文/玄魂
目录
node-webkit教程(10)Platform Service之shell
前言
11.1 Shell是什么
11.2 示例
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

从本篇文章开始,为您介绍Platform Services些列的API,本系列由以下类别:
· App – 每个应用运行时全局api
· Clipboard – 剪贴板
· Tray – 状态栏图标,消息通知
· File dialogs-文件选择对话框
· Shell – 桌面相关
· Handling files and arguments-处理文件和相关参数
Shell是和桌面系统相关的一组API。通常在操作系统中,我们有“核”和“壳”的区分,“核”是操作系统的内核,“壳”是一个操作界面,提供给用户输入命令,解析并执行命令(调用“核”),这个用户界面被称作Shell(“壳”)。最常见的shell就是命令行(如windows下的CMD)。
Node-Webkit提供的shell功能很有限,现在能看到的只有三个api:
l openExternal(URI)
用桌面系统默认的行为,在应用外部打开URI。这和我们在浏览器中打开一个mailto:链接是一样的,控制器会转到桌面系统默认的邮件客户端。

l openItem(file_path)
以操作系统默认方式打开指定路径。
l showItemInFolder(file_path)
在文件管理器中显示“file_path”指定的文件。
新建shell.html和package.json文件。
shell.html 内容如下:
<html>
<head>
<title>shellDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>shell 测试</h1>
<button onclick="openInexplorer()">在默认浏览器中打开玄魂的电子书</button>
<button onclick="openPdf()">打开pdf</button>
<button onclick="showPdfInFloder()">打开pdf所在的文件夹</button>
<script>
// Load native UI library.
var gui = require('nw.gui');
var shell = gui.Shell;
function openInexplorer()
{
shell.openExternal('http://ebook.xuanhun521.com');
}
function openPdf()
{
shell.openItem('D:\101.pdf');
}
function showPdfInFloder()
{
shell.showItemInFolder('D:\学习资料\技术类教程\操作系统\101-深入理解Linux内核(第三版 英文版)-1030页-pdf-免费下载.pdf');
}
</script>
</body>
</html>
package.json内容如下:
{
"name": "shell-demo",
"main": "shell.html",
"nodejs":true,
"window": {
"title": "shellDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png"
},
"webkit":{
"plugin":true
}
}
在上面的代码中,我们首先获取shell对象,
// Load native UI library.
var gui = require('nw.gui');
var shell = gui.Shell;

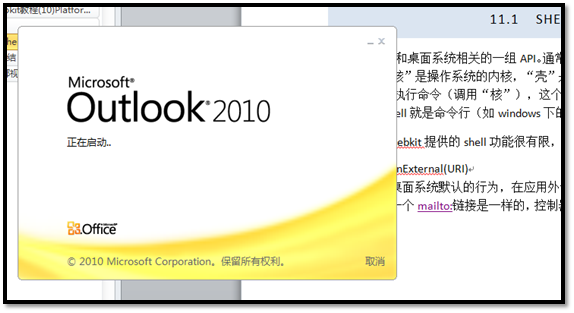
函数openInexplorer中,调用shell.openExternal方法,在默认浏览器中打开“玄魂的电子书站点”。运行效果如下:

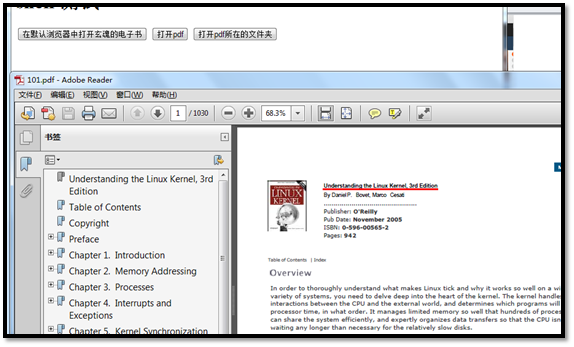
在函数openPdf中调用shell.openItem('D:\101.pdf'),在系统默认的paf阅读器中打开pdf文档,效果如下:

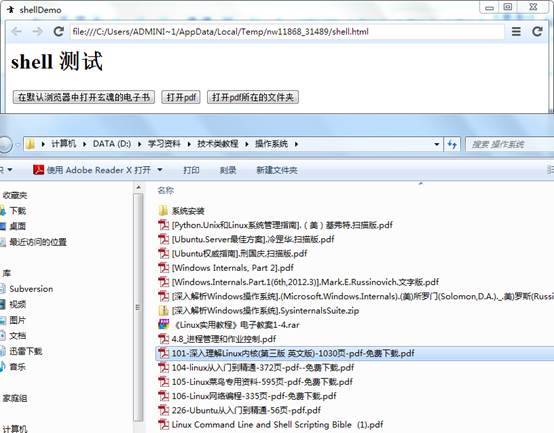
在函数showPdfInFloder中,调用shell.showItemInFolder方法,在文件夹中显示并选中该文件。

本文内容主要参考node-webkit的官方英文文档,做了适当的调整(https://github.com/rogerwang/node-webkit/wiki/Shell)。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
更多相关内容,欢迎访问玄魂的博客(更多node-webkit相关内容 http://www.xuanhun521.com/Blog/Tag/node-webkit)
ps:nw.js,electron交流群 313717550