数字格式 1~100 保留小数点后两位
<input type="text" id="bizText" oninput="checkNum(this)" pattern="[0-9.]*" maxlength="5"/>% function checkNum(obj) { //只能输入数字和. obj.value=obj.value.replace(/[^d.]/g,''); //检查是否是非数字值 if (isNaN(obj.value)) { obj.value = ""; } if (obj != null) { //检查小数点后是否对于两位 if (obj.value.toString().split(".").length > 1 && obj.value.toString().split(".")[1].length > 2) { alert("小数点后多于两位!"); obj.value = ""; } //不能大于100 if(obj.value >100){ obj.value = ""; } } }
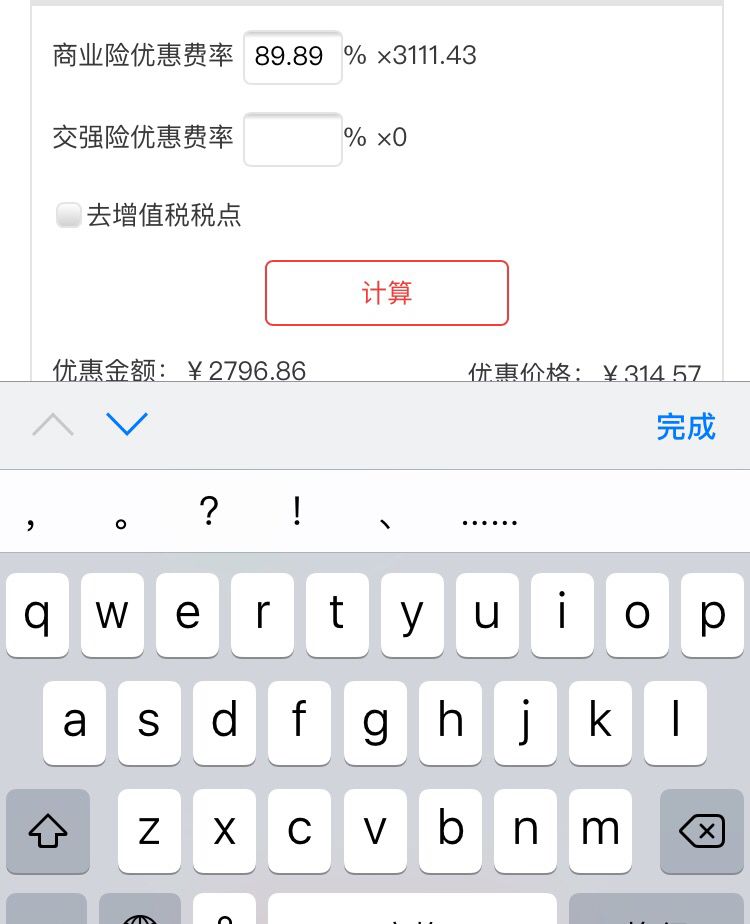
待解决问题 键盘的联想功能不知道怎么解决