话框。
<input id="fileDialog" type="file" nwsaveas />
运行结果如下:

可以设置默认文件名,如:
<input id="fileDialog" type="file" nwsaveas="aa.txt"/>
在前面我们通过input标签的value属性获取选择的文件,Html5提供了files 属性,可以遍历文件。
修改示例程序的script,如下:
<script>
var chooser = document.querySelector('#fileDialog');
chooser.addEventListener("change", function (evt) {
var files = this.files;
for (var i = 0; i < files.length; ++i)
apendText(files[i].name);
}, false);
function apendText(text) {
var element = document.createElement('div');
element.appendChild(document.createTextNode(text));
document.body.appendChild(element);
}
</script>
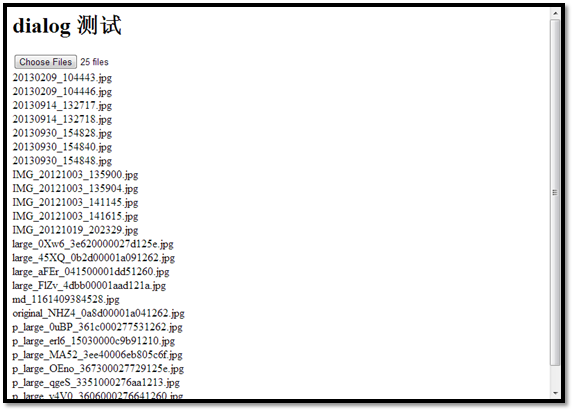
运行结果如下:

在上图中,我们看到程序输出了选择的文件名,但是并没有完整的路径。node-webkit,扩展了一个名为path的属性,通过这个属性,可以获取完整的文件路径。继续修改代码:
for (var i = 0; i < files.length; ++i)
apendText(files[i].path);
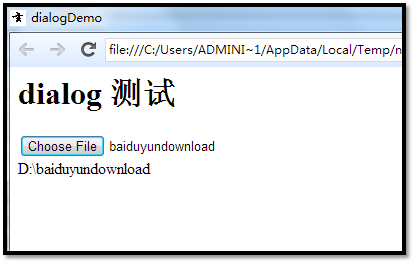
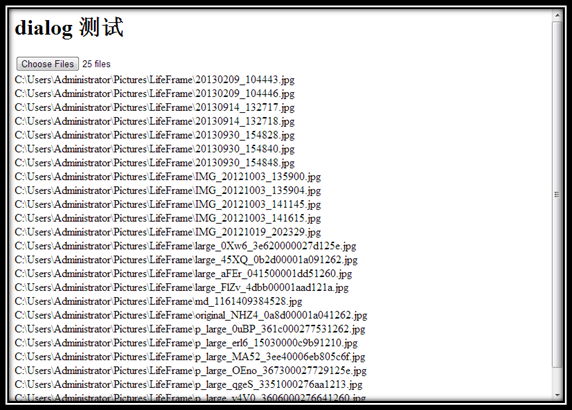
运行结果如下:

很多时候,我们需要引导用户从指定的目录打开或者保存文件,比如用户的文档目录,通过nwworkingdir属性可以完成这一需求。
修改input标签如下:
<input id="fileDialog" type="file" nwworkingdir="D:xuanhunfile" />
在应用中打开文件对话框,会从指定目录开始。

本文内容主要参考node-webkit的官方英文文档,做了适当的调整(https://github.com/rogerwang/node-webkit/wiki/File-dialogs)。
下一篇文章,介绍shell。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
更多相关内容,欢迎访问玄魂的博客(更多node-webkit相关内容 http://www.xuanhun521.com/Blog/Tag/node-webkit)
ps:nw.js,electron交流群 313717550