nw.js FrameLess Window下的窗口拖拽与窗口大小控制
很多时候,我们觉得系统的Frame框很难看,于是想自定义。

自定义Frame的第一步是在package.config文件中将frame选项设置为false。
{
"name": "1",
"main": "index.html",
"nodejs": true,
"single-instance": false,
"chromium-args" : "--enable-webgl --ignore-gpu-blacklist",
"window": {
"show":true,
"title": "AxeSlide",
"toolbar": true,
"width":1000,
"height":400,
"resizable":true,
"show_in_taskbar":true,
"frame":false,
"kiosk":false,
"icon": "resources/img/axeslide.png",
"position":"center"
},
"webkit":{
"plugin":true
}
}
修改配置文件之后,我们看到的是下面的窗口。

无frame窗口是没有办法进行拖拽的,这肯定很不爽了,下面我们可以添加下面的样式到body上,实现整个窗口的拖动。
body {
-webkit-app-region: drag;
}
到此,我们的无边框窗体已经建成了,拖拽窗口的问题已经解决了,一切似乎完美了,就这么简单。不过当我们“手贱”地去双击下窗口的时候,窗口自动最大化了。其实这是nw.js优化过后的一个功能,在早期版本的时候,无边框窗口,双击是没有任何反应的,很多用户提了bug,作者于是添加了这个功能。但是不是任何时候,我们都需要最大化的,比如自定义了一个登录窗,我们想保持固定的大小怎么办?
我首先想到的是监听Click事件,如下:
document.onclick = function (e) {
e.preventDefault();
}
添加之后呢,然而并没有卵用,现在已经确认是nw.js的一个bug,据说在0.13版本修复了,不过还处于beta阶段。
一招不行,再来一招,可不可以通过设置最大,最小宽高都一样的方式解决呢?
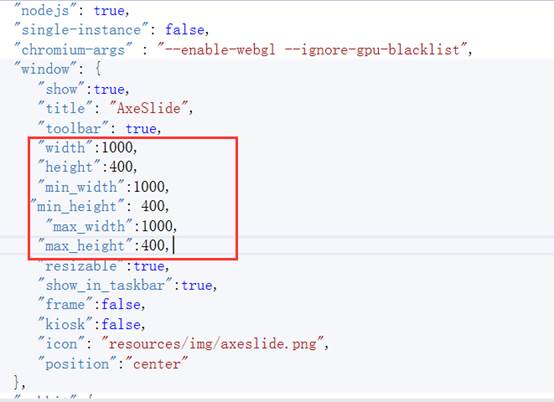
继续修改配置文件。

此时我们再次测试,发现双击之后确实没有最大化了,不过窗口的位置却偏移到了屏幕的左上角。

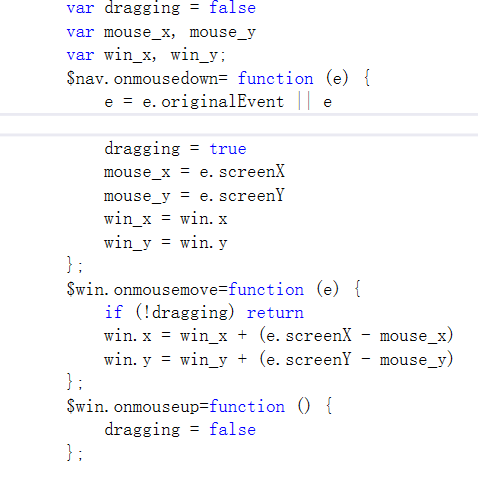
这当然也不是我们需要的,那么就没办法处理了吗?既然默认的处理方式不行,自己动手丰衣足食吧,捕获Click和MouseMove事件,自己实现拖拽也不是很困难的,说干就干。先去掉原来用于body上执行拖拽的样式,然后添加下面的代码。
<script>
var gui = require('nw.gui')
var win = gui.Window.get()
var $win = window
var $nav = document.body;
var dragging = false
var mouse_x, mouse_y
var win_x, win_y;
$nav.onmousedown= function (e) {
e = e.originalEvent || e
var isbg = $(e.target).closest('.navbar-nav, #form-user').length < 1
if (!isbg) return
dragging = true
mouse_x = e.screenX
mouse_y = e.screenY
win_x = win.x
win_y = win.y
};
$win.onmousemove=function (e) {
if (!dragging) return
win.x = win_x + (e.screenX - mouse_x)
win.y = win_y + (e.screenY - mouse_y)
};
$win.onmouseup=function () {
dragging = false
};
</script>

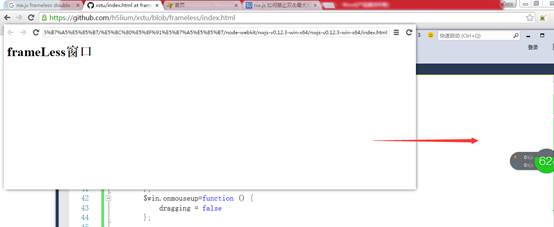
拖拽前窗口在左上角。

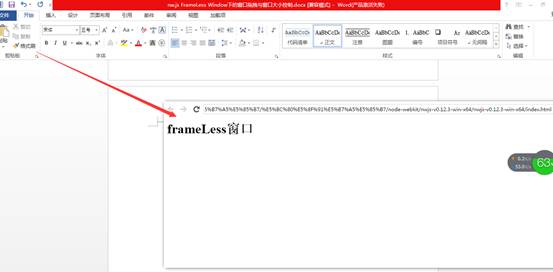
拖拽后。

ok,是不是完美的解决问题了呢?
nw.js,electron交流群 313717550。
所有文章会在本人的博客玄魂 - 博客园 和个人公众号 “xuanhun521” http://t.cn/R4OCglP ‘’微博http://weibo.com/xuanhun ,知乎专栏http://zhuanlan.zhihu.com/xuanhun 进行同步,欢迎关注。