1.选择器
其实就是找标签,为这个标签设置相应的样式;
2. 伪选择器
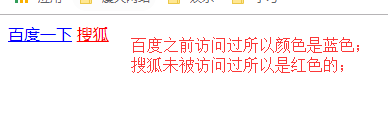
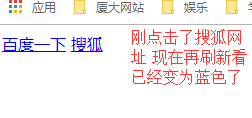
2.1 未被访问的链接(a:link{}) VS 已被访问的链接(a:visited{})

<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <link rel="stylesheet" href="index.css"> <!--样式来自于index.css文件--> </head> <body> <a href="http://www.baidu.com">百度一下</a> <!--该链接之前已经被访问过--> <a href="http://www.souhu.com">搜狐</a> </body> </html>

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/
运行结果:

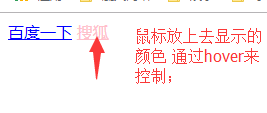
2.2 鼠标放上去的动作(a:hover{}) VS 鼠标点击动作显示(a:active{})

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/ a:hover{ color:pink; } /*hover是鼠标移上去链接显示的颜色*/ a:active{ color:green; } /*active是点击该标签的一瞬间 显示的颜色*/
运行结果:

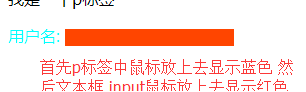
其实鼠标放上去 hover不只是在a标签中有,在所有标签都可以设置鼠标放上去时显示的效果(下面举了p标签和input标签):

<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <link rel="stylesheet" href="index.css"> <!--样式来自于index.css文件--> </head> <body> <a href="http://www.baidu.com">百度一下</a> <!--该链接之前已经被访问过--> <a href="http://www.souhu.com">搜狐</a> <p>我是一个p标签</p> <p> <label for="n1">用户名:</label> <!--这样可以跟下面的input标签关联 点击文字用户名也可以选中文本框--> <input id="n1" name="description" type="text"> </p> </body> </html>

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/ a:hover{ color:pink; } /*hover是鼠标移上去链接显示的颜色*/ a:active{ color:green; } /*active是点击该标签的一瞬间 显示的颜色*/ p:hover{ color:aqua; } input:hover{ border:1px; background-color:orangered; }
运行结果:

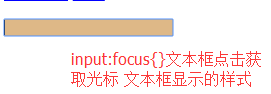
2.3 input输入框获取光标(焦点)时显示的样式(a:focus{})

<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <link rel="stylesheet" href="index.css"> <!--样式来自于index.css文件--> </head> <body> <a href="http://www.baidu.com">百度一下</a> <!--该链接之前已经被访问过--> <a href="http://www.souhu.com">搜狐</a> <p> <input name="name" type="text"> </p> </body> </html>

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/ a:hover{ color:pink; } /*hover是鼠标移上去链接显示的颜色*/ a:active{ color:green; } /*active是点击该标签的一瞬间 显示的颜色*/ input:focus{ border:1px; background-color:burlywood; } /*输入框点击获取光标时文本框显示的样式*/

3. 伪元素选择器
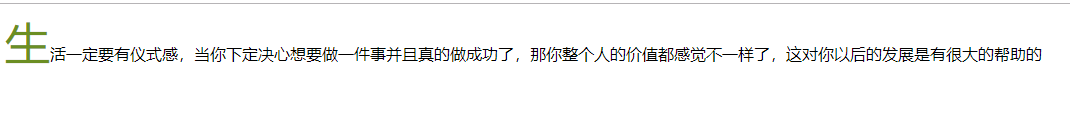
3.1 first-letter 一般用于某段文本第一个首字母大写的操作:

<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <link rel="stylesheet" href="index.css"> <!--样式来自于index.css文件--> </head> <body> <p> 生活一定要有仪式感,当你下定决心想要做一件事并且真的做成功了,那你整个人的价值都感觉不一样了,这对你以后的发展是有很大的帮助的 </p> </body> </html>

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/ a:hover{ color:pink; } /*hover是鼠标移上去链接显示的颜色*/ a:active{ color:green; } /*active是点击该标签的一瞬间 显示的颜色*/ input:focus{ border:1px; background-color:burlywood; } /*输入框点击获取光标时文本框显示的样式*/ p:first-letter{ font-size:45px; color:olivedrab; } /*为一段文本第一个文字设置特殊的样式 这里就是大写 然后颜色是青色*/
运行结果:

<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <link rel="stylesheet" href="index.css"> <!--样式来自于index.css文件--> </head> <body> <p> 生活一定要有仪式感,当你下定决心想要做一件事并且真的做成功了,那你整个人的价值都感觉不一样了,这对你以后的发展是有很大的帮助的 </p> <p> 人一定是需要努力的,既然可以选择努力,为什么不尽全力去成为更优秀的自己呢 </p> </body> </html>

a:link{ color:red; } /*未被访问的链接显示颜色是红色的*/ a:visited{ color:blue; } /*已经被访问过的链接颜色是蓝色的*/ a:hover{ color:pink; } /*hover是鼠标移上去链接显示的颜色*/ a:active{ color:green; } /*active是点击该标签的一瞬间 显示的颜色*/ input:focus{ border:1px; background-color:burlywood; } /*输入框点击获取光标时文本框显示的样式*/ p:first-letter{ font-size:45px; color:olivedrab; } /*为一段文本第一个文字设置特殊的样式 这里就是大写 然后颜色是青色*/ p:before{ content:"****"; color:burlywood; } /*被p标签包裹的一段文字 设置在文字最前面插入content内容*/ p:after{ content:"[??]"; color:blue; } /*文字后面添加一个[??]*/
运行结果:

